Hỏi - Đáp
Giáo viên trả lời:
Bạn download script Zoom hình này ở đây
Giáo viên trả lời:
Trong cấu trúc trang chủ của chúng ta thì bạn thấy section main-content nằm trước rồi mới tới sidebar và sidebar2.
Giáo viên trả lời:


Giáo viên trả lời:
Bạn download script này về dùng thử đi, giống như cái của bạn yêu cầu đó
Giáo viên trả lời:
Giáo viên trả lời:
Mã nguồn của mình là tự viết, dùng PHP 5.2 bạn.
Giáo viên trả lời:
Giáo viên trả lời:
Bạn tham khảo script này tại đây nhé
Giáo viên trả lời:
Trong website của tôi có sử dụng một hộp thoại dạng Notification giống như popup quảng cáo mới vào site, trong hộp thoại popup này có nhạc nền nên mới mở vào có âm thanh cảnh báo. Bạn có thể xem và làm thử script này tại đây:
Giáo viên trả lời:
Thường khi ta cho người ta xem phim hay nghe nhạc thì mình phải hiện Control ra bạn, đó là bắt buộc, nếu ta không hiện thì lấy gì mà người ta điều khiển được. Giống như bạn đi mua cái Tivi, mà kêu người ta bò hết mấy cái nút điêu khiển đi, chỉ bật điện lên là coi TV thôi thì không được. Chuẩn HTML5 dùng các định dạng Video như mp4, ogg, webm. các dạng video flv và WMV là các video dạng cũ phải dùng một player riêng để chơi không dùng thẻ video của html5 được. Bên dưới là bảng các trình duyệt hỗ trợ Video dạng HTML5.
Currently, there are 3 supported video formats for the <video> element: MP4, WebM, and Ogg:
| Browser | MP4 | WebM | Ogg |
|---|---|---|---|
| Internet Explorer | YES | NO | NO |
| Chrome | YES | YES | YES |
| Firefox | YES | YES | YES |
| Safari | YES | NO | NO |
| Opera | NO | YES | YES |
Giáo viên trả lời:
1px thì không thể nào tương đượng bằng 1% được. Chỉ có class .box mới định độ rộng còn class .box_top và box_cen không được định độ rộng, nếu định thì đóng khung sẽ bị lệch.
Giáo viên trả lời:
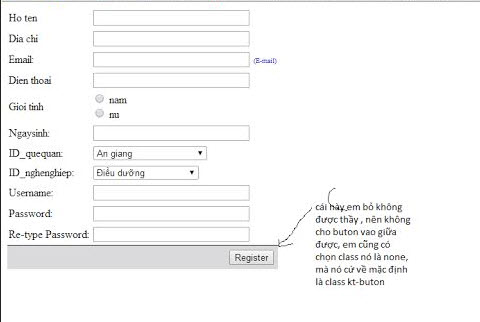
Bạn có vài chỗ bị sai trong tập tin css và torng trang chủ nên sản phẩm nó không canh lề giữa được.
Giáo viên trả lời:

Giáo viên trả lời:
Giáo viên trả lời:
Trong một thuộc tính class ta muốn định dạng bao nhiêu class bên trong cũng được chỉ cần để cách nhau khoảng trắng là được.
Giáo viên trả lời:
Viết bằng hướng đối tượng hết bạn, dùng toàn class hết bạn
Giáo viên trả lời:
translate là dùng để dịch chuyển đối tượng, torng các bài tập tôi có ví dụ các hiệu ứng như rotate,skewX, skewY, còn mấy cái khác thì các bạn cứ để tên hàm hày vào và thế giá trị vào thôi
Giáo viên trả lời:
Bạn nên dùng trình duyệt IE10 / IE 11 xem Video thì mới có chức năng kéo tới lui video được (chỉ kéo tới lui những đoạn video nào đã tải về rồi)
Giáo viên trả lời:

Giáo viên trả lời:
OK, rất vui khi nghe được bạn làm xong bài này
...[Trang trước] ... 33 34 35 36 37


