Hỏi - Đáp
Giáo viên trả lời:
Hãy kiểm tra mail để nhận công cụ Storybox
Giáo viên trả lời:
Kiểm tra mail để nhận link download
Giáo viên trả lời:
Giáo viên trả lời:
Giáo viên trả lời:
Giáo viên trả lời:
Giáo viên trả lời:
Giáo viên trả lời:
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/vi_VN/sdk.js#xfbml=1&version=v2.0";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<section style="margin-top:20px;">
<div class="fb-comments" data-href="<?php echo $url ?><?php echo $_SERVER['REQUEST_URI']; ?>" data-width="100%" data-numposts="5" data-colorscheme="light" data-mobile="Auto-detected" data-order-by="reverse_time"></div>
</section>
Giáo viên trả lời:
<script>
$(document).ready(function(){
$('#locker-111').liketodl({
download_url:'<?php echo $row_rs_blog_detail['url_download']; ?>',
like_url: 'https://www.facebook.com/hocwebgiare/',
like_colorscheme: 'dark'
});
});
Giáo viên trả lời:
Hãy download phiên bản Firefox mới nhất, phiên bảng 65 để xem thử
Giáo viên trả lời:
Đã sửa lại link download. Hãy vào bài học download lại thử xem
Giáo viên trả lời:
Đã sửa lại link download.
(#761) -Dear Thầy,
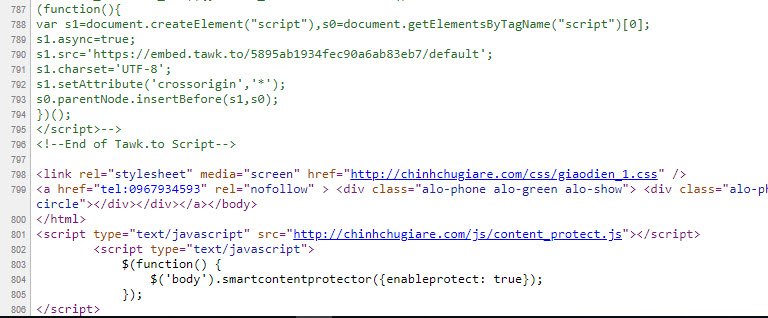
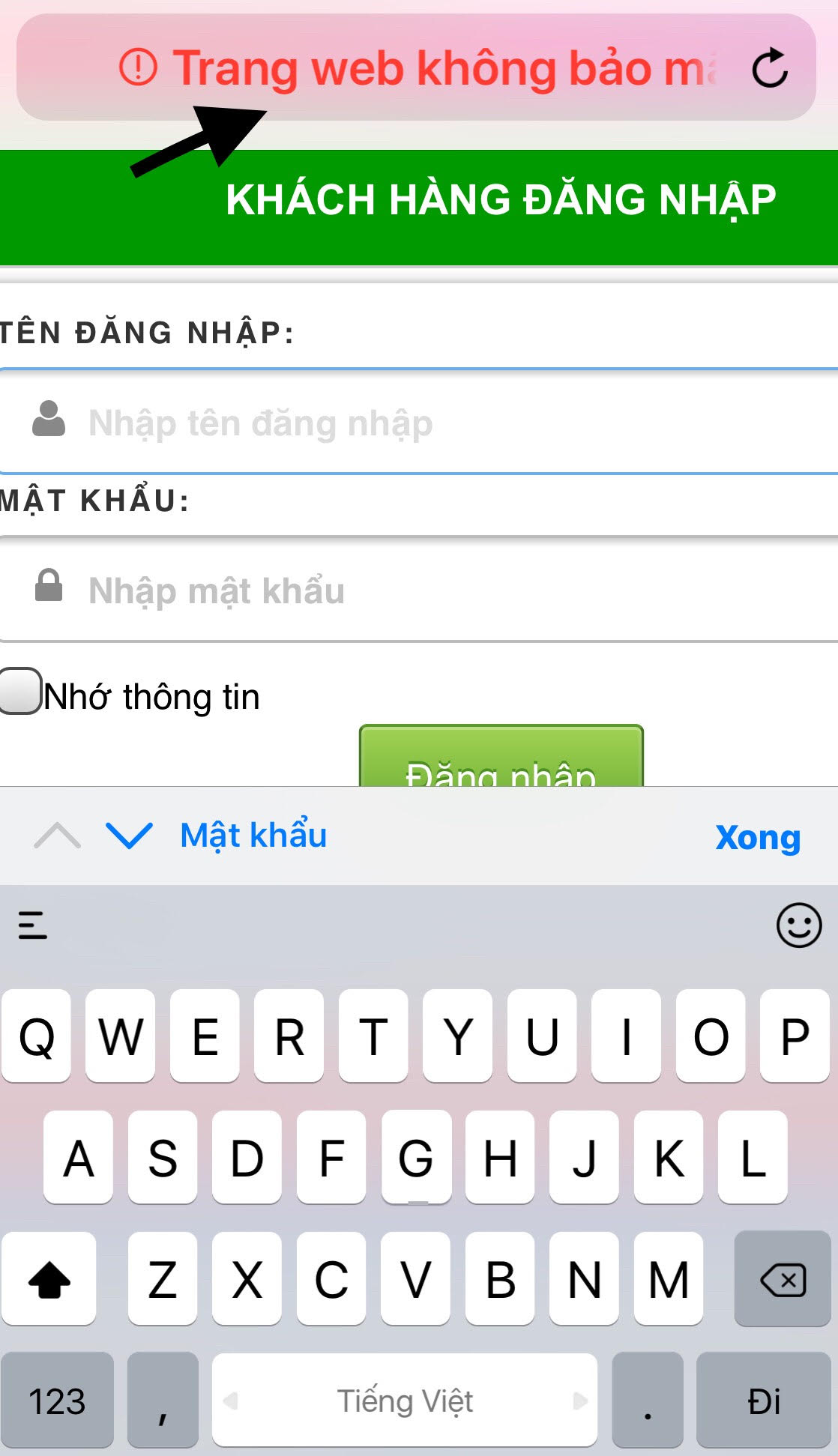
Làm sao để khóa cách view source trên web của mình vậy Thầy
Học viên: Hùng Nguyễn
Giáo viên trả lời:
Ctrl + U, kiểm tra lại phần gắn code vào, phải đặt code trong phần thẻ body, thấy code bạn gắn sau phần kết thúc trang web là không đúng

Giáo viên trả lời:
Kiểm tra mail để nhận link download
Giáo viên trả lời:
Theo tôi lỗi này làdo Bạn thiết kế database sai ở bảng sanpham.
Giáo viên trả lời:
OK, thanks
Giáo viên trả lời:

Giáo viên trả lời:
Download về tham khảo
Giáo viên trả lời:
Tôi xem thử tran trang của Bạn thì thấy có một số lỗi thiết kế sau:
Giáo viên trả lời:
Hãy upload source website lên hosting thực thì xem video Youtube mới được, còn chạy ở local thì sẽ bị lỗi này.
1 2 3 4 5 ...[Trang kế] ...


