Hỏi - Đáp
Giáo viên trả lời:
Bạn phải chỉnh lại rewrite trong tập tin cấu hình Toolbox tNG_config.inc.php
Giáo viên trả lời:
Giáo viên trả lời:
Giáo viên trả lời:
Tôi kiểm tra link download vẫn bình thường, vào phần tab hướng dẫn của bài học để download
Giáo viên trả lời:
Đã email cho Bạn.
Giáo viên trả lời:
Bạn hãy xóa History của trình duyệt đi thử xem. Sau đó chạy lại xem có nhanh hơn không? chứ loadpage dùng kỹ thuật AJAX thì việc load dữ liệu sẽ nhanh hơn nhiều lần so với load dữ liệu không dùng AJAX
Giáo viên trả lời:
Về phần tên hình hãy đặt tên lại là không có khoảng trắng và các dấu gạch nối, phải có thuộc tính alt
Giáo viên trả lời:
Khi dùng thẻ H thì nó sẽ bị hở trên và hở dưới, dùng css định nghĩa padding-top và padding-bottom là 0 rồi gán class vào thẻ H
Giáo viên trả lời:
Trước tiên Bạn hãy vào website này https://validator.w3.org/ sau đó nhập địa chỉ website của Bạn vào để kiểm tra xem nó báo lỗi gì? dưa vào các báo lỗi này mà ta sẽ sửa lại cấu trúc website cho hợp chuẩn W2C
Giáo viên trả lời:
Hãy kiểm tra email để nhận link download
Giáo viên trả lời:
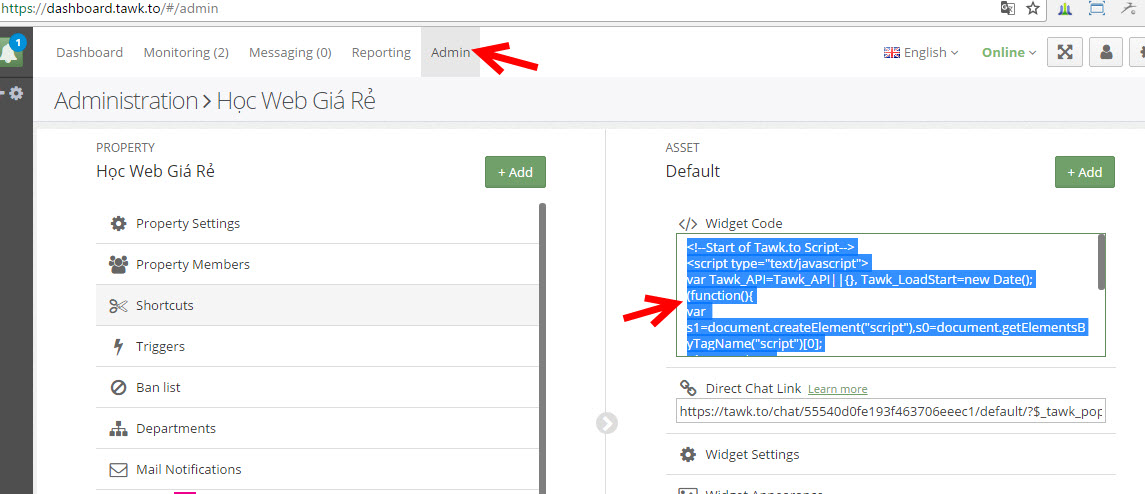
Bạn vào trang https://www.tawk.to/ đăng ký 1 tài khoản, và đăng ký thêm website của Bạn vào tawk.co


Giáo viên trả lời:
Hãy gửi Email cho tôi để tôi gửi tài liệu lý thuyết cho Bạn về xem thêm
Giáo viên trả lời:
Để ý trong mỗi bài học có phần đính kèm, hãy vào đó để download
Giáo viên trả lời:
Trong lúc thực hiện lệnh có thể do bạn làm sai thao tác nên nó phát sinh ra các đoạn bị trùng lặp. hãy xoá các đoạn code này đi là được vì ta đã có dòng kết nối database rồi
Giáo viên trả lời:
Nếu ta không đặt văn bản trong thẻ <p> thì nội dung vẫn hiện ra ngoài được thành một dòng. Nhìn vào thì thấy 1 dòng nhưng đó không phải là một đoạn văn bản. Với lại nếu ta không được văn bản vào thẻ p thì sau này chúng ta không định dạng bằng CSS được. Ví dụ như khi ta muốn canh lề cho đoạn văn bản hay tô màu, tạo font chữ hay kích thước lúc đó nếu để văn bản ở ngoài thì không làm được.
Giáo viên trả lời:
Xem mã số câu hỏi (#686) trong phần hỏi đáp https://hocwebgiare.com/hoi-dap.html
Giáo viên trả lời:
Xem phần hướng dẫn đề tài trong môn học Chuyên viên website lành nghề. Trong phần hướng dẫn đề tài bán hàng này có hướng dẫn Step by Step từng bước xây dựng website bán hàng, từ việc thiết kế database, tạo phần admin, và xuất các sản phẩm , tạo giỏ hàng vv...Xem Video từ tuần 21
Giáo viên trả lời:
Trong phần sản phẩm liên quan bỏ class content trong grid đi
Giáo viên trả lời:
Bạn hãy cài các Extension HTML5 và CSS3 vào để nó hỗ trợ khi chúng ta lấy các thuộc tính của thẻ ra.
Còn mặc định các thuộc tính căn bản thì Dreamweaver hỗ trợ hết cả. Quan trong là Bạn phải chuyển qua được chế độ Code để làm và khi viết thẻ phải viết đúng cú pháp.
Khi viết thẻ thì phải có thẻ mở đầu và thẻ kết thúc. Sau khi viết thẻ xong ta mới lấy thuộc tính ra vì khi viết thẻ nhiều khi bạn chưa đóng thẻ thì kể như bị sai cú pháp lúc đó lấy thuộc tính ra nó sẽ không hiểu. Cũng có trường hợp phần mềm bị lỗi thì nó cũng không hiện ra được trợ giúp, trong trường hợp này ta cần gỡ phần mềm DW ra và cài đặt lại.
2 3 4 5 6 ...[Trang kế] ...


