Hỏi - Đáp
Giáo viên trả lời:

| ID_product | ID_tienich |
| 1 | 1 |
| 1 | 2 |
| 1 | 3 |
| 2 | 2 |
| 2 | 3 |
Giáo viên trả lời:
Khi làm tới phần phải hồi tin tức ta sẽ nói về bảng này.
Giáo viên trả lời:
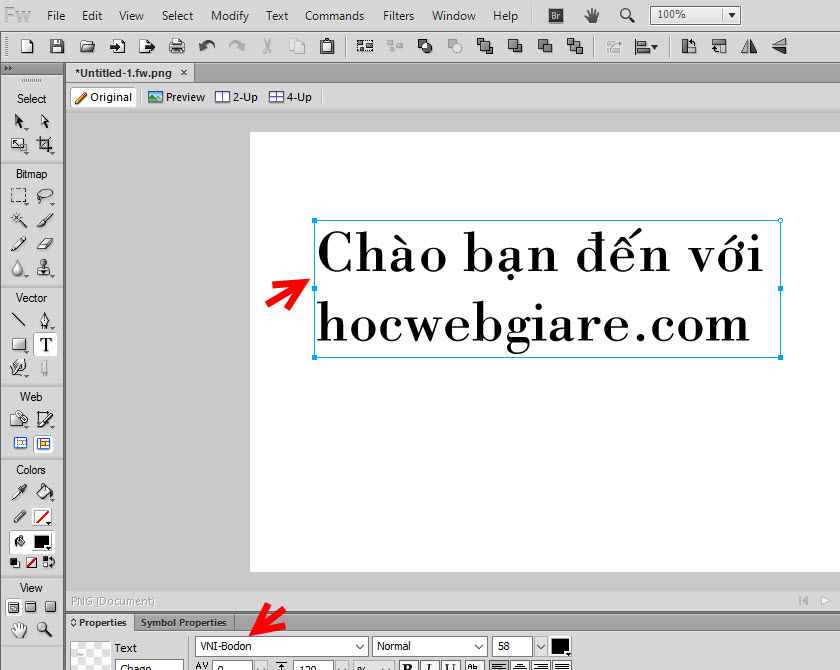
Kiểm tra trong trang web đã có thẻ cấu hình chỉ định dùng utf-8 hay chưa?
Giáo viên trả lời:
Kiểm tra mail để nhận bản chạy trên DWCS4
Giáo viên trả lời:
Kiểm tra mail để nhận nhé
Giáo viên trả lời:
Có thể đường truyền mạng của Bạn bị chậm hoặc trình duyệt bị lỗi.
Hãy xoá History của trình duyệt sau đó vào xem lại thử xem.
Tôi chạy test thử trên máy tôi vẫn bình thường
Giáo viên trả lời:
Tôi kiểm tra thấy link video bài này vẫn chạy bình thường. Độ dài Video là 26 phút 30 giây.
Chắc tại thời điểm đó có thể đường mạng của bạn bị lỗi nên nó tải về không được.
Hãy truy cập lại thử video xem được chưa?
Check mail tôi đã gửi link video bài học này cho bạn rồi đó.
Giáo viên trả lời:

Giáo viên trả lời:
Check mail để nhận script này.
Giáo viên trả lời:
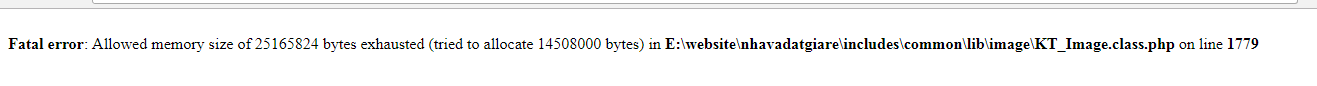
Nếu muốn hiện thông báo thì phải chừa lại display error, không được phép xóa.
Giáo viên trả lời:
Giáo viên trả lời:
Muốn chạy được Flash thì trình duyệt phải cài Flash Player. Trên điện thoại cũng phải cài Flash Player vào mới xem được.
Giáo viên trả lời:
Tôi đã xem qua quảng cáo trong website của Bạn thì thấy có mấy ý cần làm như sau:
Giáo viên trả lời:
Hãy thử kiểm tra lại tập tin cấu hình httpd.conf xem dòng load module rewrite đã bỏ dấu # phía trước hay chưa vậy?
Giáo viên trả lời:
Trong đoạn code lập trình Jquery chỗ dòng
Giáo viên trả lời:
Dùng script này để tạo Slideshow. Muốn làm động thì thiết kế bảng để lưu lại các đối tượng cần Slide trong slideshow. 1 slideshow sẽ có nhiều đối tượng hình và chữ. Hình thì lưu trong img1,img2 vv, còn Text thì lưu trong txt1,txt2 vv..
Giáo viên trả lời:

Giáo viên trả lời:

Giáo viên trả lời:
Dùng Chrome, vào trang này, bạn nhấn Ctrl+U thì sẽ ra được Code HTML của trang này

Giáo viên trả lời:
Qua kiểm tra thấy nó bị xung đột với class img trong tập tin mediaboxes.css
1 2 3 4 5 ...[Trang kế] ...


