Hỏi - Đáp
(#688) -Sau khi dùng the img, em không sao chèn thuộc tính src để chọn image được ạ
Học viên: toandd
Giáo viên trả lời:
Thuộc tính src là thuộc tính bắc buộc phải có của thẻ img, nó dùng để chỉ đường dẫn tới hình.
Giáo viên trả lời:
Kiểm tra Email để nhận bộ Toolbox cài trên DWCS4
Giáo viên trả lời:

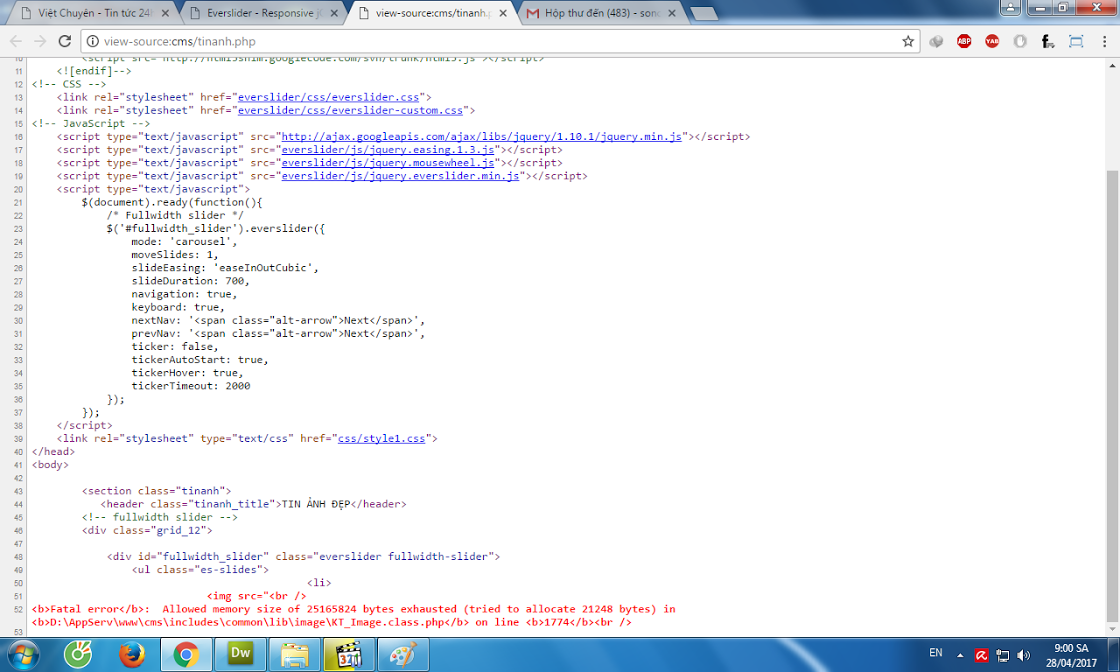
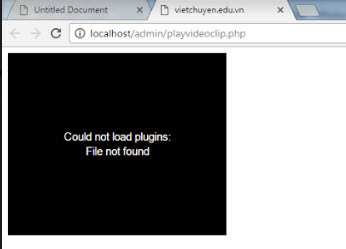
Theo như lỗi này là do bộ nhớ thiếu.
Hãy tìm tập tin php.ini trong máy, tìm thông số memory_limit tăng giá trị này lên 128M hay 256M
memory_limit = 128M
Sau đó khởi động lại Apache
Giáo viên trả lời:


Giáo viên trả lời:

Giáo viên trả lời:


Giáo viên trả lời:

Giáo viên trả lời:
Trong tập tin css của menu flatmenu.css Bạn hãy đều chỉnh lại thuộc tính của chiều cao của menu
Giáo viên trả lời:

Giáo viên trả lời:
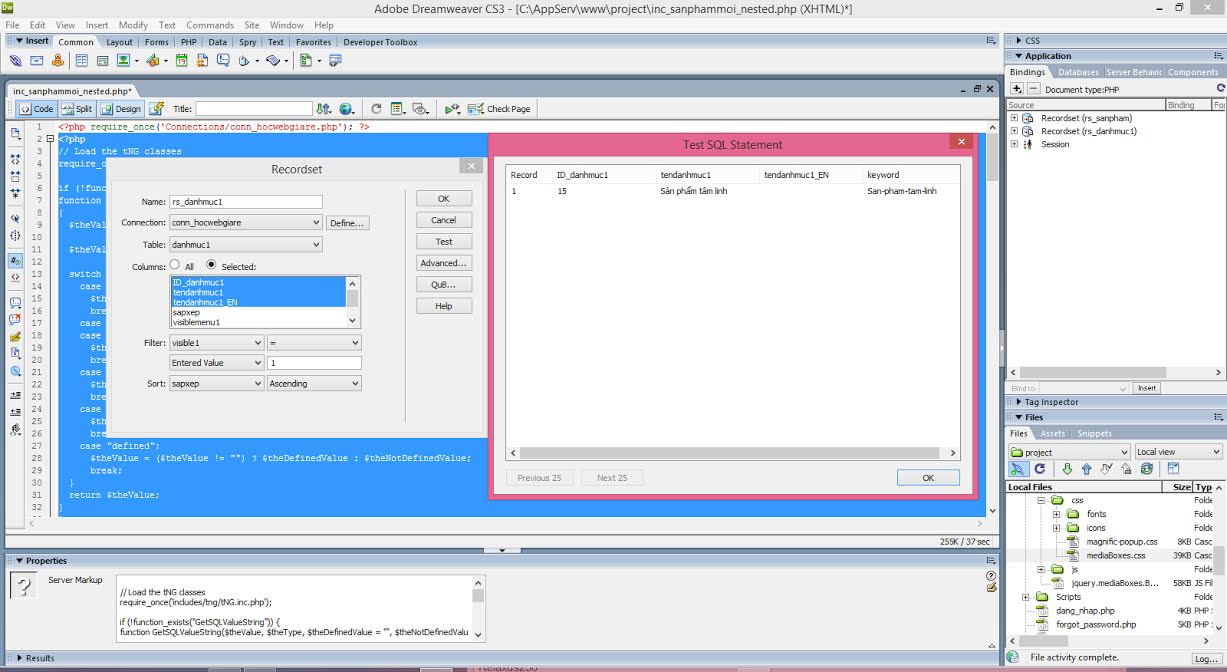
Không hiện ra phần này thì có nghĩa là phần cấu hình Toolbox chưa đúng, chụp tất cả các tab trong phần cấu hình toolbox gửi qua xem thử. Chổ default value có thể tự nhập vào dạng {SESSION.kt_login_id}
Giáo viên trả lời:
Dùng mấy cái script này, hãy tìm trong thư viện tài nguyên web
WowBook, a flipbook jQuery plugin
Giáo viên trả lời:
Nếu dùng hosting Linux thì phải cấp quyền 777 cho thư mục includes/common/_temp và thư mục includes/common/_temp/.captcha
Giáo viên trả lời:
Download luôn bản mới 3.3.7 sử dụng luôn đi.
Giáo viên trả lời:
Thường thì Frontend liên quan đến việc thiết kế giao diện web bao gồm các công việc chính như:
Giáo viên trả lời:
Giáo viên trả lời:
Vào thư mục menu, tìm tập tin flatmenu.css, chi3ng lại các thuộc tính background, nhưng phải xem trong menu bạn dùng class menu gì bằng cách kiểm tra trong trang menu.php của bạn
Giáo viên trả lời:
Đã sửa lại link download, vào download lại trong mục đính kèm.
Giáo viên trả lời:
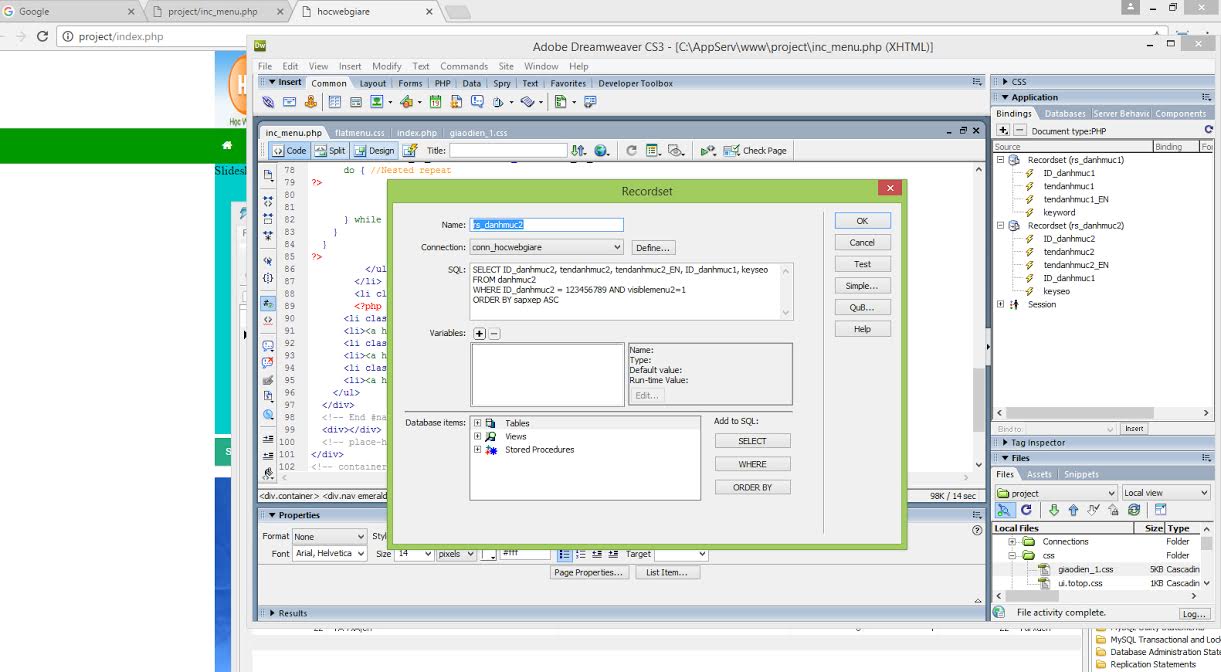
Mỗi menu thì sẽ nằm trong 1 thẻ <li>Menu</li>
Giáo viên trả lời:



Giáo viên trả lời:
Đã gửi mail download database và source code mẫu
3 4 5 6 7 ...[Trang kế] ...


