Hỏi - Đáp
Giáo viên trả lời:
Kiểm tra email để nhận công cụ về làm bài tập.
Giáo viên trả lời:
Giáo viên trả lời:
Giáo viên trả lời:
Phần câu hỏi số 1 của Bạn để tôi cài Micosoft Edge lên máy tôi rồi test thử source code của Bạn rồi sẽ trả lời sau nhé.
Giáo viên trả lời:
Để tôi tìm thử xem có Jquery nào làm hiệu ứng này không?
Giáo viên trả lời:
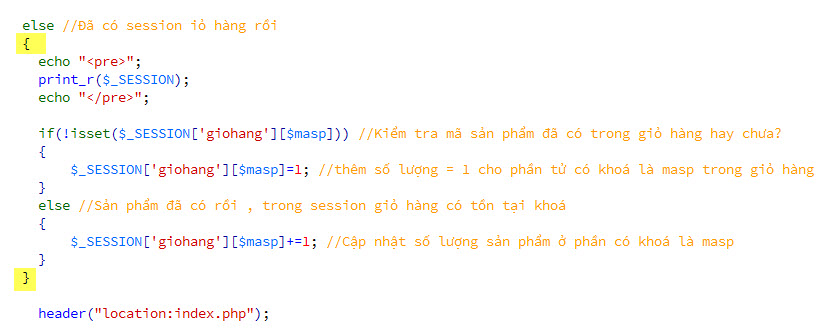
Kiểm tra code của Bạn thấy trong trang dathang.php phần else sử dụng nhiều lệnh nhưng Bạn chưa có mở đầu và kết thúc của else

Giáo viên trả lời:
Kiểm tra mail để nhận.
Giáo viên trả lời:

Giáo viên trả lời:
Bạn hãy nén website và gửi website của Bạn qua email của tôi để tôi sửa bài cho Bạn. nhé.
Giáo viên trả lời:
Đã gửi mail. Hãy check mail để làm bài tập phần này
Giáo viên trả lời:
Giáo viên trả lời:


Giáo viên trả lời:
Bạn check mail để nhận file làm bài tập
Giáo viên trả lời:
Đã upload link download mới. Hãy vào mục đính kèm 1 theo bài học để download về.
Giáo viên trả lời:
Giáo viên trả lời:

Giáo viên trả lời:
Kiểm tra mail để nhận link download
Giáo viên trả lời:
Đã gửi link download mới qua Email. Hãy kiểm tra mail để download soft về làm bài tập
Giáo viên trả lời:
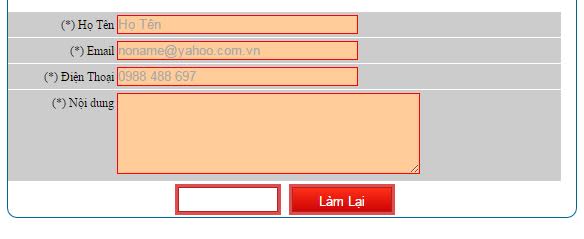
1. lỗi ở cái nút " Gửi "
nó cùng 1class của nút " làm lại " nhưg không hỉu sao nó bị màu trắng như hình
mà nút ' làm lại thì không bị jì '
code :
<section class="button_contact">
<input type="submit" value="Gửi" class="square xsmall red">
<input type="reset" value="Làm Lại" class="square xsmall red">
</section>
nhưg preview ở firefox thì không dính lỗi này
2. lỗi thứ 2 là
khi em thêm đoạn class tô background để tạo hợp lệ cho các input
code:
input:invalid
{
background:#FFCC99;
}
input:valid
{
background:#FFFFFF;
}
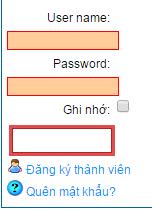
thì đoạn class này nó che mất 2cái icon nằm trong trường input username và passwords ạh
nếu xoá đoạn này đi thì nó hiện lại 2cái icon
Thày júp em xử lý với ạh, em cảm ơn thày nhìu
đoạn code của phần login:
<section>
<label>User name:</label>
<input name="username" type="text" class="username" id="username" required title="Xin vui lòng nhập user name" pattern="[a-z,A-Z,0-9]{5,}" />
</section>
<section>
<label>Password:</label>
<input name="password" type="text" class="password" id="password" required title="Xin vui lòng nhập password" pattern="{5,}" />
</section>
<section>
<label>Ghi nhớ:</label>
<input type="checkbox" name="rememberme" id="rememberme" />
</section>
<section>
<input type="submit" value="Đăng Nhập" class="square xsmall red"/>
</section>
/****************************/
.username {
background-image: url(../images/username.gif);
padding-left: 20px;
border: 1px solid #0099CC;
background-repeat: no-repeat;
width: 90px;
}
.password {
background-image: url(../images/password.gif);
padding-left: 20px;
border: 1px solid #0099CC;
background-repeat: no-repeat;
width: 90px;
}


Giáo viên trả lời:
Xem mã số câu hỏi (#468) trong phần Hỏi đáp
...[Trang trước] ... 8 9 10 11 12 ...[Trang kế] ...


