Hỏi - Đáp
Giáo viên trả lời:
Giáo viên trả lời:
div
{
width:600px;
height:100px;
font:Arial, Helvetica, sans-serif; color:#FFFFFF; font-weight:bold;
text-align:center;
line-height:90px;
background-color:#3366FF;
animation:Myfirst 5s linear 0s infinite alternate running;
-webkit-animation:Myfirst 5s linear 0s infinite alternate running;
-moz-animation:Myfirst 5s linear 0s infinite alternate running;
}
@keyframes Myfirst
{
from {background-color:#3366FF;
to {background-color:#FF6600;
}
@-webkit-keyframes Myfirst
{
from {background-color:#3366FF;-
to {background-color:#FF6600;-
}
@-moz-keyframes Myfirst
{
from {background-color:#3366FF;-
to {background-color:#FF6600;-
}
-webkit-animation:Myfirst 5s linear 0s infinite alternate;
-moz-animation:Myfirst 5s linear 0s infinite alternate;
Giáo viên trả lời:
Trang web này đơn giản chỉ làm 2 ngôn ngữ và có các liên kết trong cùng một trang web thôi Bạn.
Giáo viên trả lời:
Thuộc tính CSS position dùng để định vị trí cho các thành phần trong trang web, nó thường dùng kèm theo thuộc tính định vị trí như: left, right, top, bottom
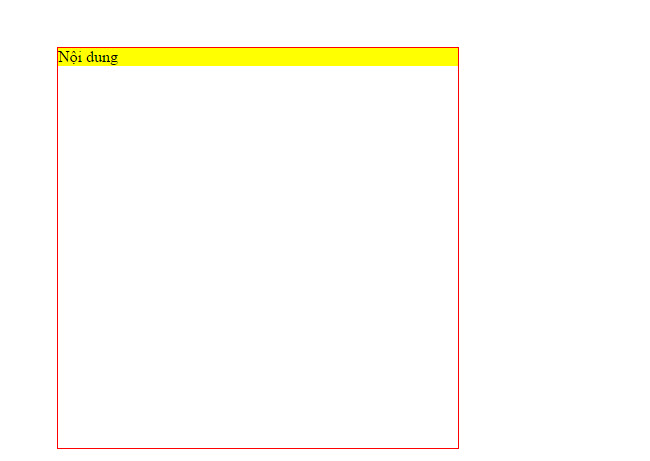
Ví dụ ta có nội dung trang web có 2 thành phần như sau: nội dung và phần bao quanh nội dung

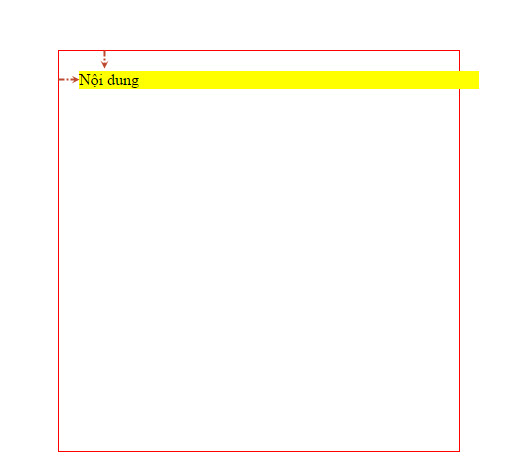
Thuộc tính position: relative; : Định vị trí tương đối cho thành phần. Vị trí tương đối phụ thuộc vào thành phần bao ngoài.
Ví dụ:

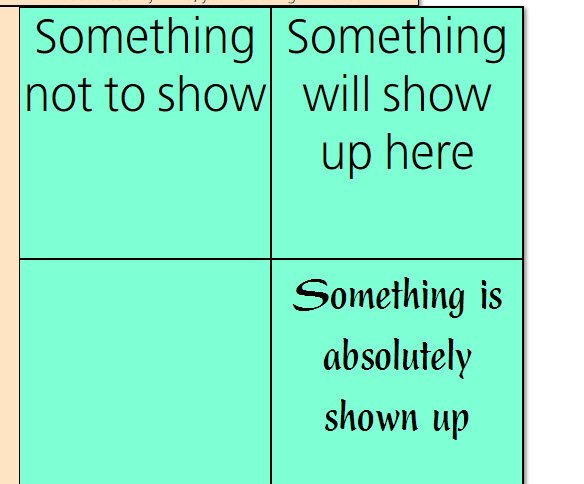
Thuộc tính position: absolute : Định vị trí tuyệt đối cho thành phần, khi sử dụng giá trị này thì vùng xử lý của thành phần sẽ phụ thuộc vào nội dung của thành phần.
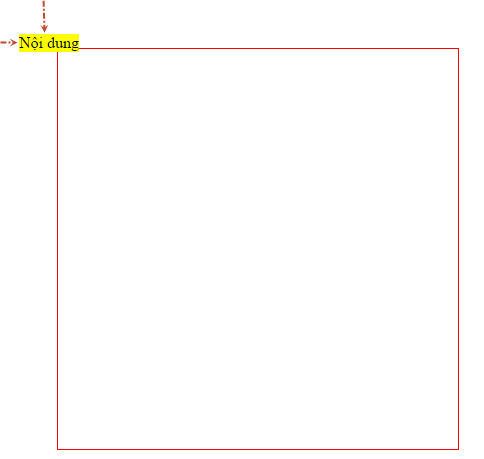
Thành phần sử dụng position: absolute; sẽ định vị trí theo cửa sổ trình duyệt:
Ví dụ:

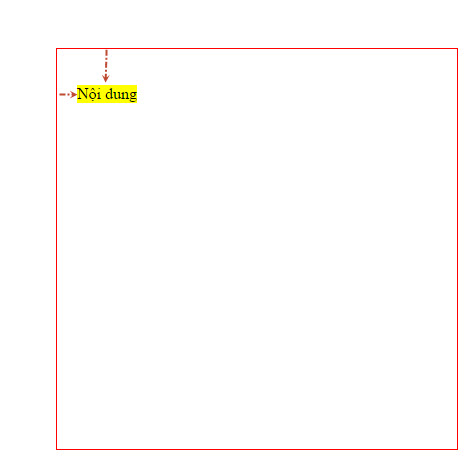
Nếu thành phần bao ngoài sử dụng thuộc tính position: relative; thì thành phần sử dụng position: absolute; bên trong sẽ định vị trí theo thành phần bao ngoài:
Ví dụ:

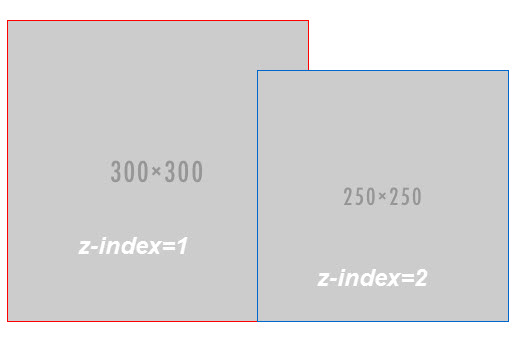
Còn thuộc tính z-index dùng để thiết lập thứ tự xếp chồng nhau của một thành phần vị trí.
Thứ tự chồng nhau được sắp xếp dựa theo giá trị số, thành phần HTML nào có chỉ số z-index cao hơn sẽ nằm trên, ngược lại sẽ nằm dưới, giá trị mặc định là 0.
Có thể sử dụng số âm.
Giá trị tốt nhất là không sử dụng đơn vị.
Chú ý: z-index chỉ làm việc cùng với thuộc tính position.
Ví dụ:

Giáo viên trả lời:
Giáo viên trả lời:
Nếu dùng class thì khi định nghĩa CSS sẽ dùng dấu . ví dụ .a hay .b hay .c
Giáo viên trả lời:
Trong bài này thường thì ta chỉ load focus vào trường text filed đầu tiên của Form để cho người dùng dễ dàng nhâp liệu thôi.
Giáo viên trả lời:
Theo như Bạn mô tả như vậy chắc là do xung đột thư viên Jquery rồi.
Giáo viên trả lời:
Kiểm tra source code của Bạn thấy sai vài chỗ

Giáo viên trả lời:

Giáo viên trả lời:
Bỏ vào văng tùm lum là do nó xung đột Jquery, khi dung mấy cái Jquery này bạn phải chú ý là trong 1 trang web bạn chỉ được phép gọi 1 thư viện jquery.min thôi và thư viện nài phải load trước phần script của Bạn.

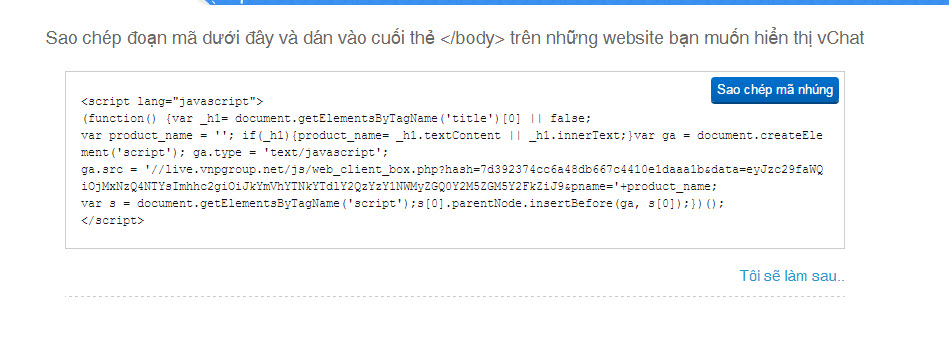
Giáo viên trả lời:
Bạn vào trang vchat.vn để đăng ký tài khoản và xác nhận số điện thoại và tên website cần gắn vchat vào.

Giáo viên trả lời:
Bạn phải kiểm tra việc đăng nhập của thành viên trước khi họ nhấn nút Yêu thích.
Giáo viên trả lời:
Khác, các thuộc tính này là do người ta lập trình jquery tạo nên.
Giáo viên trả lời:
Kiểm tra Email để nhận về cài đặt làm bài tập.
Giáo viên trả lời:
Bạn kiểm tra mail để nhận Extension này và về cài đặt vào thêm cho Dreamweaver CS4.
Giáo viên trả lời:
Bạn nên dùng trình duyệt Internet Explorer 10 hay Internet Explorer 11 hay Microsoft Edge để xem Video có chất lượng tốt nhất, có thể xem tới xem lui các đoạn Video đã tải về xong.
Giáo viên trả lời:
Bạn kiểm tra mail để xem hướng dẫn cách xem Video tốt nhất nhé.
Giáo viên trả lời:
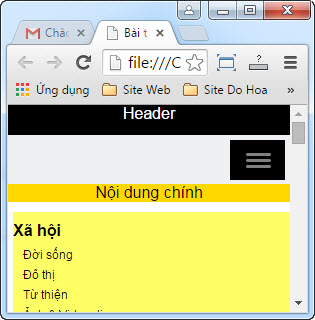
Phần chỉnh cho màn hình từ 240 -> 320 bạn chỉnh như sau cho phần sitemap

Giáo viên trả lời:
 ư
ư
...[Trang trước] ... 9 10 11 12 13 ...[Trang kế] ...


