Hỏi - Đáp
Giáo viên trả lời:

Giáo viên trả lời:
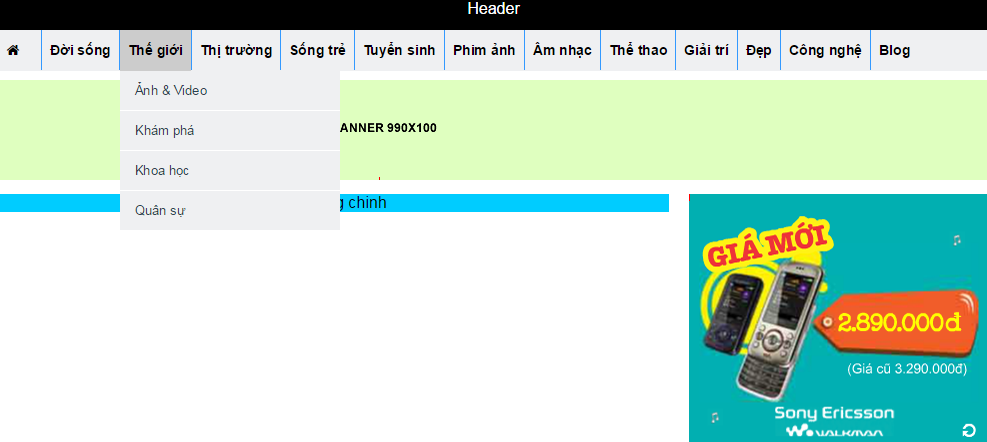
Trong phần tài nguyên web có rất nhiều mẫu menu dọc, bạn chịu khó tìm kiếm trong đó và xem demo thử đi.
Giáo viên trả lời:
Site này rất đơn giản, về cơ sở dữ liệu cũng đơn giản nữa Bạn,
Giáo viên trả lời:
Nếu mới học thì nên dùng bản DWCS4 để làm quen với giao diện đơn giản trước, sau này khi quen rồi ta sẽ chuyển qua làm việc trên CS6 thì sẽ dễ làm việc hơn.
Giáo viên trả lời:

Giáo viên trả lời:
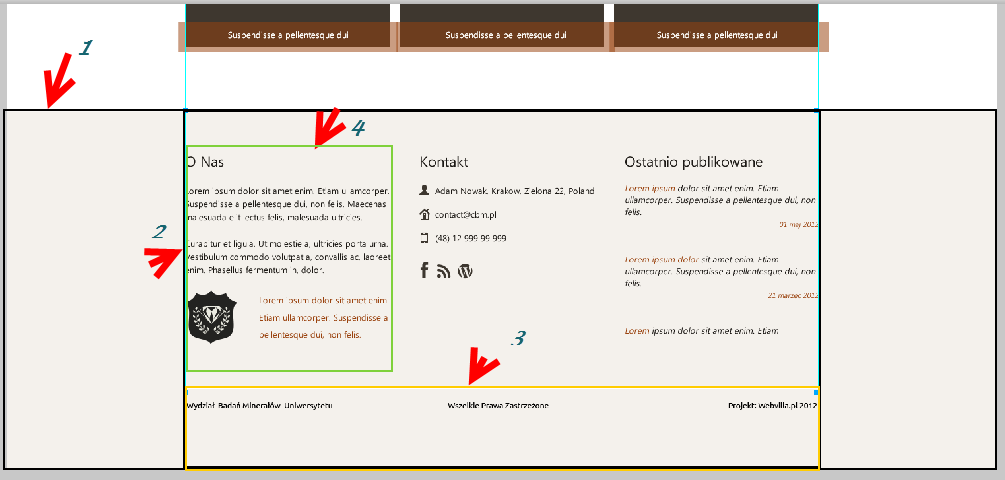
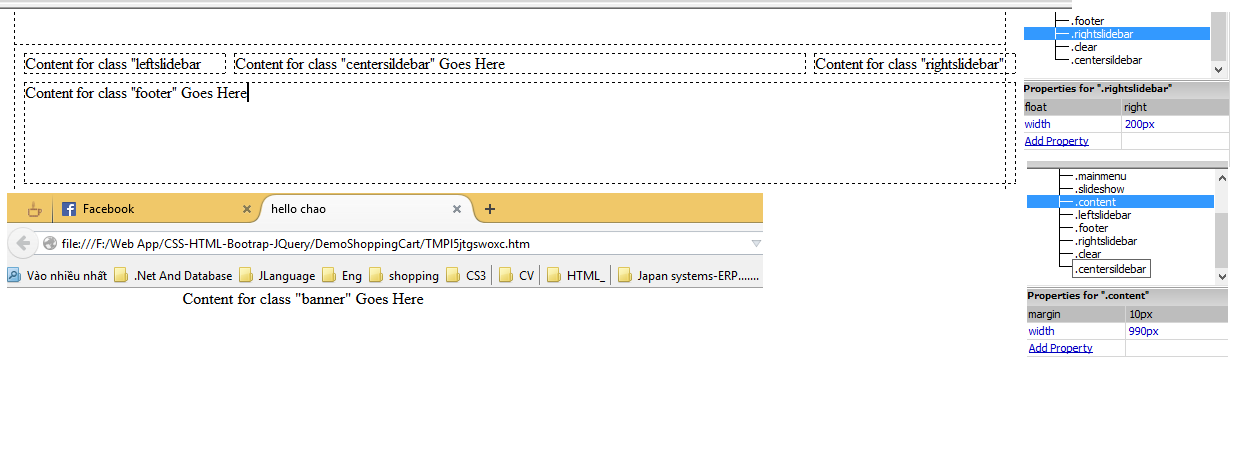
Đầu tiên bạn phải dùng Fireworks vẽ phác thảo lên giao diện trang web muốn làm.
Giáo viên trả lời:
if($_SESSION['kt_login_id']=="
Giáo viên trả lời:
Muốn cập nhật như vậy thì rất dễ trong lệnh update trong tab Server behavior chỗ Filed ngaycapnhat để chọn kiểu Enter Value và cho {NOW_DT} vào là xong.
Giáo viên trả lời:
Giáo viên trả lời:

Giáo viên trả lời:
Theo như mô tả của Bạn khi nhập liệu trực tiếp vào MySQL thì trang list của bạn hiện ra được dữ liệu => trang list làm đúng.
Giáo viên trả lời:

Giáo viên trả lời:
Đã Fixed Link
Giáo viên trả lời:
Đã Fixed link. Bạn vào xem lại thử đi.
Giáo viên trả lời:

Giáo viên trả lời:
Hãy kiểm tra email để nhận soft và hướng dẫn cài đặt
Giáo viên trả lời:
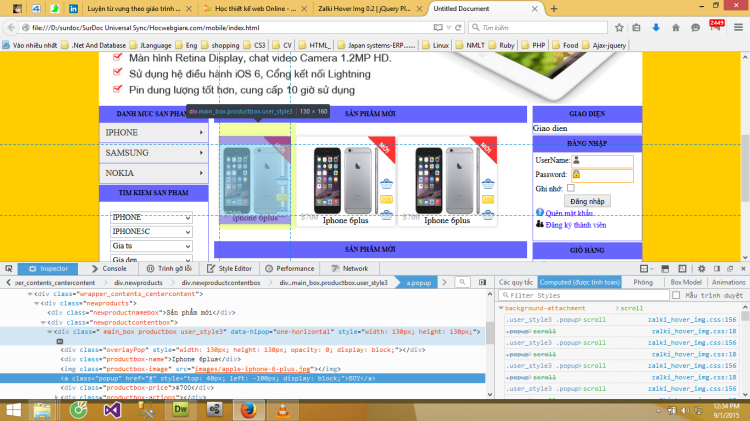
Một số lỗi bạn bị sai khi làm trang sản phẩm này
Giáo viên trả lời:

Giáo viên trả lời:
Bài 9 - Phần 9 này bị dư vì trùng với Bài 2 phần 1.
Giáo viên trả lời:

...[Trang trước] ... 11 12 13 14 15 ...[Trang kế] ...


