Hỏi - Đáp
Giáo viên trả lời:


Giáo viên trả lời:


Giáo viên trả lời:

Giáo viên trả lời:
Khi tạo xong Jump menu hay Go Menu bạn thêm và chỉnh lại đoạn Code của nó như sau:
Giáo viên trả lời:
Phí gia hạn 1 năm là 200.000 đ
Giáo viên trả lời:
Mã khuyến mãi sẽ có ngaybatdau và ngayketthuc
Giáo viên trả lời:
| PHP Error Message |
Warning: mysql_pconnect() [function.mysql-pconnect]: Access denied for user '1'@'localhost' (using password: YES) in/home/a6975712/public_html/
| PHP Error Message |
Fatal error: Access denied for user '1'@'localhost' (using password: YES) in/home/a6975712/public_html/
Giáo viên trả lời:
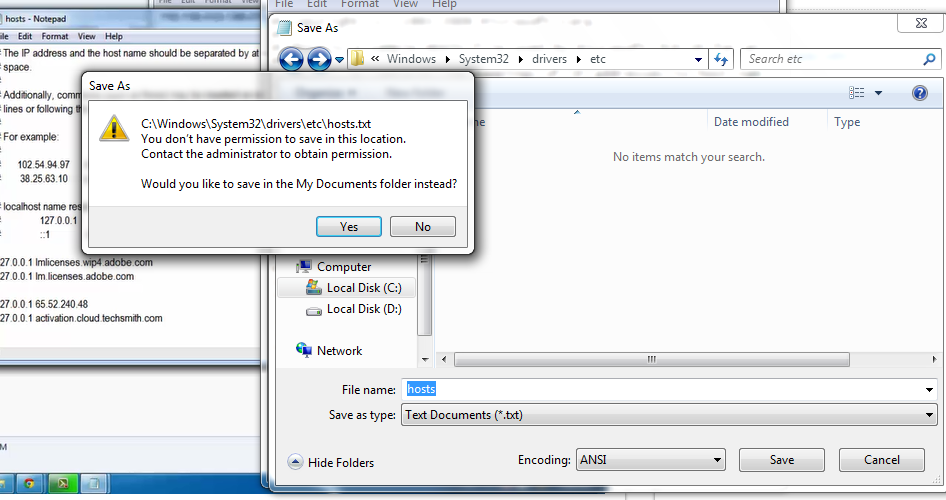
Trong file cấu hình này thấy có một chỗ không hợp lý.
Ở bước tạo VirtualHost Bạn lại chỉ vào C: => vậy là sao vậy? phải vào cùng một chỗ chứ
Giáo viên trả lời:

Giáo viên trả lời:

Giáo viên trả lời:


Giáo viên trả lời:
Trước khi import tập tin .sql bạn hãy mở tập tin .sql của bạn ở local host, xoá bỏ dòng tạo database đi (Dùng Wordpad để mở)
Giáo viên trả lời:
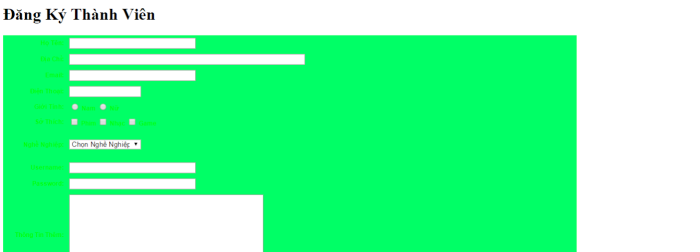
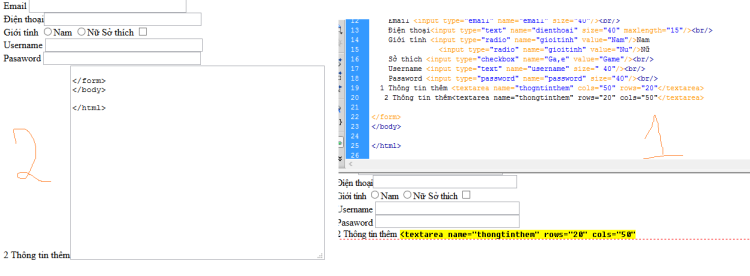
Nằm trong tập tin golden-forms.css
Giáo viên trả lời:
Không phải do lúc gõ tôi viết sai chính tả. Bạn sửa lại như exists có s là đúng rồi Bạn
Giáo viên trả lời:
Chỗ cấu hình này thì thông số ticker ta vẫn nên để là true
Giáo viên trả lời:
Hoàn toàn có thể làm được Bạn, vì trong khoá học này chúng ta toàn học chính trên nền HTML5/CSS3 và RWD
Giáo viên trả lời:


Giáo viên trả lời:
Ta tạo biến tạm songaunhien để làm trung gian để tiện cho việc truy xuất đến biến này, ví dụ ta có thể xuất ra xem được songaunhien đó trước khi ta gán nó vào mảng.
Giáo viên trả lời:
Giáo viên trả lời:
Đã sửa lại link download, Bạn vào download lại thử nhé.
...[Trang trước] ... 12 13 14 15 16 ...[Trang kế] ...


