Hỏi - Đáp
Giáo viên trả lời:

Giáo viên trả lời:
Bạn chèn như sau:
(#469) -Cho em hỏi khi em sát nhập các cell vs nhau như code sau:
thì nó bj lỗi ngay thẻ đàu tiên ở cell 2 vs cell 3 ấy ạ. Thầy xem giúp em nha!
Học viên: hoangphuc
Giáo viên trả lời:
<table width="700" height="300" border="1" bgcolor="#CC0099" bordercolor="#00FF33" cellspacing="0" cellpadding="10">
<tr><center>
<td width="300" height="100">Data 1</td>
<td width="400" height="100" colspan="3">Data 2 Data 3</td>
</tr>
<tr><center>
<td width="500" height="100" colspan="2">Cell 1 Cell 2</td>
<td width="200" height="100">Cell 3</td></center>
</tr>
<tr ><center>
<td background="images/kẹo.jpg">Row 1</td>
<td valign="bottom">Row 2</td>
<td valign="top">Row 3</td></center>
</tr>
</table></center>
==================================
Bạn sửa lại vầy
<table width="700" height="300" border="1" bgcolor="#CC0099" bordercolor="#00FF33" cellspacing="0" cellpadding="10">
<tr>
<td width="400" height="100" colspan="3">Data 1 Data 2 Data 3</td>
</tr>
<tr>
<td width="500" height="100" colspan="2">Cell 1 Cell 2</td>
<td width="200" height="100">Cell 3</td>
</tr>
<tr>
<td background="images/kẹo.jpg">Row 1</td>
<td valign="bottom">Row 2</td>
<td valign="top">Row 3</td>
</tr>
</table>
Giáo viên trả lời:
Bạn chỉ cần viết @font-face một lần thôi, trong đó tại thuộc tính font-family ta đặt tên khác nhau để sau này gọi nó thôi
Ví dụ: ở đây ta khai báo 2 font khác nhau với 2 tên gọi khác nhau là MyFont và MyFont1
@font-face
{
font-family:MyFont;
src:url(../Fonts/UVNLaXanh_I.TTF);
font-family:MyFont1;
src:url(../Fonts/UVNBayBuomHep_B.TTF);
}
ví dụ trong phần định nghĩa CSS cho thẻ h1 ta gọi đến Myfont còn trong phần định nghĩa CSS của h2 ta lại gọi MyFont1
h1 {
color: #F00;
font-family:MyFont;
font-size: 18px;
margin-top: 10px;
margin-right: 0px;
margin-bottom: 10px;
margin-left: 0px;
text-shadow: 3px 1px 5px rgba(58, 79, 100, 0.64);
}
h2 {
color: #F00;
font-family:MyFont1;
font-size: 18px;
margin-top: 10px;
margin-right: 0px;
margin-bottom: 10px;
margin-left: 0px;
text-shadow: 3px 1px 5px rgba(58, 79, 100, 0.64);
}
Giáo viên trả lời:
Chức năng của Tab menu cho phép chúng ta chứa nội dung và có thể chuyển qua lại giữa các nội dung trong các Tab nàyBạn có thể làm một Tab đơn giản ví dụ như
Bước 1: Tạo các Tab và nội dung chứa trong tab
<div class="tabs">
<div class="tab" id="tab1">
<a href="#tab1">Tab 1</a>
<div class="content">
Content of Tab1
</div>
</div>
<div class ="tab" id="tab2">
<a href="#tab2">Tab 2</a>
<div class="content">
Content of Tab2
</div>
</div>
<div class="tab" id="tab3">
<a href="#tab3">Tab 3</a>
<div class="content">
Content of Tab3
</div>
</div>
</div>
Bước 2: Viết CSS đơn giản định dạng cho tab
<style>
.tabs
{
position: relative;
clear: both;
}
.tabs .tab
{
float: left;
margin-right: 10px;
}
.content
{
position: absolute;
background-color: white;
width: 100%;
left: 0px;
}
.tabs .tab:nth-of-type(1) .content
{
z-index: 1;
}
.tab:target a
{
font-weight: bold;
}
.tab:target .content
{
z-index: 1;
}
</style>
Giáo viên trả lời:
Lỗi bị hở là do bạn sử dụng thẻ UL và thẻ LI trong thẻ section mà bạn không định CSS cho các thẻ UL và LI này nên nó bị hở chứ không phải do các thẻ section làm hở.
Bạn hãy khoá đoạn thẻ UL trong phần thẻ section của menu lại thì bạn sẽ thấy nó không còn bị hở nữa => Bạn thiếu phần định nghĩa lề cho các thẻ UL và LI nên nó làm hở phần Section của Bạn ra.
Do đó trong các thẻ UL bạn thấy tôi đã sửa vào một số thuộc tính margin-top và margin-bottom cho Bạn, Bạn hãy so sánh Code chưa sửa còn bị lỗi và code đã sửa rồi để kiểm tra lại là bạn cần phải chỉnh lại ở những thuộc tính CSS nào cho thẻ UL và thẻ LI
Giáo viên trả lời:
Ở đây không thấy bạn nói đến sai sót nào để tôi hổ trợ tiếp cho Bạn.
Khi cắt Layout trong Photoshop nó có một cái dỡ là khi ta muốn trích xuất một ảnh nhỏ thôi mà nó phải xuất lại toàn bộ tất cả các hình ảnh do đó sẽ mất rất nhiều thời gian cho phần cắt layout này. Tôi thường đem file PSD này vào Fireworks để cắt thì rất nhanh, muốn trích xuất hình chỗ nào thì chỉ việc Export chỗ đó thôi.
Còn phần ráp CSS thì sau khi ráp ta cần phải chú ý viết CSS sau cho có thể chạy được trên tất cả các thiết bị di động là được.
Bạn nên cài Add on Window Resize vào trình duyệt Chrome để test trên nhiều màn hình di động khác nhau và phải kiểm tra cả trên Firefox và IE nữa.
Có thể cài thêm IE Tester vào để kiểm tra cách thể hiện trên nhiều trình duyệt IE khác nhau.
Giáo viên trả lời:
Bạn mở trên trình duyệt nào?
Hãy gửi thư mục đang chứa các trang web html của Bạn qua Email để tôi kiểm tra cho Bạn.
Giáo viên trả lời:
Đã bổ sung thêm các Font trong phần bài học này. Bạn vào trong phần bài học hay phần đính kèm theo bài học để tải về nhe.
Hay có thể download tại đây
Giáo viên trả lời:
Download link này nhé
Giáo viên trả lời:
Bài tập này đã chuyển thành địa chỉ news.hocwebgiare.com nhé.
Bạn tham khảo trang này.
Email cho tôi để tôi gửi luôn file gốc giao diện về tham khảo
Giáo viên trả lời:
Bạn hãy gửi thư mục website đang làm qua email để tôi kiểm tra Code của bạn.
Chụp 1 cái ảnh minh hoạ lỗi kèm theo.
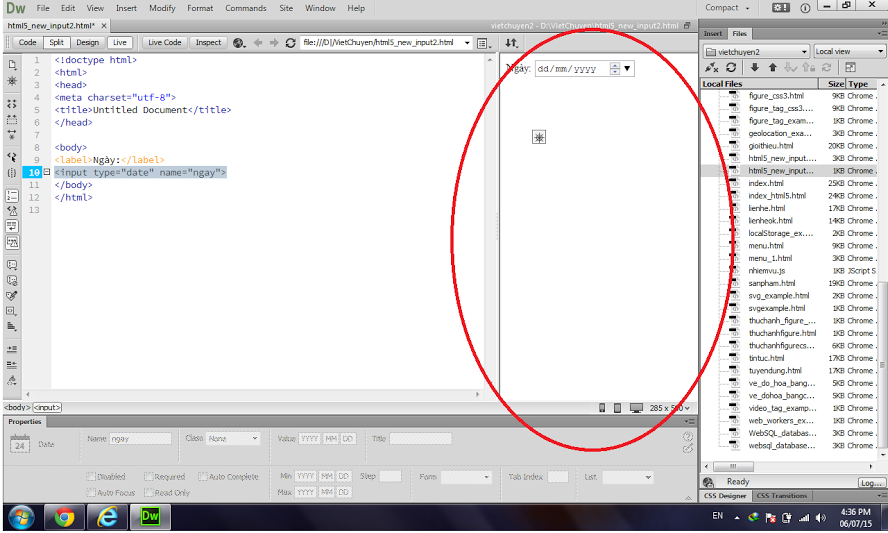
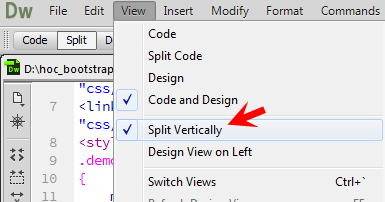
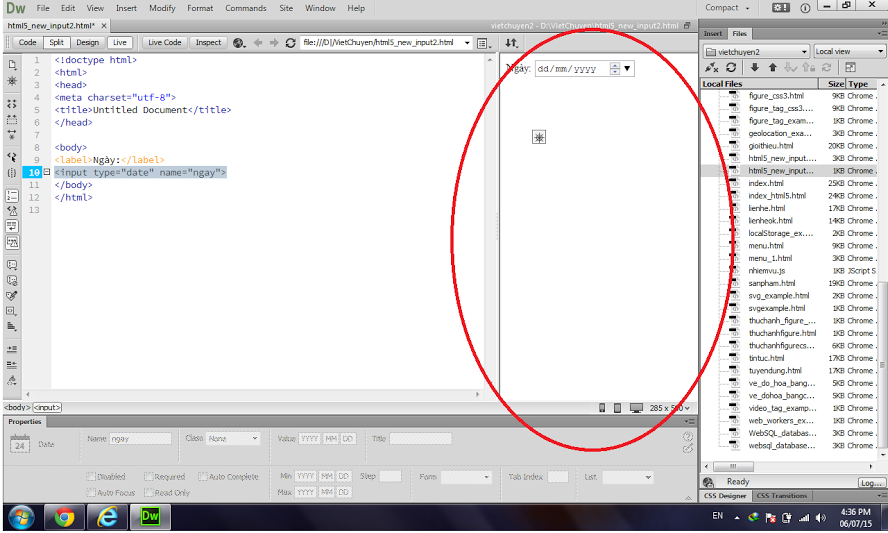
Giáo viên trả lời:

============
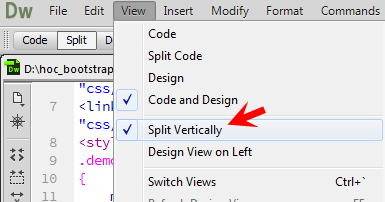
Bạn vào menu View -> bỏ chế độ Split vertically đi

Giáo viên trả lời:
Chào Bạn!
Trong lúc chuyển khoản bạn chỉ cần ghi email hay số điện thoại của bạn là được (không cần ghi khóa học cũng được), vì trong lúc đăng ký học thử thì thông tin của bạn hệ thống đã lưu lại và sẽ kích hoạt quyền VIP để Bạn có thể vào đúng lớp học đã đăng ký.
Giáo viên trả lời:
Bạn dùng trình duyệt Internet Explorer 10 hay Internet Explorer 11 thì nó mới có chức năng này.
Trên máy của bạn thấy có hình trái địa cầu màu xanh không, dùng chương trình này để xem đi.
Giáo viên trả lời:
Kiểm tra email
Giáo viên trả lời:
Có chứ Bạn, file ảnh thiết kế là mình chỉ lên mẫu để demo cho khách hàng, còn nhiệm vụ của mình phải làm sao cần trích xuất những thành phần nào cần trong giao diện ra trang web và phải xem theo mẫu giao diện và dùng CSS để ráp lại.
Giáo viên trả lời:
Bạn xem mẫu Demo website này đã chuyển qua địa chỉ này
http://news.hocwebgiare.com/
Giáo viên trả lời:
+ Script Bạn có thể download trong phần Đính kèm 1 kèm theo bài học.
+ Tôi đã sửa link Bạn có thể download lại thử.
Giáo viên trả lời:
width dùng để định độ rộng của khung frame
còn marginwidth dùng để định khoảng cách từ lề trái của khung tới phần nội dung bên trong khung frame
...[Trang trước] ... 13 14 15 16 17 ...[Trang kế] ...
Học viên: hoangphuc
Giáo viên trả lời:
Giáo viên trả lời:
Bạn chỉ cần viết @font-face một lần thôi, trong đó tại thuộc tính font-family ta đặt tên khác nhau để sau này gọi nó thôi
Giáo viên trả lời:
Giáo viên trả lời:
Lỗi bị hở là do bạn sử dụng thẻ UL và thẻ LI trong thẻ section mà bạn không định CSS cho các thẻ UL và LI này nên nó bị hở chứ không phải do các thẻ section làm hở.
Giáo viên trả lời:
Ở đây không thấy bạn nói đến sai sót nào để tôi hổ trợ tiếp cho Bạn.
Giáo viên trả lời:
Bạn mở trên trình duyệt nào?
Giáo viên trả lời:
Đã bổ sung thêm các Font trong phần bài học này. Bạn vào trong phần bài học hay phần đính kèm theo bài học để tải về nhe.
Giáo viên trả lời:
Download link này nhé
Giáo viên trả lời:
Bài tập này đã chuyển thành địa chỉ news.hocwebgiare.com nhé.
Giáo viên trả lời:
Bạn hãy gửi thư mục website đang làm qua email để tôi kiểm tra Code của bạn.
Giáo viên trả lời:


Giáo viên trả lời:
Giáo viên trả lời:
Bạn dùng trình duyệt Internet Explorer 10 hay Internet Explorer 11 thì nó mới có chức năng này.
Giáo viên trả lời:
Kiểm tra email
Giáo viên trả lời:
Có chứ Bạn, file ảnh thiết kế là mình chỉ lên mẫu để demo cho khách hàng, còn nhiệm vụ của mình phải làm sao cần trích xuất những thành phần nào cần trong giao diện ra trang web và phải xem theo mẫu giao diện và dùng CSS để ráp lại.
Giáo viên trả lời:
Giáo viên trả lời:
+ Script Bạn có thể download trong phần Đính kèm 1 kèm theo bài học.
Giáo viên trả lời:
width dùng để định độ rộng của khung frame
...[Trang trước] ... 13 14 15 16 17 ...[Trang kế] ...


