Hỏi - Đáp
Giáo viên trả lời:
Hãy kiểm tra mail để nhận LAB, tôi nhớ trong phần thư viện bài tập thử thách cũng có LAB này rồi, bạn vào trong đó download cũng được
Giáo viên trả lời:
Trước tiên bạn hãy vào Google Web Master Tools để khai báo website của Bạn vào Google
Giáo viên trả lời:
4 tin hiện được có 2 tin có hình có nghĩa là lặp đúng vấn đề không hiện hình là do sai đường dẫn hình hay bị mất hình phải kiểm tra lại phần upload hình hay cách đặt tên hình có đúng không? lúc chạy View source kiểm tra đường dẫn tới hình đúng như đã lưu hay chưa? Bạn kiểm tra xem trong đoạn Code tạo Slideshow có dùng id không? nếu có dùng id thì tạo biến dem sau đó xuất biến dem vào vị trí id để tạo sự khác nhau cho hình.
Giáo viên trả lời:
Giáo viên trả lời:
Tôi đã upload lại video gốc lên, và máy tôi test thử chạy tốt.
Giáo viên trả lời:
Chào Bác!
Giáo viên trả lời:
Thêm đoạn code này vào
Giáo viên trả lời:
http://webrechatluong.com/
Giáo viên trả lời:
Giáo viên trả lời:
Tôi đã Restart lại webserver của Bạn, bạn thử lại xem đã được chưa?
Giáo viên trả lời:
Theo như thông báo này là lỗi sai password của user mysql kết nối đến database trên hosting. Hãy kiểm tra kỹ lại password của user mysql kết nối đến database, nếu quên password thì tạo lại password cho user hay xoá user này rồi tạo lại user khác và password khác, sau đó khai báo lại trong tập tin kết nối database. Kiểm tra lại bộ gõ tiếng việt, tắt hết bộ gõ đi coi chừng bị đính dấu tiếng việt.
Giáo viên trả lời:
Lỗi này do bạn định CSS chưa hợp lý thôi. Xem file mẫu tôi đã sửa lại, chú ý chỗ màu đỏ

Giáo viên trả lời:
Đúng rồi Bạn, script video này bắt buộc phải có mạng Internet nó mới dùng được, vì trong file js của nó có kết nối tới địa chỉ của JW Player.
Giáo viên trả lời:
Nếu gặp tình trạng tràn lên như vậy thì chúng ta chỉ cần thêm class clear là both để ngăn không cho thằng password tràn lên username.
Giáo viên trả lời:
Giáo viên trả lời:
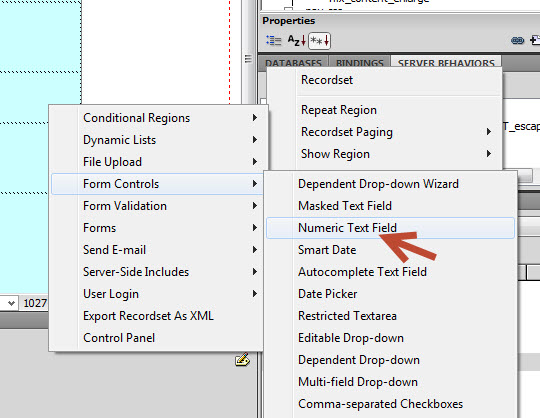
Kiểu Number của HTML5 mặc định cách thể hiện của nó là như vậykhông đổi được, muốn có 2 mũi tên hay dấu + - thì ta phải dùng Script vào.

Giáo viên trả lời:
Nếu muốn làm 1 cấp nữa thì ta cứ việc tổ chức thêm một bảng nữa dùng để lưu danh mục sản phẩm cấp 3 ví dụ ta sẽ tạo thêm một bảng nữa là danhmuc3 để lưu các danh mục sản phẩm cấp 3
Giáo viên trả lời:
Giáo viên trả lời:
Lỗi File not Found có nghĩa là nó không tìm thấy File, có thể là do bạn ghi sai đường dẫn tới các tập tin của chương trình Video
Giáo viên trả lời:
Khi tìm kiếm là ta sẽ tìm kiếm theo tieudetin và tìm theo gần gần đúng (contain).
...[Trang trước] ... 15 16 17 18 19 ...[Trang kế] ...


