Hỏi - Đáp
Giáo viên trả lời:

Giáo viên trả lời:
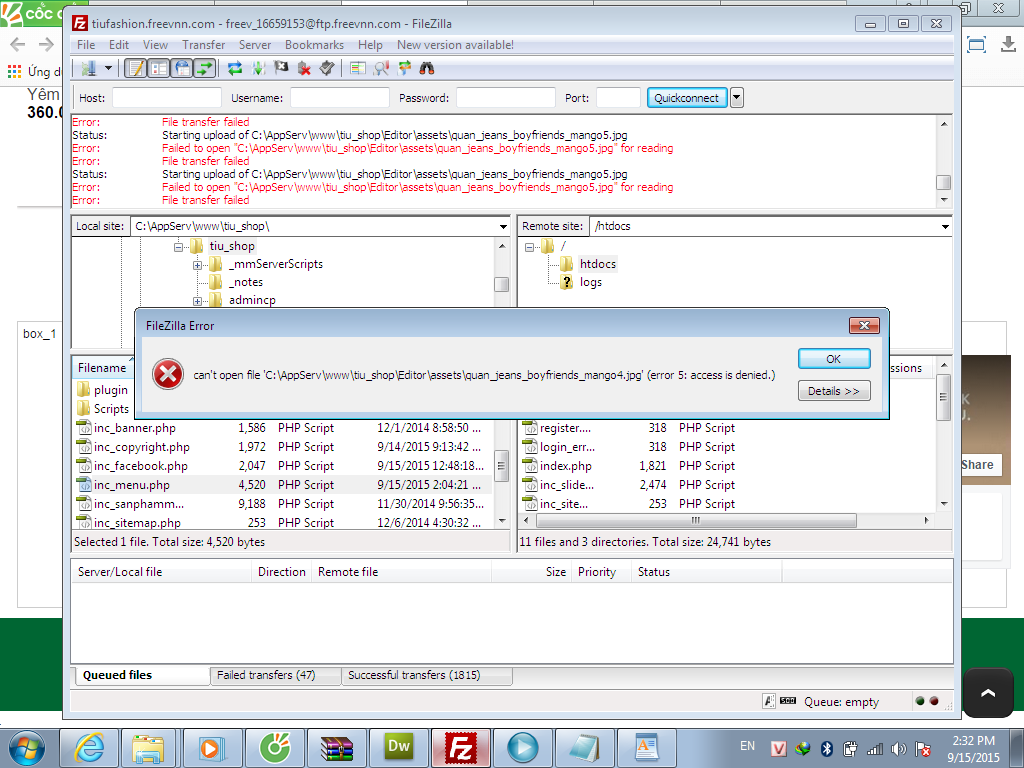
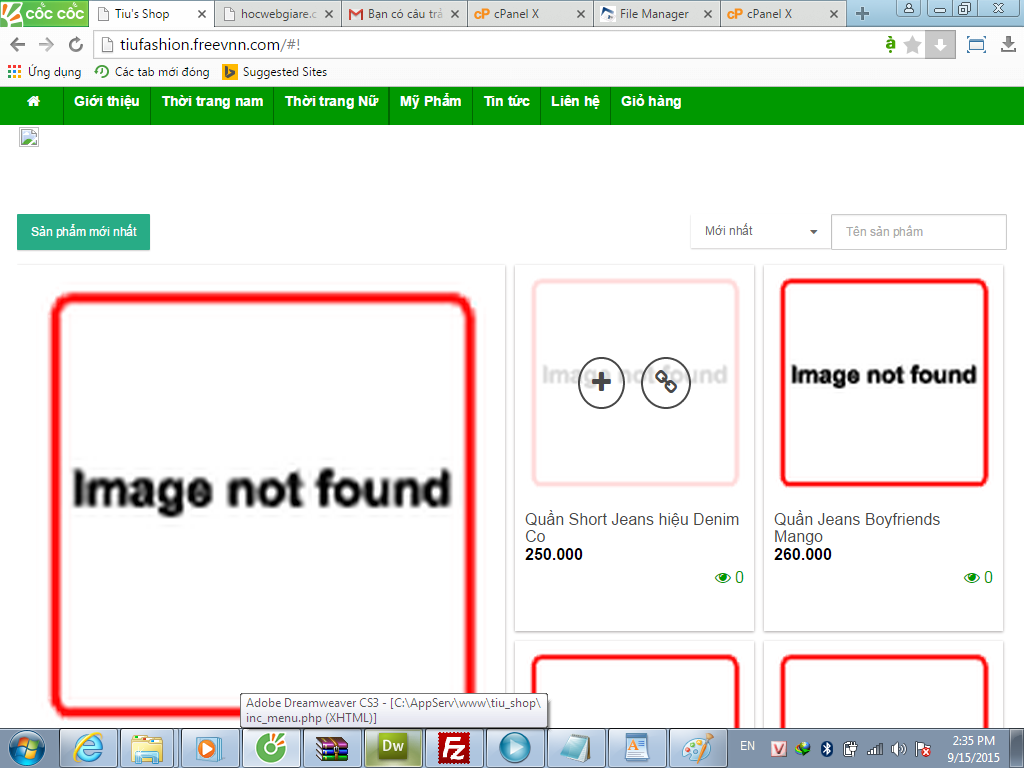
Tôi đã kiểm tra Source webiste của Bạn.
Giáo viên trả lời:
Giáo viên trả lời:
Đầu tiên Bạn phải chọn chức năng backup trong MySQL Guitool -> sau đó chọn database project để backup, trong lúc backup nhớ chỉ chọn 1 bảng lienhe thôi, khi backup xong ta sẽ có 1 tập tin có đuôi *.sql.
Giáo viên trả lời:
Bạn đã chép thư mục chức hình ảnh daata1 và engine1 lúc xuất Banner Slideshow ra bỏ vào trong DW hay chưa?
Giáo viên trả lời:
Bây giờ đã cập nhật chuyển chuyển sang địa chỉ http://news.hocwebgiare.com
Giáo viên trả lời:
Theo kinh nghiệm của tôi thì Bạn nên dùng DW CS4 trước để làm quen giao diện trước vì mình mới vào học căn bản, sau này quen với bản CS4 rồi qua bản CS6 hay CC sẽ dễ dàng hơn, mới vào dùng liền bản CS6 sẽ bị rối vì Bạn chưa học qua môn Responsive.
Giáo viên trả lời:


Giáo viên trả lời:
Do thư viện Animate.css này nó sử dụng tổng cộng 2 class.
Giáo viên trả lời:
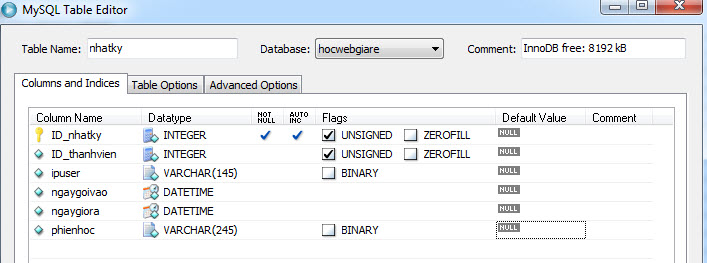
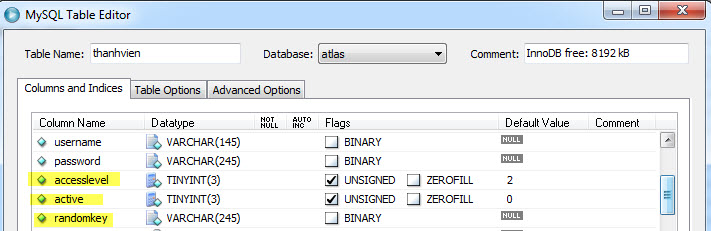
Bạn có thể tạo cấu trúc bảng chứa log của user có cấu trúc như sau:

Giáo viên trả lời:
Giáo viên trả lời:
Lỗi này là do trong bảng thanhvien chưa có trường active => Bạn hãy bổ sung trường active vào bảng thanhvien

Giáo viên trả lời:
Bạn chưa hiểu đúng ý nghĩa của 2 trường này.
Giáo viên trả lời:
- localStorage và sessionStorage là hình thức lưu trữ Web (Web Storage).

Giáo viên trả lời:
background-color:yellow;
}
Giáo viên trả lời:

Giáo viên trả lời:

Giáo viên trả lời:
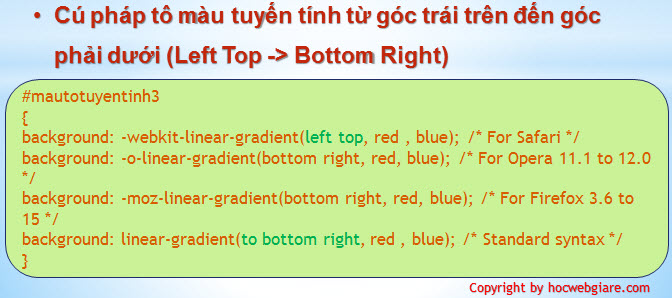
Bạn chỉnh lại thuộc tính một số class để nó chạy theo ý của mình (để ý chỗ thuộc tính màu đỏ chỉnh cho hợp lý)

Giáo viên trả lời:
Bạn đảo ngược 2 dòng này lại dạng như sau:

Giáo viên trả lời:
Vào đường dẫn này nhé http://hocwebgiare.com/css3/border-image/index.html
...[Trang trước] ... 10 11 12 13 14 ...[Trang kế] ...


