Hỏi - Đáp
Giáo viên trả lời:

Giáo viên trả lời:
Khi bạn đã nắm vững cách tạo Recordset rồi thì cứ lấy mẫu menu rồi thà các trường vào thôi, tạo Repat và Nested giống như menu ngang thôi, Chuyên dọc hay ngang là do css nó lo chứ không liên quan gì đến cách làm cả. Cách làm menu ngang như thê nào thì áp dụng vào cho menu dọc như vậy thôi.
Giáo viên trả lời:

Giáo viên trả lời:

Giáo viên trả lời:
Convert hình sang icon tại đây http://image.online-convert.
Giáo viên trả lời:
Giáo viên trả lời:
Menu theo chiều dọc có rất nhiều loại, muốn làm loại nào vậy?
Giáo viên trả lời:
Tắt phần miềm diệt Virus đi, rồi Crack. Các phần mềm này gặp crack là nó sẽ diệt.
Giáo viên trả lời:
Trong tập tin css của Bạn phần hình ảnh tôi thấy đang bỏ vào div indexheader. Bạn thêm phần xử lý cho hình ảnh trong class này
Giáo viên trả lời:
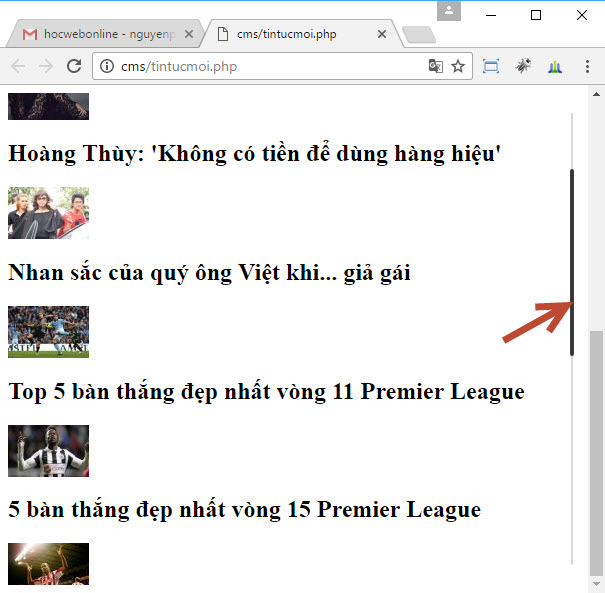
Chạy thử trang của bạn gửi thấy vẫn xuất hiện thanh trượt của scrollbar bình thường, xem hình nhé

Giáo viên trả lời:
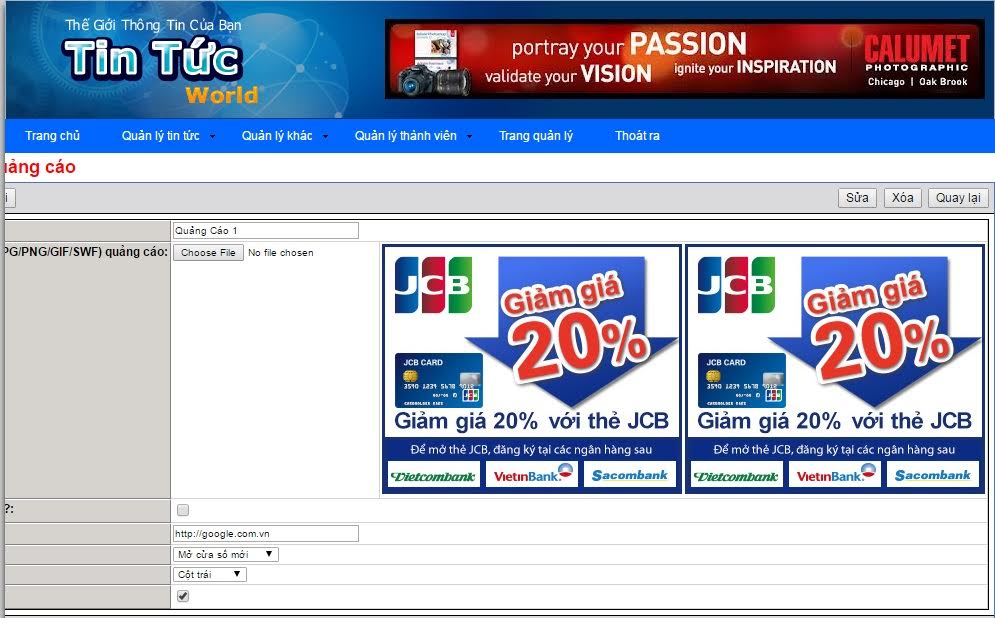
Theo như hình trong banner của bạn thì kích thước nó khoảng 990 x 360. Hình bị bể là do lúc upload hình banner lên bị sai kích cỡ.
Giáo viên trả lời:
Tôi thấy cái slide chạy bình thường mà, chụp 1 cái hình minh họa lỗi đi
Giáo viên trả lời:


Giáo viên trả lời:



Giáo viên trả lời:

Giáo viên trả lời:
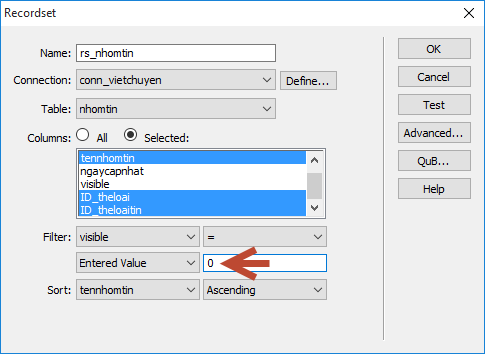
Qua kiểm tra trang form_tintuc.php của bạn thấy Recordset rs_nhomtin lọc bị sai chỗ điều kiện visibe=0. Đã là bằng 0 thì làm sao lọc ra dữ liệu được vậy Bạn, phải là bằng 1 là true là đúng thì mới có dữ liệu chứ.

Giáo viên trả lời:
Gmail dùng Port 465 không dùng Port 25
Giáo viên trả lời:
Trong môn học Lập trình HTML5, CSS3, BOOTSTRAP, JAVASCRIPT, RWD ta không có học về Lập trình SQL vì môn Lập trình này là một một riêng.
Giáo viên trả lời:
Bạn có thể xem qua các bài học về Lập trình Javascript để hiểu thêm về phần này.
Giáo viên trả lời:
Hãy kiểm tra Email để nhận link download
...[Trang trước] ... 5 6 7 8 9 ...[Trang kế] ...


