Hỏi - Đáp
Giáo viên trả lời:
Hosting share hay VPS đều giống nhau ch3 khác chỗ VPS dung lượng nhiều và chạy nhanh hơn thôi. Về cấu hình thì cũng như nhau
Giáo viên trả lời:
Upload File dùngđể upload các tập tin khác hình như: doc, pdf, mp4, rar, zip vvv
Giáo viên trả lời:
Do nó là private nên không truy xuất từ class con
Giáo viên trả lời:
<a class="link-1" href="#">Trang chu</a>
<a class="link-1" href="#">Gioi thieu</a>
<a class="link-1" href="#">San pham</a>
<a class="link-1" href="#">Lien he</a>
<a class="link-1" href="#">Tim kiem</a>
<a class="link-1" href="#">Dang nhap</a>
Giáo viên trả lời:
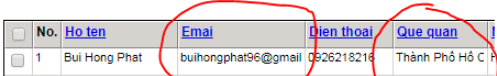
bảng loguser có cấ trúc tương tự như bảng này bao gồm các trướng sau:
Giáo viên trả lời:
Recordset giống như một Table dùng để chứa dữ liệu thôi, nó sẽ chứa dữ liệu tạm từ table trong database.
Giáo viên trả lời:
Muốn sử dụng Google Map thì phải đăng ký API key của Google Map, sau đó chèn API key này vào thì mới hiện được.
Giáo viên trả lời:
Trong lệnh Dependent Dropdown trong tab Server Behavior, mở lên,
Giáo viên trả lời:

Giáo viên trả lời:
data-toggle được sử dụng trong rất nhiều trong bootstrap chủ yếu dùng để chuyển đổi trạng thái của dữ liệu.
Giáo viên trả lời:
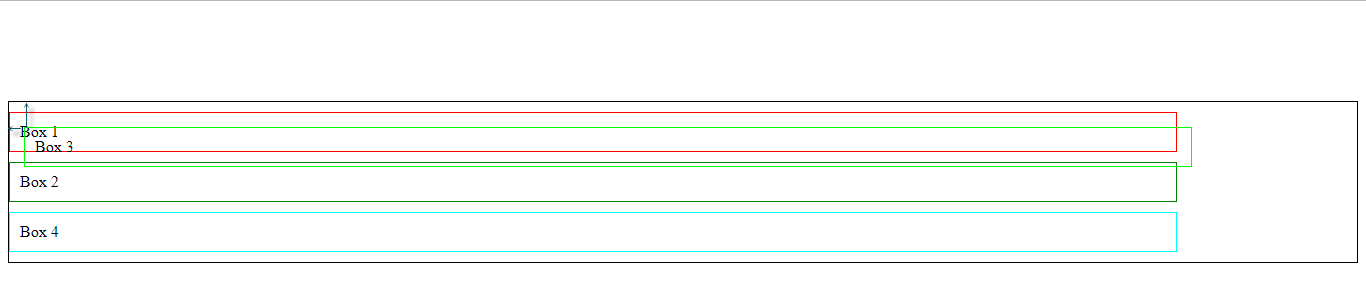
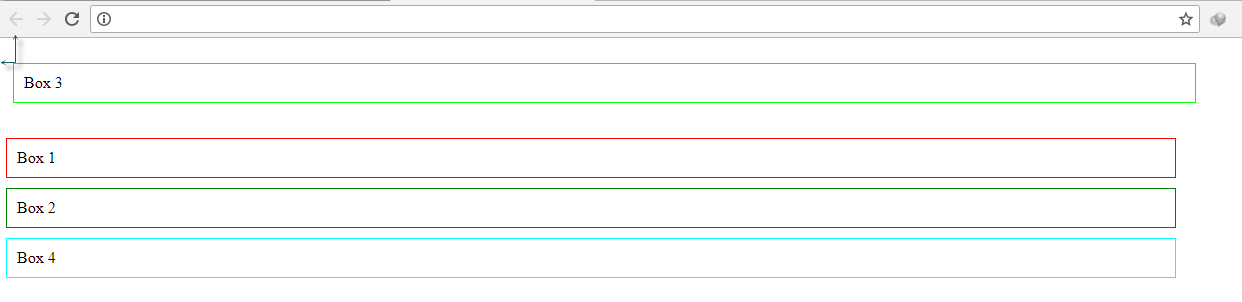
Thuộc tính CSS position dùng để định vị trí cho các đối tượng trong trang web mà không làm ảnh hưởng đến các phần tử khác.





Giáo viên trả lời:
Kiểm tra mail để nhận lab
Giáo viên trả lời:
Kiểm tra mail để nhận file.
Giáo viên trả lời:
Trong trang Form, tại trường Email Bạn gắn lệnh Check Unique Key để kiểm tra.
Giáo viên trả lời:
Check mail để nhận link download mới
Giáo viên trả lời:
Mở tập tNG_config.inc.php thử cấu hình các thông số sau:
Giáo viên trả lời:
Tôi kiểm tra thì thấy video xem bình thường.
Kiểm tra email để xem cách xử lý
Giáo viên trả lời:
Kiểm tra email để nhận phần mềm
Giáo viên trả lời:

Giáo viên trả lời:
Đã kiểm tra link file thì thấy link pCloud vẫn download bình thường.
Giáo viên trả lời:
Đã kiểm tra link thấy Link đính kèm 1 Google vẫn download bình thường, Link đính kèm 2 pCloud chết, đã sửa lại link mới pCloud.
1 2 3 4 5 ...[Trang kế] ...


