Hỏi - Đáp
Giáo viên trả lời:
Để hiện được hộp thoại này thì máy của Bạn phải có cài phần mềm gửi mail Outlook Express của Microsoft (nằm trong bộ Office) và trong chương trình mail này Bạn phải có khai báo cấu hình địa chỉ mail và địa chỉ mail server của Bạn. Các thông số khai báo bôm gồm như:
Giáo viên trả lời:
Nếu Bạn dùng chương trình khác Dreamweaver thì sẽ không có sẵn các Extension này, lúc này Bạn chỉ cần chèn các đoạn script này vào thôi vì tóm lại các đoạn này do DW phát sinh ra cũng là các đoạn script thôi, khi có script rồi thì ta copy đi đâu dùng cũng được cả. Khi học các bài phía sau nữa ta sẽ có nhiều LAB chỉ cách chèn các script vào trang web.
Giáo viên trả lời:
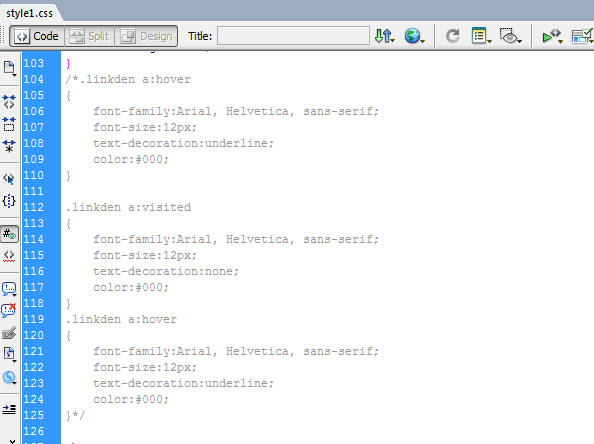
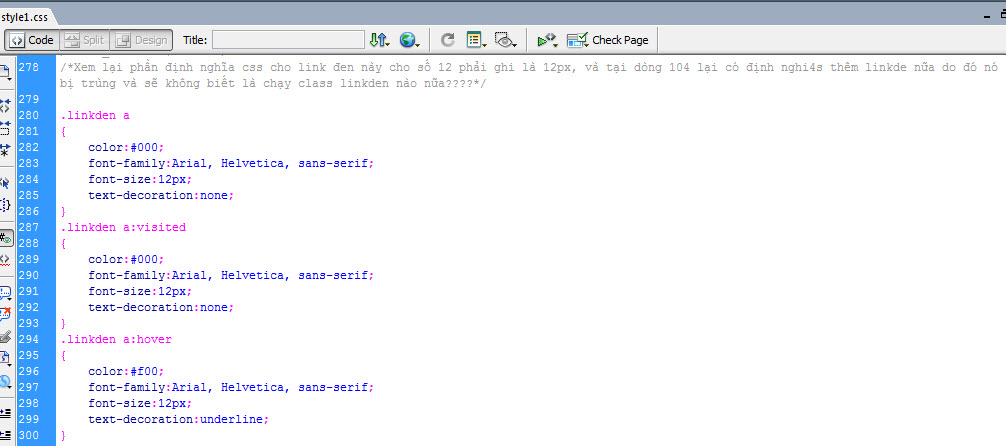
Tôi kiểm tra css của Bạn thấy bạn định nghĩa css bị trùng lắp 2 lần cho class .linkden nên nó không biết chạy link nào, hãy xoá đoạn bị trùng với lại chỗ font-size:12px phải để là 12px chứ không phải là 12. Hãy bỏ đoạn css từ dòng 104 -> 125 (đoạn này bị trùng với đoạn 280 -> 300)


Giáo viên trả lời:
Bạn xem lại phần viết chú thích trong tập tin CSS
Giáo viên trả lời:
Phần viết code mấy loại này ta sẽ làm rất nhiều trong phần học Bootstrap.
Giáo viên trả lời:

Giáo viên trả lời:
Bạn xem lại phần viết code PHP. bắt đầu 1 đoạn code php sẽ là
Giáo viên trả lời:
Do class .hcn bạn không định chiều rộng nên form nó sẽ bung ra đầy màn hình. Hãy thử thêm nền và độ rộng vào sẽ thấy rõ
Giáo viên trả lời:
Ta có thể dùng Triger để làm vấn đề này. Bạn xem video bài cập số lần xem một tin tức thì dựa vào cách làm này ta làm tương tự thôi.
Giáo viên trả lời:
Trong phần chỉnh cho di động chưa thấy Bạn xử lý cho cái ảnh banner nên banner sẽ đẩy layout bung ra trên tất cả các màn hình di động.
Giáo viên trả lời:
Tôi kiểm tra thấy đoạn code giao diện của bạn thiếu dấu nháy đôi => do đó nó bị sai cú pháp HTML5 nên nó văng luôn giao diện. Hãy thêm vào dấu nháy đôi cho đúng lại cú pháp thì sẽ đúng lại gaio diện
Giáo viên trả lời:
Menu Spry không hỗ trợ chuẩn Responsive do đó nó sẽ không co giãn theo màn hình.
Giáo viên trả lời:
Khi Bạn đổi giao diện thì các sự kiện hay các đoạn code lập trình trong các thẻ input củ không được phép bỏ thì nó mới chạy được. Giao diện bootstrap chỉ là các đoạn code tĩnh thôi trong khi trang do toolbox tạo ra là các trang web động.
Giáo viên trả lời:
Bạn có thể dùng hàm rand() để tạo số ngẫu nhiên và gán vào trường songaunhien cho mẫu tin cần thêm vào thôi. Có thê tạo input hidden và gán hàm này vào bên trong thuộc tính value.
Xem thêm cách dùng hàm này tại đây http://php.net/manual/en/function.rand.php
Giáo viên trả lời:
2 thuộc tính này bạn phải định nghĩa trong phần HTML tag
Giáo viên trả lời:
Do class tieudehethong bị bao quanh bởi class container, nên ta chỉnh padding-top:70px cho class container chứ không chỉnh margin-top của class tieudehethong
Giáo viên trả lời:
Đã email support, kiểm tra mail để test thử mẫu menu này.
Giáo viên trả lời:
Giáo viên trả lời:
Bạn đang dùng thư viện Golden Form
Giáo viên trả lời:
Sửa kích cỡ trong tập tinfont-awesome.min.css trong menu/css
...[Trang trước] ... 7 8 9 10 11 ...[Trang kế] ...


