Hỏi - Đáp
Giáo viên trả lời:
Chào Bạn!
Giáo viên trả lời:

Giáo viên trả lời:
<a href="<?php $url?>tintuc<?php echo $arr_sub[0]?>/<?php echo vietdecode($arr_sub[1])?>.html">/<?php echo $arr_sub[1]?></a>
Giáo viên trả lời:

Giáo viên trả lời:

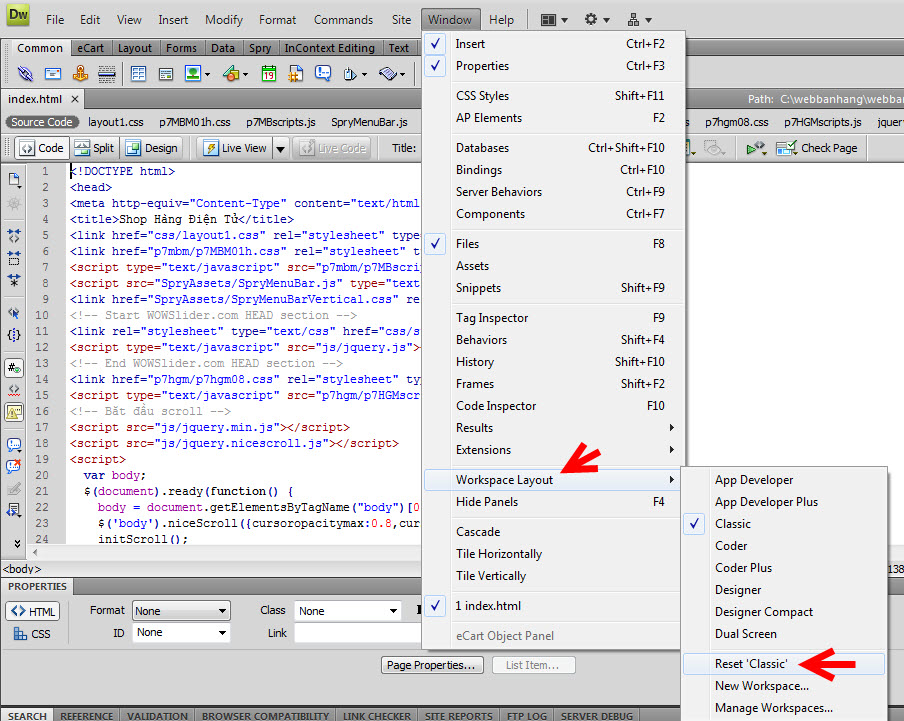
(#619) -thầy cho e hỏi xíu là giao diện của em bị mất phần property bên dưới và khi nhấp vào 1 cell trong table thì ko thấy hiện ra thẻ class trong properties để chọn.
cảm ơn thầy nhiều
Học viên: phambakhanh
Giáo viên trả lời:
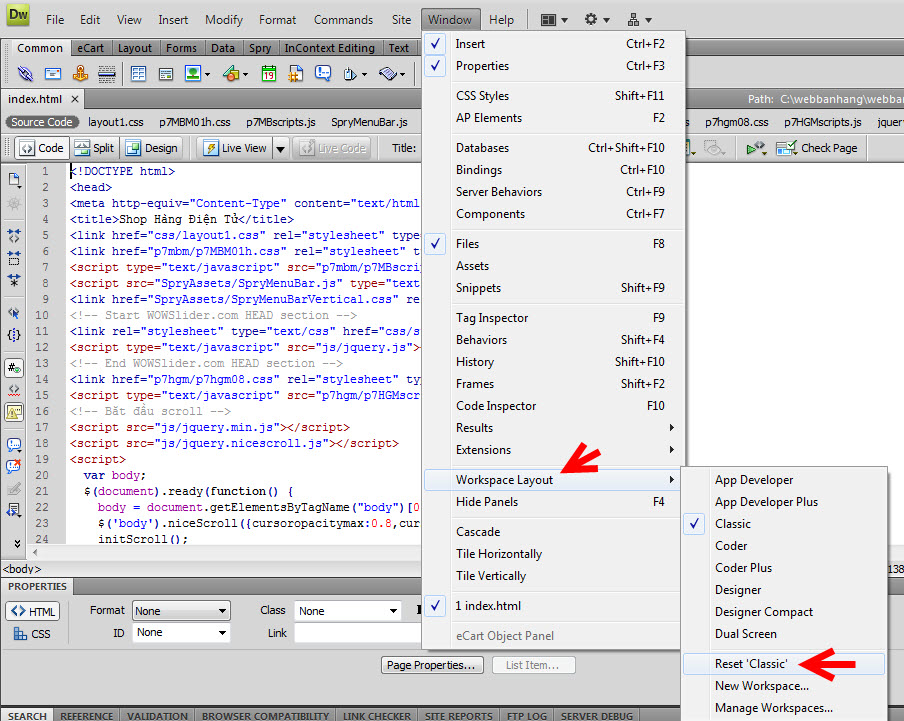
Nếu Bạn đang dùng DW CS4 trở lên thì có thể vào menu Windows -> Workspace Layout -> Reset Classic.
Trong menu Windows này Bạn cầm bật mục Insert, Properties và File lên nữa.
Chú ý là Bạn phải đứng ở chế độ Design chứ không đứng ở chế độ Code thì mới thấy được
Giáo viên trả lời:
Do trong phương thức nv_vp Bạn đã gọi phương thức khỡi tạo lớp cha
// Xây dựng phương thức khởi tạo
function nv_vp($hoten,$ngaysinh,$ngayvaolam,$gioitinh,$hesoluong,$socon,$songayvang)
{
// Gọi phương thức khởi tạo của lớp cha
parent::__construct($hoten,$ngaysinh,$ngayvaolam,$gioitinh,$socon);
$this->set_hesoluong($hesoluong);
$this->set_songayvang($songayvang);
}
Do đó trong phương thức tính trocap để gọi được thuộc tính gioitinh bạn phải gọi qua lớp cha
function trocap()
{
//if($this->gioitinh == 1) //Chỗ này sẽ không gọi được thuộc tính giới tính
if(parent::get_gioithinh() == 1) //Phải gọi thông qua phương thức get_gioitinh từ class cha
return parent::trocap() * 1.2;
else
return parent::trocap(); // gọi phương thức trocap() từ class cha
}
Giáo viên trả lời:
Chào Bạn.
Hiện nay Flash vẫn còn sử dụng rất nhiều trong các website, nó thường dùng để làm các Banner quảng cáo rất đẹp, từ khi HTML5 và CSS3 ra đời thì nó cũng làm được hiệu ứng giống Flash nhưng không phải cái gì nó cũng làm được như Flash đâu. Ví dụ các website như vnexpress.net hay zing.vn vẫn còn dùng Banner quảng cáo Flash rất nhiều đó. Website http://cohoi.tuoitre.vn/ của Tuổi trẻ vẫn dùng Banner quảng cáo Flash rất nhiều đấy (xem quảng cáo góc dưới màn hình của site này thử đi)
Các Game thường cũng dùng Flash rất nhiều. Theo tôi HTML5 vẫn còn yếu để thay thế toàn bộ Flash.
Khi nào Bạn học tới môn CSS3 thì sẽ học rất nhiều về cách tạo Animation bẳng CSS3.
Trong tuần học thử đầu tiên thì chỉ trang bị các kiến thức thiết kế web cơ bản nhất để các bạn có đủ kiến thức để vào học lớp chính thức.
Giáo viên trả lời:
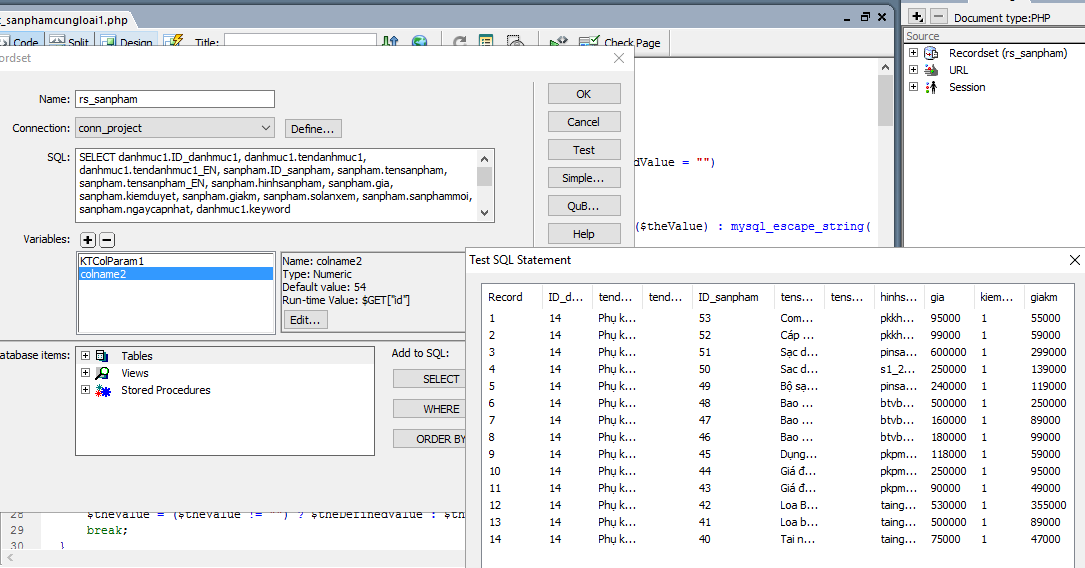
Để tính được % giảm giá Bạn có thể dựa vào giá khuyến mãi. Trong bảng sản phẩm Bạn đã có 2 trường gia và giakm rồi và trong trang Form Bạn cũng đã nhập vào 2 giá trị này rồi. Vậy là dựa vào 2 giá này Bạn có thể tính % giảm giá như sau:
<?php
if($row_rs_sanpham['giakm']>0)
{
$saleoff=100-round(($row_rs_sanpham['giakm']*100)/$row_rs_sanpham['gia']);
if($saleoff>0)
{
?>
<div class="saleoff">
<?php echo "- ".$saleoff."%" ?> </div>
<?php }} ?>
Bạn hãy thế tên các Recordset theo trang của Bạn đang thiết kế
Giáo viên trả lời:
Xem thêm demo tại đây
Giáo viên trả lời:
Nếu Bạn đang dùng DW CS4 trở lên thì có thể vào menu Windows -> Workspace Layout -> Reset Classic.
Trong menu Windows này Bạn cầm bật mục Insert, Properties và File lên nữa.

Giáo viên trả lời:
Bạn hãy nén và gửi thư mục website đang làm qua Email của tôi để tôi kiểm tra, sửa và chỉ ra lỗi cho Bạn nhé.
Giáo viên trả lời:
Tôi đã kiểm tra tập tin CSS của menu của Bạn thấy có 2 chỗ định CSS chưa hợp lý nên menu bị dịch qua trái.
Bạn chỉnh lại như sau:
+ Mở tập tin SpryMenuBarVertical.css trong thư mục SpryAssets
+ Tìm dòng 54 trong class ul.MenuBarVertical ul thêm thuộc tính này vào
ul.MenuBarVertical ul
{
margin: -5% 0 0 95%; /*Thêm dòng này vào*/
padding: 0;
list-style-type: none;
font-size: 100%;
position: absolute;
z-index: 1020;
cursor: default;
width: 100%;
left: -1000em;
top: 0;
margin-right: 0;
margin-bottom: 0;
}
+ Tìm dòng 75 chỗ class ul.MenuBarVertical ul li chỉnh lại độ rộng của menu sang 100%
ul.MenuBarVertical ul li
{
/*width: 8.2em;*/
width:100%; /*Sửa lại độ rộng menu cho bung đầy ra*/
}
Để ý chỉnh lại các dòng màu đỏ nhé
Kết quả menu sau khi chỉnh

Giáo viên trả lời:
Hãy kiểm tra Email để nhận Link download nhé.
Giáo viên trả lời:
Bạn kiểm tra Email để nhận nhé, đã gửi qua gmail của Bạn.
Giáo viên trả lời:
Bản mới này dùng PHP7 còn bản 2.5.10 chỉ hỗ trợ tạo code PHP chạy các phiên bản như PHP 5.0, PHP5.2 , PHP 5.3, PHP 5.4, PHP 5.5 và PHP 5.6 thôi.
Nếu muốn chạy PHP7 thì ta phải sửa lại thư viện của Toolbox cho tương thích với PHP7 thì mới dùng được. Tât cả các Hosting dùng PHP với Cpanel đều hỗ trợ cho bạn chọn phiên bản PHP mà bạn muốn dùng từ PHP 5.2 -> 7.0 do đó Bạn hãy chọn đúng phiên bản PHP mà code bạn đang dùng là được.
Giáo viên trả lời:
Đã sửa lại link, nếu link nào bị lỗi download Bạn hãy gửi lại tên bài để tôi sửa link download.
Giáo viên trả lời:
$a=array();
for($i = 0; $i < $spt; $i++) {
if($mang[$i] == $so)
$a[]= $i+1;
}
Ở đây Bạn có tạo ra mảng a nên Bạn phải khai báo nó là kiểu mảng.
Giáo viên trả lời:
Kiểm tra source code của Bạn thấy có vài chỗ viết sai cú pháp php
//khai báo biến
$dayso="";
$tong="";
$tich="";
$tong_SL="";
$tong_SC="";
if(isset($_POST['button_tinh']))
{
//xử lý
$dayso=$_POST['dayso'];
$a = explode(',',$dayso);
$n = count($a);
for($i = 0;$i < $n; $i++) {
$tong += $a[$i];
$tich *= $a[$i];
if($a[$i] % 2 == 0)
$tong_SC += $a[$i];
else
$tong_SL += $a[$i];
}
} //Bạn thiếu kết thúc lệnh if và các biến i phải ghi là $i
?>
Giáo viên trả lời:
Tôi kiểm tra tài khoản học của Bạn thấy ngày hết hạn còn tới 31/08/2016 lận.
Bạn cứ đăng nhập vào hệ thống để học tiếp thôi
Giáo viên trả lời:
Tôi kiểm tra xem các Videoclip trên IE vẫn xem bình thường được. Có thể do chương trình IE của bạn bị lỗi. Thử gỡ IE ra rồi cài IE lại xem thử có bị lỗi không? Hay dùng thử một máy tính khác mở IE xem video thử có bị lỗi không?
Nếu dùng Firefox chạy Video được thì bạn cũng có thể dùng Firefox thay cho IE cũng được.
Giáo viên trả lời:
Bạn hãy xem video hướng dẫn cách cập nhật số lần xem của một tin tức khi người dùng click vào 1 tin nào đó.
Khi click vào một tin thì nó sẽ cập nhật số lần xem của tin này lên 1.
Trong phần tin đọc nhiều ta sắp xếp theo số lần xem giảm dần và tin nào có số lần xem nhiều nhất sẽ nằm ở trên cùng.
Việc tăng số lần xem này sẽ thực hiện trong trang chi tiết tin chứ không phải thực hiện ở trang tin đọc nhiều
Bài LAB này trong phần hướng dẫn bài tập cuối khoá cms đã có hướng dẫn rồi, bạn xem lại các videoclip các tuần hướng dẫn bài tập cuối khoá.
Bạn đã xem qua hết các videoclip trong phần hướng dẫn bài tập cuối khoá chưa vậy? tôi thấy bạn mới xem tới trang xuất ra tin đọc nhiều thôi.
Trong này này ta chỉ xuất ra tin đọc nhiều còn việc khi người dùng click vào tin ta sẽ cập nhật số lần xem tăng lên 1 thì bạn phải xem trong phần thực hiện trang chi tiết tin
...[Trang trước] ... 6 7 8 9 10 ...[Trang kế] ...
Học viên: phambakhanh
Giáo viên trả lời:
Nếu Bạn đang dùng DW CS4 trở lên thì có thể vào menu Windows -> Workspace Layout -> Reset Classic.
Giáo viên trả lời:
Do trong phương thức nv_vp Bạn đã gọi phương thức khỡi tạo lớp cha
Giáo viên trả lời:
Chào Bạn.
Giáo viên trả lời:
Để tính được % giảm giá Bạn có thể dựa vào giá khuyến mãi. Trong bảng sản phẩm Bạn đã có 2 trường gia và giakm rồi và trong trang Form Bạn cũng đã nhập vào 2 giá trị này rồi. Vậy là dựa vào 2 giá này Bạn có thể tính % giảm giá như sau:
Giáo viên trả lời:
Xem thêm demo tại đây
Giáo viên trả lời:
Nếu Bạn đang dùng DW CS4 trở lên thì có thể vào menu Windows -> Workspace Layout -> Reset Classic.

Giáo viên trả lời:
Bạn hãy nén và gửi thư mục website đang làm qua Email của tôi để tôi kiểm tra, sửa và chỉ ra lỗi cho Bạn nhé.
Giáo viên trả lời:
Tôi đã kiểm tra tập tin CSS của menu của Bạn thấy có 2 chỗ định CSS chưa hợp lý nên menu bị dịch qua trái.

Giáo viên trả lời:
Hãy kiểm tra Email để nhận Link download nhé.
Giáo viên trả lời:
Bạn kiểm tra Email để nhận nhé, đã gửi qua gmail của Bạn.
Giáo viên trả lời:
Bản mới này dùng PHP7 còn bản 2.5.10 chỉ hỗ trợ tạo code PHP chạy các phiên bản như PHP 5.0, PHP5.2 , PHP 5.3, PHP 5.4, PHP 5.5 và PHP 5.6 thôi.
Giáo viên trả lời:
Đã sửa lại link, nếu link nào bị lỗi download Bạn hãy gửi lại tên bài để tôi sửa link download.
Giáo viên trả lời:
Giáo viên trả lời:
Kiểm tra source code của Bạn thấy có vài chỗ viết sai cú pháp php
Giáo viên trả lời:
Tôi kiểm tra tài khoản học của Bạn thấy ngày hết hạn còn tới 31/08/2016 lận.
Giáo viên trả lời:
Tôi kiểm tra xem các Videoclip trên IE vẫn xem bình thường được. Có thể do chương trình IE của bạn bị lỗi. Thử gỡ IE ra rồi cài IE lại xem thử có bị lỗi không? Hay dùng thử một máy tính khác mở IE xem video thử có bị lỗi không?
Giáo viên trả lời:
Bạn hãy xem video hướng dẫn cách cập nhật số lần xem của một tin tức khi người dùng click vào 1 tin nào đó.
...[Trang trước] ... 6 7 8 9 10 ...[Trang kế] ...


