Hỏi - Đáp
Giáo viên trả lời:
Ví dụ mình có thể dùng mảng trong Javascript để lưu các hình ảnh
Giáo viên trả lời:
Cái này thì ta chỉ cần chỉnh lại thuộc tính CSS của menu trong tập tin SpryMenuBarVertical.css trong thư mục SpryAssets
Giáo viên trả lời:
Kiểm tra Email để nhận
Giáo viên trả lời:
. là đang đứng ở gốc
Giáo viên trả lời:
Giáo viên trả lời:
Chỉ có Dreamweaver mới hỗ trợ tạo menu dạng Spry này.
Giáo viên trả lời:
Nếu Bạn dùng Extension HTML5/CSS3 thì có thể dùng được cho Dreamweaver CS3 & Dreamweaver CS4. Chúng ta cài vào DWCS3 và DWCS4 để các bản Dreamweaver này có chức năng HTML5 và CSS3 giống như các phiên bản DW mới.
Giáo viên trả lời:
Muốn chạy được .htaccess thì trong tập tin cấu hình của web server httpdf.conf bạn phải mở Module Rewrite lên. mặc định dòng này bị khoá lại. Bạn hãy bỏ dấu # trước dòng này. Sau đó lưu file cấu hình này lại. Sau đó Stop Web Server Apache và khởi động Server lại thì nó mới hiểu được Rewrite.
Giáo viên trả lời:
Bạn kiểm tra mail để nhận phần mềm và cài đặt theo hướng dẫn.
Giáo viên trả lời:

@charset "utf-8";
/* CSS Document */
/* For the "inset" look only */
html {
overflow: auto;
}
body {
position: absolute;
top: 0px;
left: 0px;
bottom: 0px;
right: 0px;
padding: 0px;
overflow-y: scroll;
overflow-x: hidden;
}
/* Let's get this party started */
::-webkit-scrollbar {
width: 12px;
}
/* Track */
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
-webkit-border-radius: 0px; /*10*/
border-radius: 0px; /*10*/
}
/* Handle */
::-webkit-scrollbar-thumb {
-webkit-border-radius: 10px;
border-radius: 10px;
background: rgba(152,204,153,0.8);
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);
}
::-webkit-scrollbar-thumb:window-inactive {
background: rgba(255,0,0,0.4);
}Chú ý, nó chỉ chạy trên Firefox thôi. Giáo viên trả lời:
Xem 2 tập tin captions.css và giaodien.css chỗ các dòng ghi chú
Giáo viên trả lời:
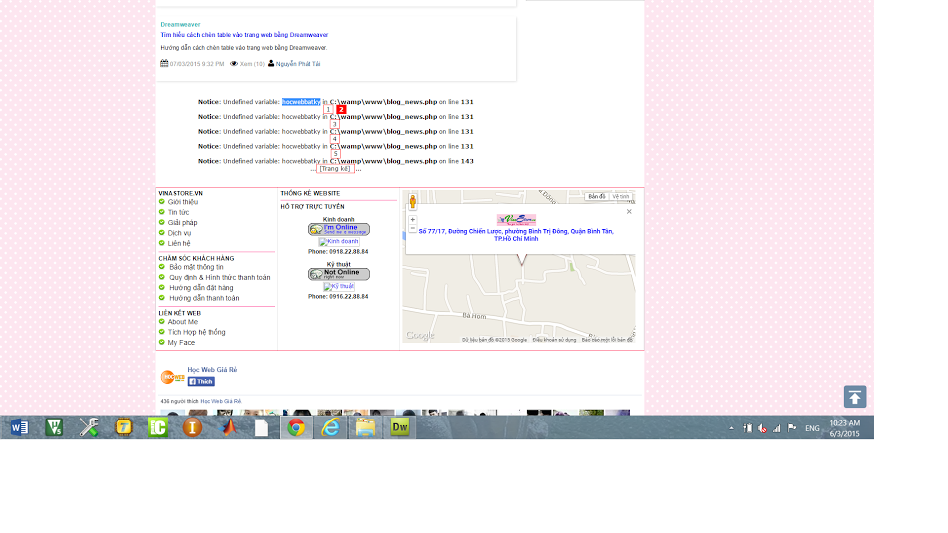
Trong thư mục counter Bạn hãy mở trang counter.php lên sửa lại.
Giáo viên trả lời:

Giáo viên trả lời:
+ Trong thư mục lang tìm file vietnam.php chỉnh lại như sau:
Giáo viên trả lời:

Giáo viên trả lời:
Dreamweaver CS6 giao diện hơi phức tạp, theo kinh nghiệm của tôi bạn nên cài thêm Dreamweaver CS4 để chúng ta làm quen với bản này trước rồi sau này ta mới qua tới bản Dreamweaver CS6 thì sẽ tốt hơn (dạng giống như ta đi từ căn bản rồi lên nâng cao hay từ đơn giản lên phức tạp).
Giáo viên trả lời:
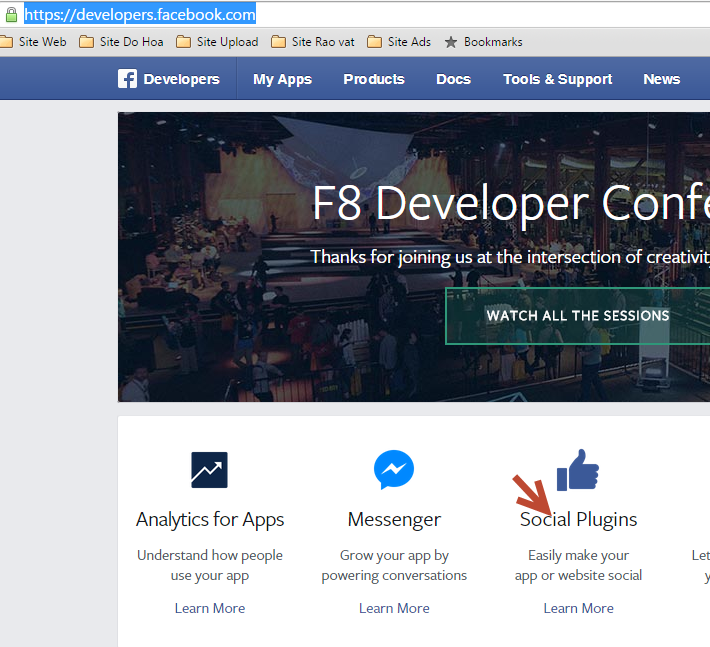
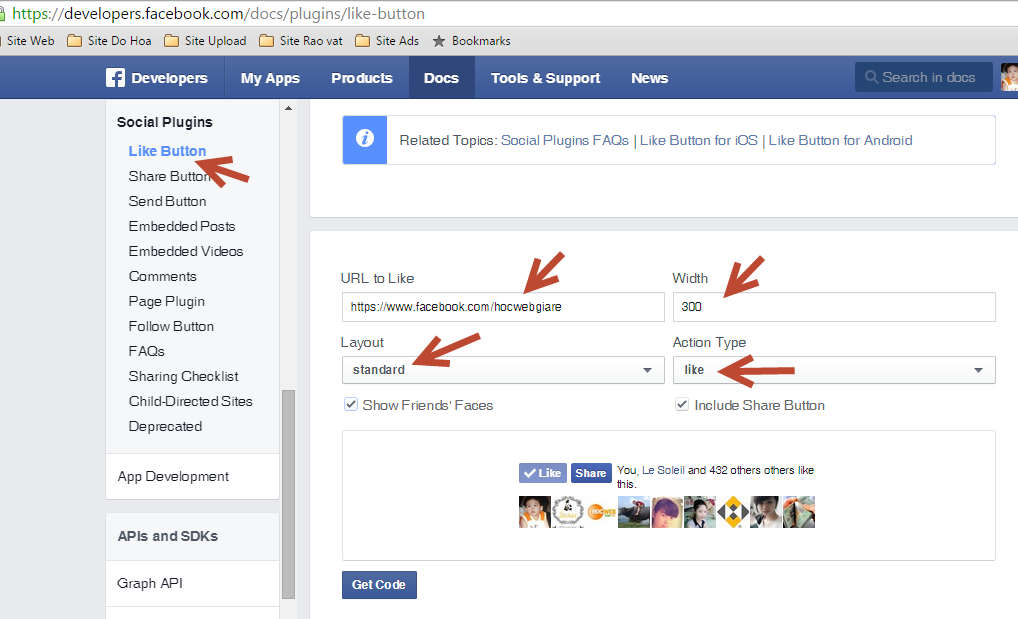
Bước 1: vào trang này



Giáo viên trả lời:
Đã gửi mail cho Bạn, hãy kiểm tra mail để nhận file
Giáo viên trả lời:
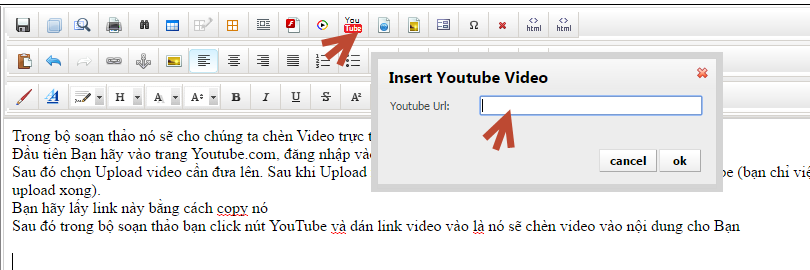
Trong bộ soạn thảo nó sẽ cho chúng ta chèn Video trực tiếp vào nội dung luôn. Do đó:


Giáo viên trả lời:
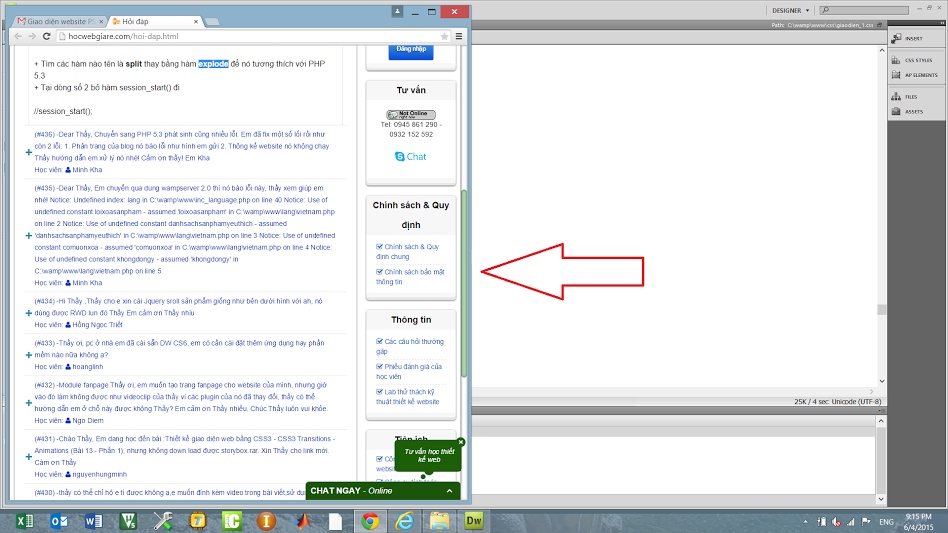
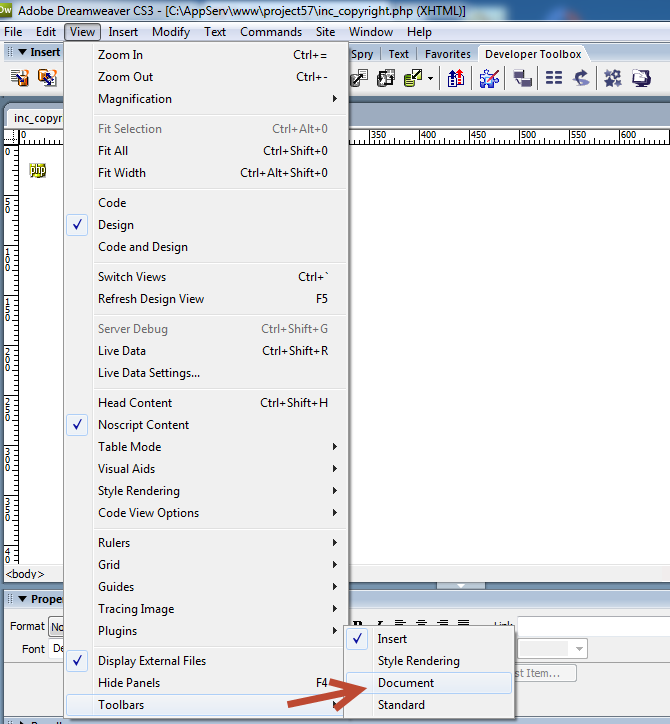
Ban chỉ cần mở bất kỳ một trang web nào trong website lên thì nó sẽ hiện ra 3 nút này ở góc trên bên trái


...[Trang trước] ... 14 15 16 17 18 ...[Trang kế] ...


