Hỏi - Đáp
Giáo viên trả lời:
Khóa học Chuyên viên website lành nghề chia làm 3 phần chính
áp dụng số số kiến thức lập trình PHP ở phần B đề chỉnh sửa Code và tuỳ biến code do
Dreamweaver tạo ra để nó chạy theo ý của mình.
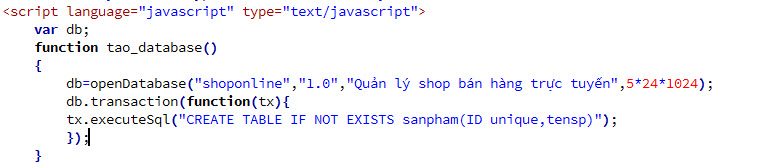
tự thiết kế database cho website (100%)
tự thiết kế database MySQL cho website (100%)
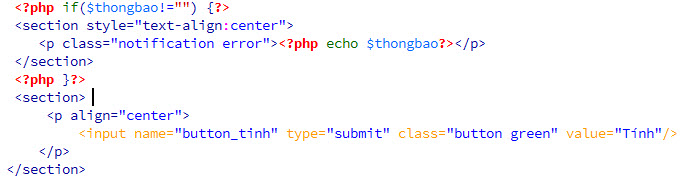
không được viết bằng Code PHP mà chỉ cho phép viết code PHP khoảng 20% thôi còn lại làm bằng Dreamweaver 80%)
Giáo viên trả lời:
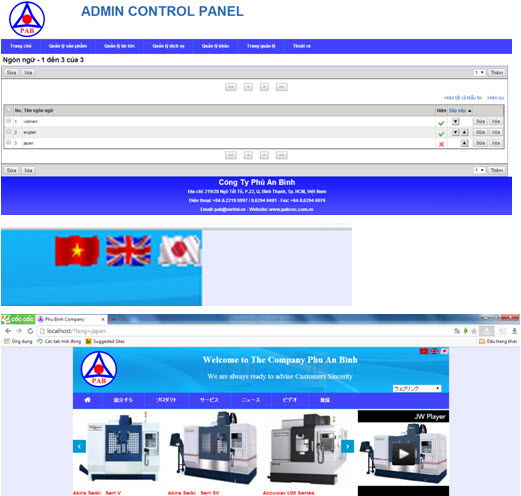
Trong đây thấy có 2 lỗi viết sai chính tả tiếng anh

Giáo viên trả lời:
Tôi thường dùng cái này
Count Everest Countdown
Giáo viên trả lời:
Giáo viên trả lời:
Giáo viên trả lời:
Do hosting download file bị lỗi, tôi đã cập nhật lại link download khác cho bài này rồi. Vào download lại thử đi.
Giáo viên trả lời:
Bạn có thể dùng công cụ này để kiểm tra xem website của Bạn thiết kế có đáp ứng chuẩn RWD để có thể chạy được trên tất cả các thiết bị di động hay Tablet hay không
Giáo viên trả lời:

Giáo viên trả lời:
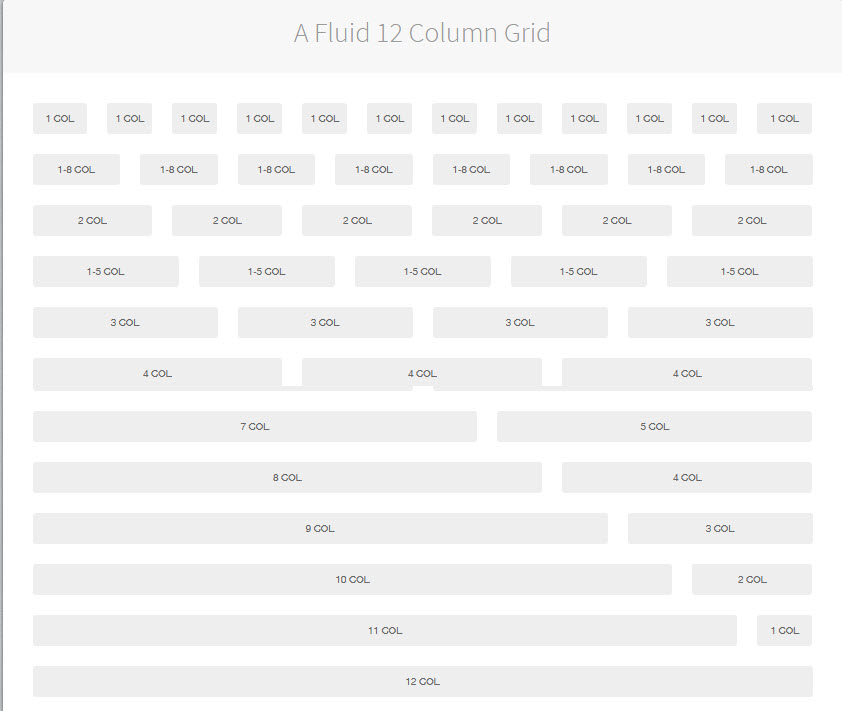
Dạng lưới này rất dễ dùng, người ta đã làm css cả rồi và có class sẳn bạn cứ gọi tên class ra là dùng thôi không phải viết gì cả, nhưng dùng dạng này hơi nặng vì ta phải tải cả thư viện của nó vào có những class ta không dùng cũng phải tải vào do đó sẽ làm chậm website, nhưng nếu muốn nhanh thì dùng nó tạm cũng được, sau này ta tự viết css cho giao diện là tốt nhất. Ta dùng các framework này trong form hay admin cp để đỡ phải chia nhiều cột mất thời gian, còn giao diện chính của website ta nên tự viết CSS.

Giáo viên trả lời:
Lớp Chuyên viên website lành nghề học nhiều hơn lớp thiết kế giao diện website.
Giáo viên trả lời:
Để xuất dữ liệu ngẫu nhiên thì trong câu lệnh SELECT bạn dùng hàm rand() để tạo số ngẫu nhiên sau đó sắp xếp theo số ngẫu nhiên là được.
Giáo viên trả lời:
Trong file menu, bạn có đoạn script chỉ đường dẫn tới tập tin thư viện jquery.min.js không vậy? nếu thiếu tập tin này thì menu sẽ không chạy được trên đi động nhưng vẫn chạy được trên Desktop.
Giáo viên trả lời:

Giáo viên trả lời:
Đã gửi email cho Bạn rồi đó, kiểm tra email để nhận và làm bài đi.
Giáo viên trả lời:
Bạn dùng Wordpress 3.8.3 thì chỉ cần dùng PHP ver 5.2.4 trở lên là OK rồi, Appserv dùng PHP 5.2.6 do đó đáp ứng được bản này.
Giáo viên trả lời:
Để tạo menu thì ta sẽ dùng thẻ UL và trong thẻ UL ta se có thẻ LI bên trong vậy là ta được 1 cấp và bây giờ trong thẻ LI ta lại có thẻ UL trong đó nữa và trong UL này ta lại có thẻ LI bên trong vậy ta lại có menu cấp 2 và trong thẻ LI ta lại lồng thẻ UL vào nữa và trong UL thì ta lại có thẻ LI vậy là ta sẽ có menu cấp 3.
Giáo viên trả lời:
Để tạo Banner cho website ta có nhiều dạng banner:
Giáo viên trả lời:
Code đề tài do đó nó hơi nhiều chức năng và đề tài thì nó phải khó là đúng rồi. Để tôi tìm xem có cái nào đơn giản hơn rồi gửi cho bạn.
Giáo viên trả lời:
Ý bạn muốn phải là tập tin database mẫu của website cms có thiết kế phần từ khóa phải không?
Giáo viên trả lời:

...[Trang trước] ... 19 20 21 22 23 ...[Trang kế] ...


