Hỏi - Đáp
Giáo viên trả lời:

Giáo viên trả lời:

Giáo viên trả lời:
Bạn xem bài họcCài đặt phần mềm thiết kế giao diện web Fireworks CS6 (Bài 1) trong tuần số 4 trong phần vẽ giao diện tôi có hướng dẫn, theo theo các bước trong Video này.
Giáo viên trả lời:
Trong Dreamweaver CC nó đã bỏ chức năng này luôn rồi Bạn, và cũng không có chế độ Classic, phiên bảng này chủ yếu tập trung thiết kế web bằng HTML5, CSS3, RWD và Jquery. Do đó muốn dùng chức năng này Bạn nên dùng DW CS6 hay DWCS3 hay DWCS4.
Giáo viên trả lời:
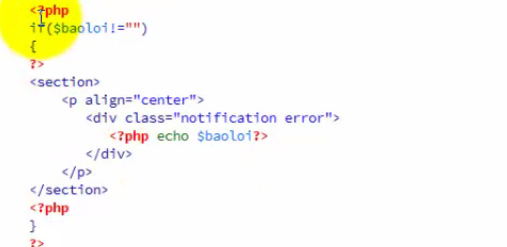
Bạn thêm thuộc tính overflow:hidden cho nó để nó giãn chiều cao tự động thì tô nền mới thấy được.
Giáo viên trả lời:
Tôi thấy cái này cũng đúng yêu cầu của Bạn đó. xem thử được không? Đã Email support rồi đó, check mail nhận và làm thử đi
Giáo viên trả lời:

Giáo viên trả lời:
Được bạn, nó là một tập tin CSS thôi, sau này ta chỉ cần chỉ đường dẫn tới tập tin CSS trong folder này là được do đó các trang sản phẩm khác sau này ta đều dùng chung 1 file này thôi cho nhẹ
Giáo viên trả lời:
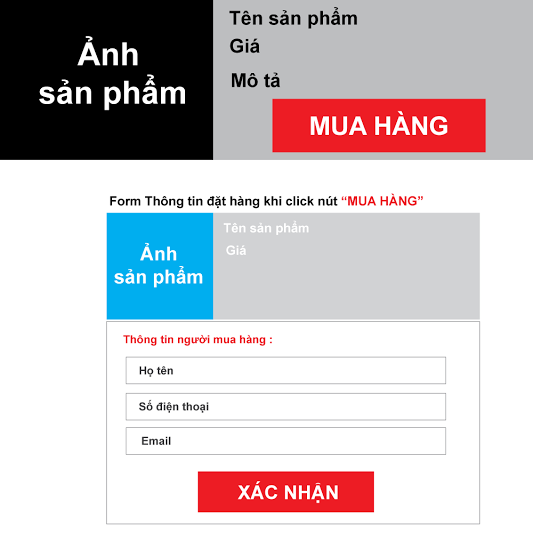
Thường donhang và chitietdonhang là người ta lưu ở 2 bảng khác nhau, vì 1 đơn hàng có thể có hàng trăm sản phẩm trong đó, như vậy khi lưu vào 1 bảng rất khó quản lý và bị lộn xộn giữa thông tin người mua hàng và thông tin sản phẩm lung tung bên trong.
Giáo viên trả lời:

Giáo viên trả lời:
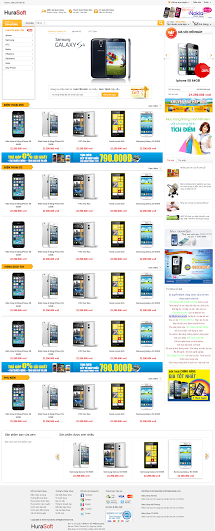
Nó sắp theo một cột có nghĩa là bị thiếu thuộc tính floaf qua left, các sản phẩm muốn nằm kế nhau thì phải có thuộc tính float:left
Giáo viên trả lời:
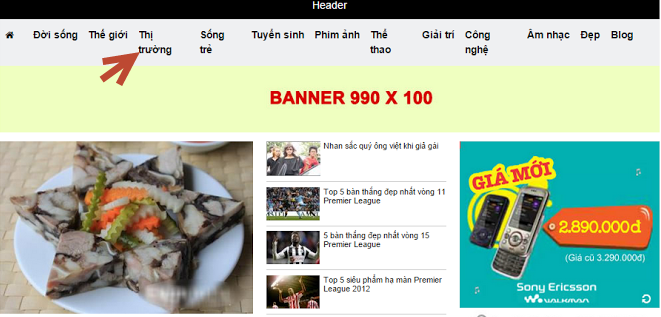
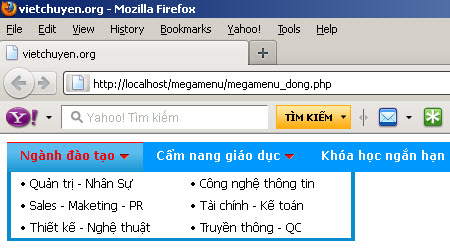
Chiều cao của menu cấp 1 nằm trong tập tin flat.css trong thư mục menu, bạn mở tập tin này lên dùng chức năng tìm trong Dreamweaver, Find->Replace bạn tìm height:49px (mặc định nó định chiều cao là 49px) bạn thay bằng bao nhiêu theo ý ủa bạn, theo tôi là thay bằng 40px là được. Trong tập tin này có 2 vị trí là 49px bạn thay bằng 40px
Giáo viên trả lời:
Bạn gửi source code website qua email để tôi kiểm tra cho bạn. Lỗi này chắc là bạn viết sai CSS thôi bạn
Giáo viên trả lời:

Giáo viên trả lời:
Vậy phải qua php cơ bản nữa cho có nền tảng chút đỉnh về code rồi làm một cái project về php cơ bản cái đã http://hocwebgiare.com/
Giáo viên trả lời:
=> Đầu tiên học xong phần thiết kế giao diện web bằng Dreamweaver, Fireworks, Flash rồi tới HTML5/CSS3/RWD/JS
Giáo viên trả lời:

Giáo viên trả lời:
Giáo viên trả lời:
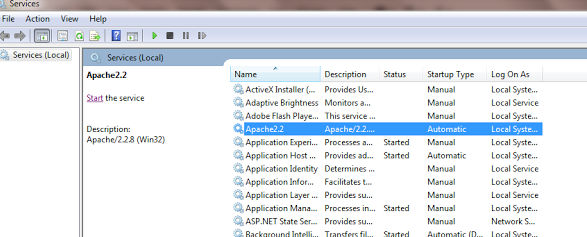
Tôi nghỉ lỗi này là có thể do windows XP của Bạn bị lỗi nên lúc cài đặt nó bị treo máy.




Giáo viên trả lời:
Domain dang m.domain.com có nghĩa là bạn tạo 1 domain con sau đó, làm một site riêng nữa cho nó và site này bạn làm chay trên di động dùng đô rộng phần % thôi, và thiết kế chỉ để những cái gì cần để trên di động thôi bạn.
...[Trang trước] ... 24 25 26 27 28 ...[Trang kế] ...


