Hỏi - Đáp
Giáo viên trả lời:
OK.
Giáo viên trả lời:
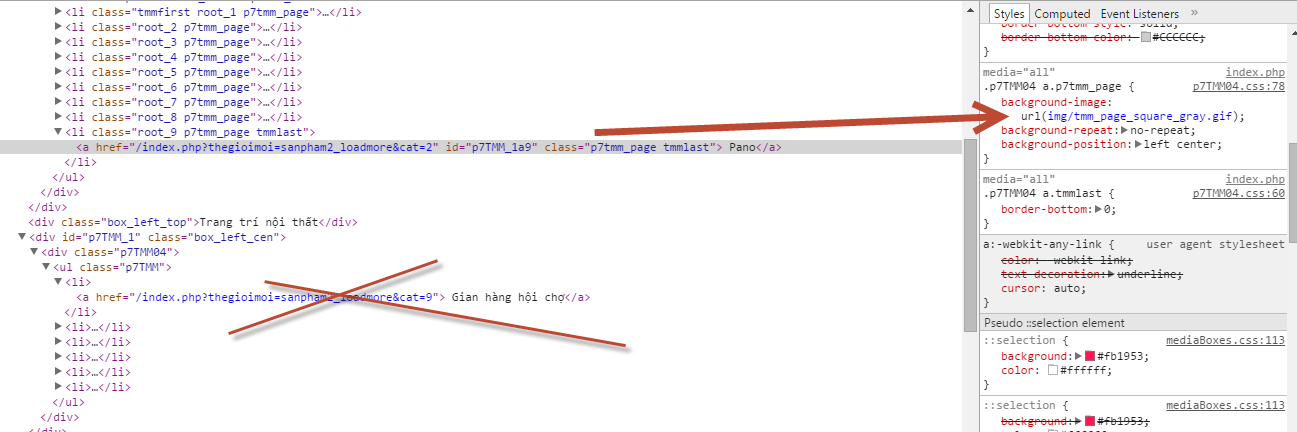
Nhìn trong trang này không thì thấy không có gì sai cả, có thể nó đụng với 1 class nào đó của thẻ <li> nên bị,
Giáo viên trả lời:
Sửa lại các lỗi đó đi, nếu chưa được, nhắn Teamview để tôi vào kiểm tra cho Bạn.
Giáo viên trả lời:


Giáo viên trả lời:

Giáo viên trả lời:

Giáo viên trả lời:
Giáo viên trả lời:
Không có script đâu bạn, chỉ có script hiện ra mấy cái ảnh và CSS cho nó thôi, còn link tới cái gì thì mình phải đưa vào cho nó chứ nó không biết mình link tới đâu mà làm sẳn cho mình đâu bạn. Còn nếu muốn nhẹ không dùng ảnh thì ta dùng thư viện font Awesome để hiện các biểu tượng này thì sẽ nhẹ hơn nhưng hình thì sẽ không giống mẫu y chang của bạn được, vì theo như hình của bạn thì mấy icon này chắc chắn 100% là dùng ảnh chứ không dùng Font.
Giáo viên trả lời:


Giáo viên trả lời:
Giáo viên trả lời:
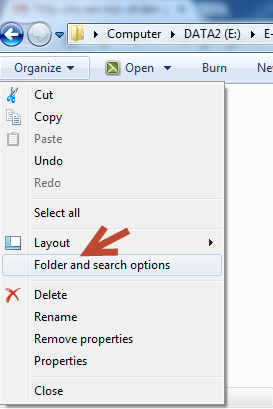
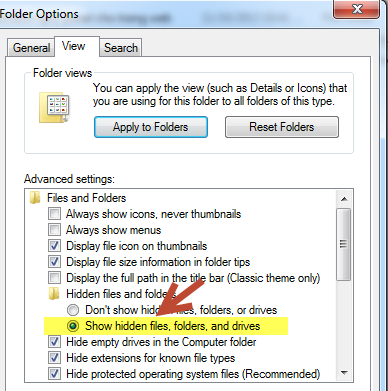
Trong Windows Explorer bạn phải bật chức năng hiển thị file ẩn lên thì mới thấy được các thư mục ẩn này


Giáo viên trả lời:
Khi học tới phần làm bài tập cuối khoá của Website Lành Nghề là làm website CMS http://hocwebgiare.com/demo_responsive_webdesign/ là đã có hướng dẫn cách upload website động lên hosting, cấu hình bào mật hosting. sau đó học tới phần Lập trình PHP cơ bản lại có chỉ tiếp cách upload website PHP sau khi đã lập trình xong lên website 1 lần nữa (lần 2) http://hocwebgiare.com/demo_php_responsive_programing/ , sau đó tới phần làm đề tài của phần Chuyên Viên Website Lành Nghề lại có hướng dẫn cách upload và quản trị website đề tài đã làm xong lên hosting 1 lần nữa (lần 3) http://hocwebgiare.com/demo_responsive_shopping/ do đó tổng cộng các Bạn được hướng dẫn phần này tổng cộng là 3 lần trong suốt quá trình học lớp Chuyên Viên Website Lành Nghề.
Giáo viên trả lời:

Giáo viên trả lời:
Thường thì khi tuyển dụng thì nó cái gì cũng yêu cầu hết bạn, nhưng mấy cái Jquery và javascript thì nó là thư viện có sẳn cứ bỏ vào web mà dùng thôi bạn. Quan trọng là khi dùng nhiều script trong trang nó xung đột thì ta phải sửa như thế nào kìa.
Giáo viên trả lời:
Bây giờ dùng cái gì trong web thì cũng phải RWD hết Bạn, cái nào không có chức năng này thì bỏ đi đừng dùng nữa mắc thời gian chỉnh sửa, kiếm cái RWD mà dùng thôi, mấy cái này nhiều lắm, loại gì cũng có sẳn cả.
Giáo viên trả lời:

Giáo viên trả lời:
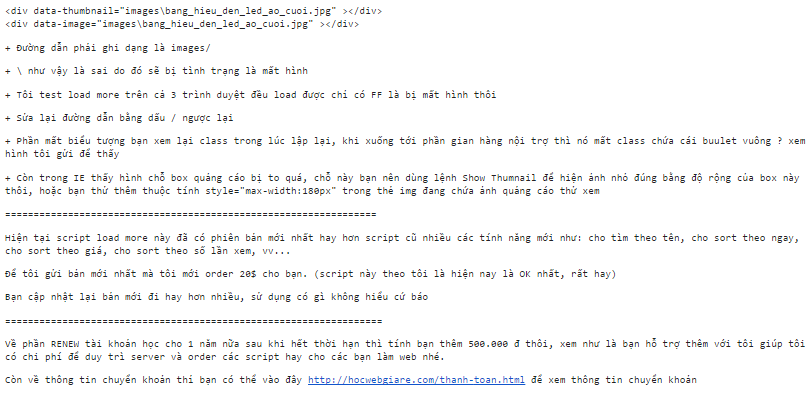
Hình co lại hay không co là do ta viết CSS chứ không liên quan tới phần Show Thumnail.
Giáo viên trả lời:

Giáo viên trả lời:
Phần Slideshow sẽ không đáp ứng được nhiều cột nếu sau này bạn chạy ở chế độ RWD, vì nó chỉ slideshow từng hình, còn bạn slide dạng scroll everslide thì sẽ đáp ứng được trên nhiều màn hình kích thước khác nhau thì nó sẽ tự phân ra là 2 hình hay 3 hay 4 hình do đó làm làm everslider chỗ này sẽ hay hơn slideshow nhiều vì nó đáp ứng chuẩn RWD tốt hơn phần slideshow.
Giáo viên trả lời:
Phần tạo Slideshow là để chúng ta chèn các banner to nằm ngang dành cho các chiến dịch quảng cáo chương trình sản phẩm khuyến mãi của chúng ta hay gì đó, còn phần Everslider cho phần giá sốc của bạn như vậy là hợp lý rồi. Tuỳ theo ý đồ của bạn và layout mà Bạn làm bà ta sẽ dùng cái nào, cái nào cũng hay cả và mỗi cái có chức năng riêng. Ví dụng bạn muốn hiện các chương trình khuyến mãi thì nên làm banner để người ta chú ý hơn và to sẽ dễ nhìn, lúc đó làm slideshow là hơp, còn scroll thì không hợp vì hình sẽ bị nhỏ khó nhìn.
...[Trang trước] ... 23 24 25 26 27 ...[Trang kế] ...


