Hỏi - Đáp
Giáo viên trả lời:

Giáo viên trả lời:
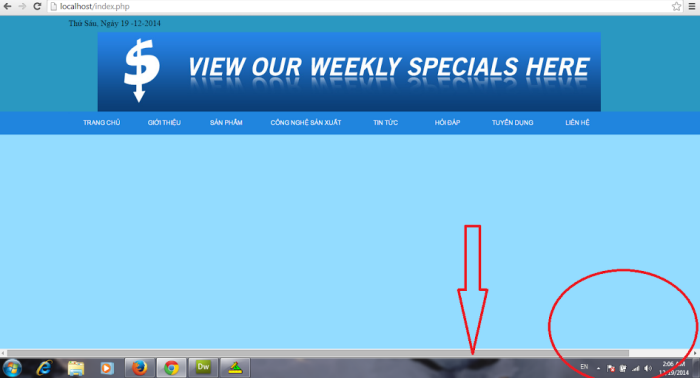
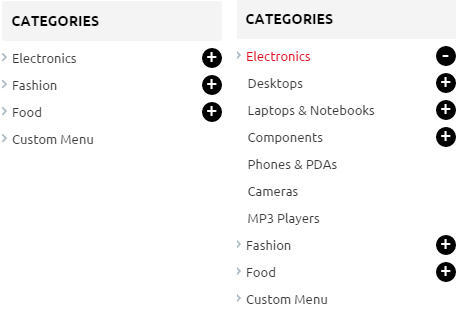
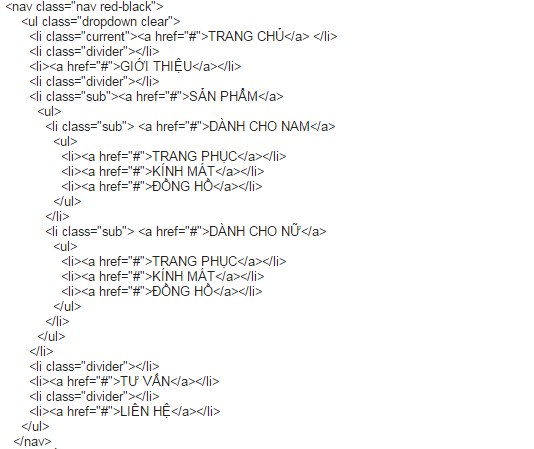
Đã sửa menu cho bạn, kiểm tra lại tập tin custom.js đi. Đã fixed lại để menu luôn hiện ra rồi đó.
Giáo viên trả lời:
Lỗi này là do khi bạn đưa hiệu ứng storybox vào danh mục sản phẩm. Bạn bỏ hiệu ứng của danh mục sản phẩm này ra đi
Giáo viên trả lời:
Giáo viên trả lời:
Download theo link mới này nhé
Giáo viên trả lời:
Giáo viên trả lời:

Giáo viên trả lời:
Script này 6 USD, bạn cứ test thử đi nhé, có gì không hiểu cứ báo để được hướng dẫn.
Giáo viên trả lời:

Giáo viên trả lời:

Giáo viên trả lời:
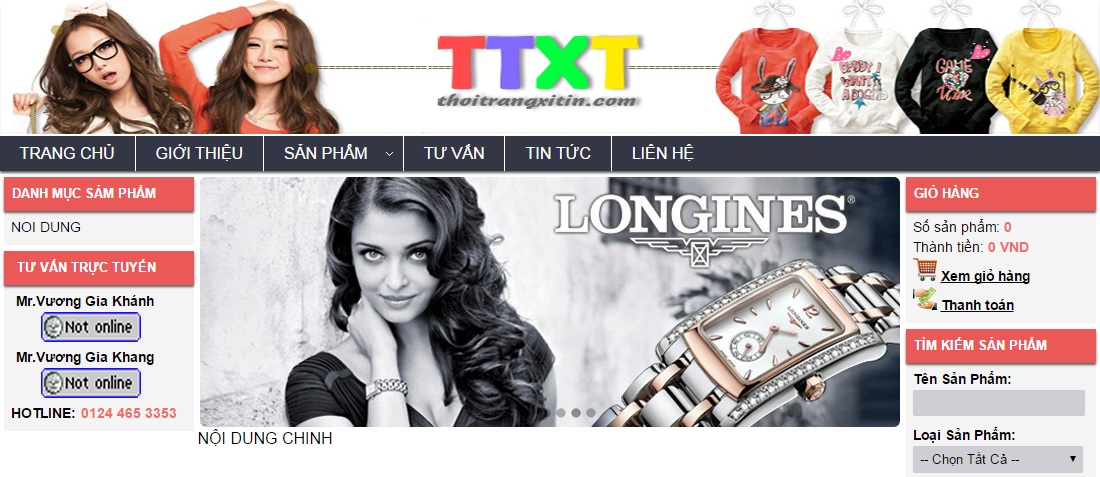
Menu loại nào thì cũng có hết bạn, nhưng phải biết được giao diện mẫu của bạn như thế nào, vị trí đặt menu ở đâu để tôi gửi script cho bạn. Chụp thử một cái ảnh giao diện gửi qua để tôi xem và tìm script thích hợp với giao diện của bạn
Giáo viên trả lời:

Giáo viên trả lời:

Giáo viên trả lời:
Đã sửa lại link download bộ công cụ cho bài học Cài đặt bộ công cụ thiết kế web động PHP & MySQL Server (Bài 3)
Giáo viên trả lời:
Phần này là để hổ trợ cho học viên có các script chất lượng để làm web nên sẽ được cập nhật liên tục khi có script mới, do đó sau khi kết thúc khoá học, thì các bạn vẫn vào xem được bình thường.
Giáo viên trả lời:
Bạn check mail để nhận website về tham khảo.
Giáo viên trả lời:
Ở đây bạn thấy vòng lặp for của ta sẽ lặp 10 lần do biến đếm i của ta chạy từ 1 đến 10, và mỗi lần lặp i sẽ tăng lên 1 đơn vị
Giáo viên trả lời:

Giáo viên trả lời:
Chúc mừng bạn đã biết cách upload file lên hosting.
Giáo viên trả lời:
Bạn cho địa chỉ webiste của bạn để tôi xem thử nó bị tình trạng như thế nào.
...[Trang trước] ... 22 23 24 25 26 ...[Trang kế] ...


