Hỏi - Đáp
Giáo viên trả lời:


Giáo viên trả lời:
Canvas thì hay hơn SVG vì nó nhiều hỗ trợ hơn, nó thường được dùng nhiều trong việc làm game cho web. Về vẽ bằng Canvas thì bạn có thể xem thêm tại đây http://www.html5canvastutorials.com/
Giáo viên trả lời:
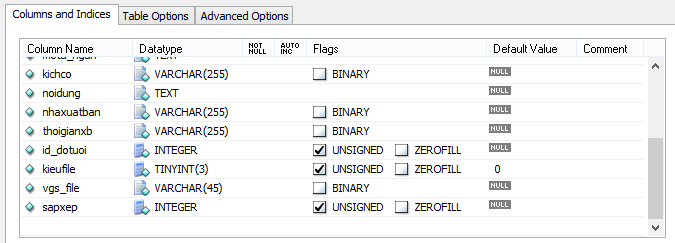
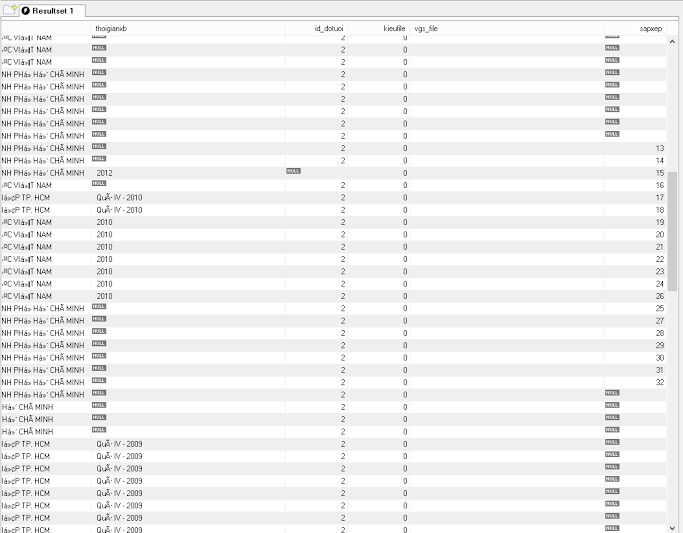
Muốn sắp xếp được thì phải thêm cột sắp xếp đồng thời phải gán giá trị cho cột sắp xếp này cho các sản phẩm đã nhập rồi có thứ tự tăng dần, trong trang Form thêm lệnh Auto Increment vào là được, bây giờ những sản phẩm thêm mới vào và sản phẩm củ có thể sắp xếp được bằng tay theo ý của mình
Giáo viên trả lời:
Khi bạn muốn đổi hiệu ứng thì kể như bạn phải xoá hết các thư mục đã có sẳn data1 và engine1 trong website của bạn đi, sau đó thiết kế lại, xuất ra lại và crack lại, rồi chép vào làm như lúc trước bạn đã làm, vì mỗi lần xuất ra thì file của nó đã mã hoá hết rồi chúng ta chỉ crack được phần đóng dấu của nó thôi. Lúc chạy nhớ xoá Cache của trình duyệt vì coi chừng trình duyệt của bạn còn lưu giữ file cũ.
Giáo viên trả lời:

Giáo viên trả lời:
Bạn hãy nén website của bạn rồi gửi mail cho tôi để tôi kiểm tra cho bạn làm sai chỗ nào nhé.
Giáo viên trả lời:
Thường thì Thứ 7, Chủ nhật tôi rãnh, có gì Alo rồi mình đi uống Cafe thôi.
Giáo viên trả lời:
position:relative;
margin:0;
overflow:hidden;
display:inline-block
}
figure.captions figcaption {
width:100%;
position:absolute;
padding:20px;
overflow:hidden;
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
-ms-box-sizing:border-box;
box-sizing:border-box
}
<figure class="captions push top">
...
figure.captions.push figcaption {
width:100%;
height:100%;
top:0;
-moz-transition:0.4s ease-in-out;
-webkit-transition:0.4s ease-in-out;
-o-transition:0.4s ease-in-out;
-ms-transition:0.4s ease-in-out;
transition:0.4s ease-in-out
}
Giáo viên trả lời:
Cách viết CSS này theo dạng phân cấp,
Giáo viên trả lời:
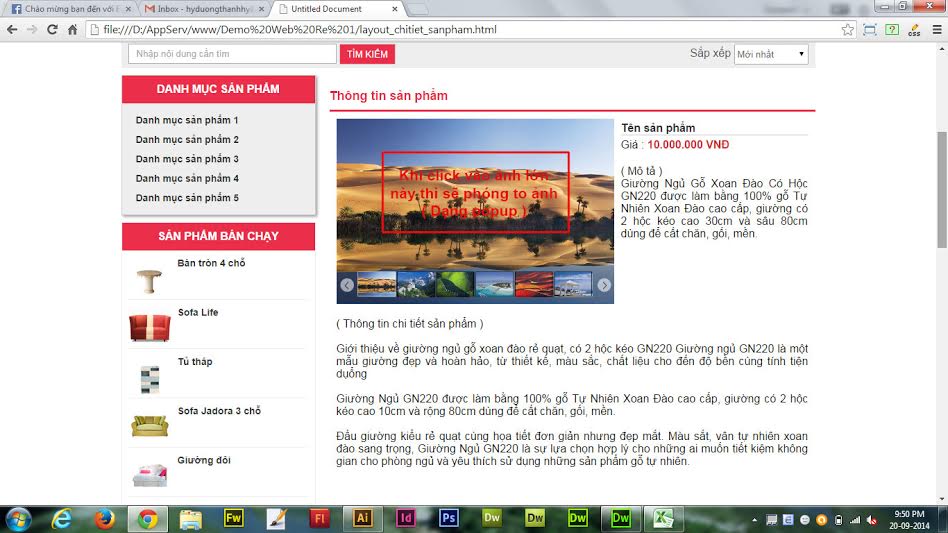
Đã gửi script cho bạn rồi đó, kiểm tra mail để nhận script và file mẫu. Mọi thắc mắc về cái Zoom sản phẩm này bạn hãy gửi câu hỏi để được hướng dẫn.
Giáo viên trả lời:
Được bạn, khi nào IP của bạn trong một thời điểm mà vừa ở TPHCM vừa ở Hà Nội thì mới bị vi phạm.
Giáo viên trả lời:

Giáo viên trả lời:
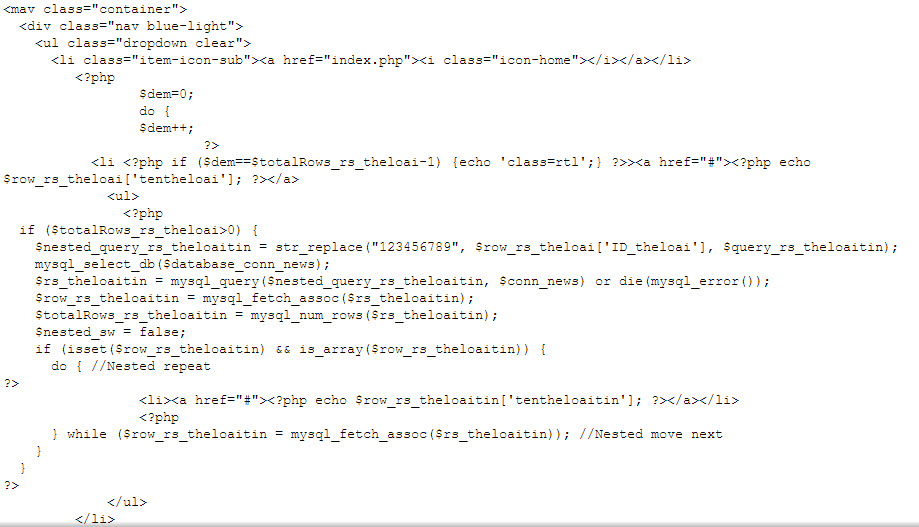
Nếu muốn có menu con thì menu cha bạn không được phép đặt Link, menu cha chỉ để <a href="#"> (vì nếu đặt link cho menu cha thì vừa click vào menu cha thì nó đã hiện ra nội dung rồi đâu kịp nhìn thấy menu con) và menu cha ta phải có thêm class="sub" trong thẻ li
Giáo viên trả lời:

<li class="nav-item">
<a <?php if($_GET['cat']==$row_
</li>
Giáo viên trả lời:
Đã mở tiếp 2 tuần PHP kế tiếp cho bạn rồi đó, vào học tiếp đi nhé.
Giáo viên trả lời:
Cái CSS trên di động nó không co lại được là sao hả bạn, chưa hiểu bạn muốn cái CSS co lại là co cái gì, bạn muốn cái Video Youtube co lại phải không? Video khi chèn vào thì nó là dạng Video thì nó phải có 1 player để chơi, bạn chuyển qua chế độ Code chỉnh width cho player này là 100% để nó tự co dãn theo màn hình.
Giáo viên trả lời:
Cái dỡ của Flash là chỉ chạy trên Desktop thôi bạn, thường khi ta muốn chạy Flash trên di động thì ta phải cài các Plugin Flash vào di động nữa thì mới xem được. Còn khi bạn click nút kiểm tra RWD trong trình duyệt là ta chỉ xem cách thể hiện của nó theo độ phân giải kích thước khác nhau của di động thôi chứ khi xem trên di động chưa chắc là nó chạy đâu vì phải cài thêm Plugin để xem file Flash trên di động nữa.
Giáo viên trả lời:
Trong trang này tôi thấy bạn đang dùng banner bằng Flash và định nghĩa cố định độ rộng và chiều cao cho cái banner Flash của bạn là width="990" height="150".
Giáo viên trả lời:
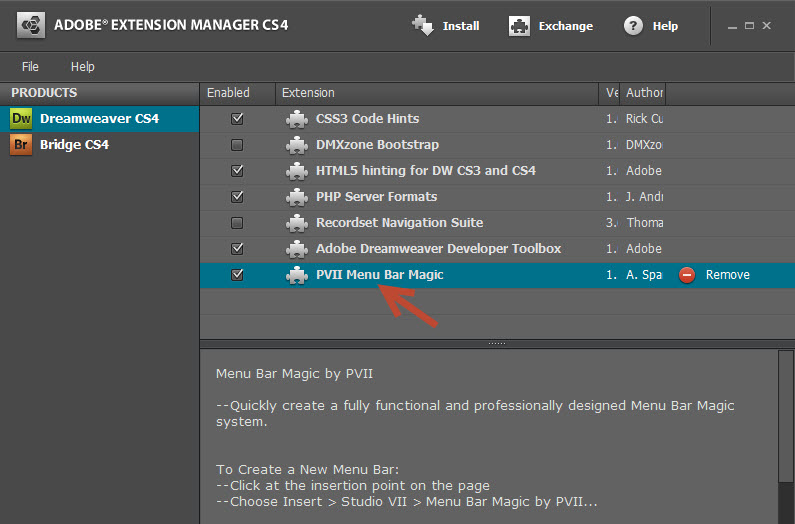
Nếu cài đặt mà nó không báo lỗi gì và vào được là có nghĩa là đã cài đặt OK. Vấn đề còn lại là cách ta dùng nó chưa đúng cách. Bạn kiểm tra lại là bạn đã cấu hình tạo website trong Dreamweaver hay chưa vậy? và đã Save trang web lại trước khi thực hiện lệnh này hay chưa? Chú ý: không mở trang web thiết kế từ menu File mà phải double click mở lên từ trong website trong cửa sổ File ở gốc phải bên dưới.
Giáo viên trả lời:
Lỗi này có thể là do bạn chưa định nghĩa webiste trong Dreamweaver do đó sẽ không thể sử dụng được các Extension cài đặt vào.
Tạo và quản lý website trong Dreamweaver CS4 (Bài 2)
http://hocwebgiare.com/hocwebonline2/Tao-va-quan-ly-website-trong-Dreamweaver-CS4-%28Bai-2%29.html
...[Trang trước] ... 27 28 29 30 31 ...[Trang kế] ...


