Hỏi - Đáp
Giáo viên trả lời:
Tôi thấy trong file css layout.css của bạn bạn khoá 2 class này rồi thì nó đâu có float qua trái được, => nó bị rớt xuống dòng là phải rồi
Giáo viên trả lời:

Giáo viên trả lời:
Trời, mới tới mấy bài này thôi hả, vậy là còn nhiều bài học phía sau lắm đó chắc vài trăm bài nữa lận, chắc học tới tết luôn đó bạn, và còn làm cái đề tài PHP cơ bản nữa khoảng thêm 100 mấy video lận đó (chưa kể bài học chính thức đó) vậy bạn phải còn giải quyết chắc khoảng 200 video trở lên đó.
Giáo viên trả lời:
Tôi dự trù đầu năm mới thì sẽ ra chương trình này, vì đầu năm có cái gì có cho nó mới mẻ chút.
Giáo viên trả lời:
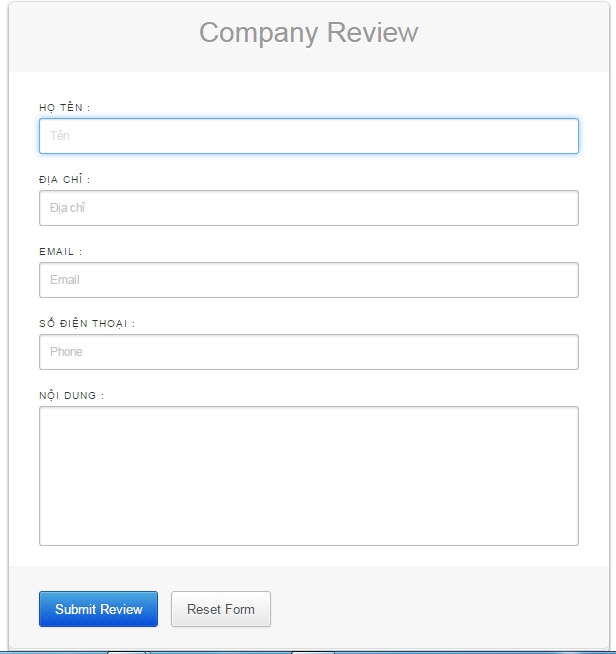
Trong các form ta thiết kế chuẩn RWD này là ta đang dùng CSS Form Framework của Golden nó dạng 12 côt giống như bootstrap.
Giáo viên trả lời:

Giáo viên trả lời:
Không dấu được chữ wowslider là do crack chưa được.
Giáo viên trả lời:
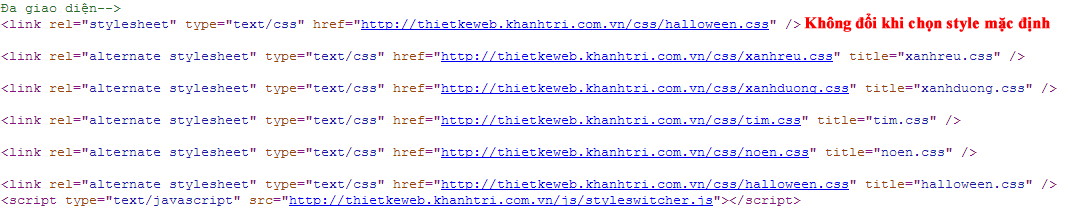
+ Một số thay đổi trong trang chủ index.html
Giáo viên trả lời:

Giáo viên trả lời:
Đã gửi link download qua Email của bạn rồi đó, hãy check mail để tải về hoặc có thể vào phần đính kèm trong bài học để tải về.
Giáo viên trả lời:

Giáo viên trả lời:
Giáo viên trả lời:
Cái link phía trên nhìn sẽ thuận chiều hơn và đẹp hơn nhiều so với link bên dưới.
Giáo viên trả lời:
Boostrap là một CSS Framework có sẳn ta chỉ việc gọi class ra dùng thôi bạn.
Giáo viên trả lời:
Bản AppServ dùng phiên bản PHP 5.2.x là một phiên bản PHP rất thông dụng hiện nay trên các hosting Windows. Bạn nên cài bản Appserv 5.2.9 trước để máy có PHP 5.2.x rồi sau đó cài tiếp bản Xamp để có bản PHP 5.3.x. Khi cài Xamp sau bạn chọn port khác ví dụ như là 8080 và khi cài nó hỏi có thay đổi cấu hình file php.ini không thì ta chọn không. Khi cài Appserv trước thì nó sẽ chiếm Port 80. Hiện tại máy của tôi cũng đang chạy 2 webserver PHP 5.2.x dùng AppServ và PHP 5.3.x dùng Wamp.
Giáo viên trả lời:
Nếu bạn đã thực hành qua hết tất cả các thuộc tính của CSS3 thì đã có thể áp dụng vào việc thiết kế giao diện web được rồi. Khi vào phần đề tài thì chúng ta cũng có áp dụng các kỹ thuật này vào làm giao diện cho website. Tốt nhất Bạn nên vào mục Thư viện tài nguyên web ![]() để làm thêm các ví dụ thực tế từ các nguồn tài nguyên thiết kế này (hầu như là dùng HTML5/CSS3/RWD/JQUERY), vì không có nguồn nào hay hơn cái này nữa đâu bạn, nguồn này là số 1 trên mạng bây giờ rồi đó. Không biết là mấy bữa nay Bạn đã có download về và áp dụng thử nguồn tài nguyên này vào website của bạn chưa? Tôi sẽ cố gắng cập nhật nguồn này hàng ngày cho các Bạn để các bạn làm thử từ các ví dụ thực tế này. Trong lúc làm nếu cái nào chưa hiểu cứ gửi câu hỏi lên đây để tôi trợ giúp cho Bạn.
để làm thêm các ví dụ thực tế từ các nguồn tài nguyên thiết kế này (hầu như là dùng HTML5/CSS3/RWD/JQUERY), vì không có nguồn nào hay hơn cái này nữa đâu bạn, nguồn này là số 1 trên mạng bây giờ rồi đó. Không biết là mấy bữa nay Bạn đã có download về và áp dụng thử nguồn tài nguyên này vào website của bạn chưa? Tôi sẽ cố gắng cập nhật nguồn này hàng ngày cho các Bạn để các bạn làm thử từ các ví dụ thực tế này. Trong lúc làm nếu cái nào chưa hiểu cứ gửi câu hỏi lên đây để tôi trợ giúp cho Bạn.
Giáo viên trả lời:
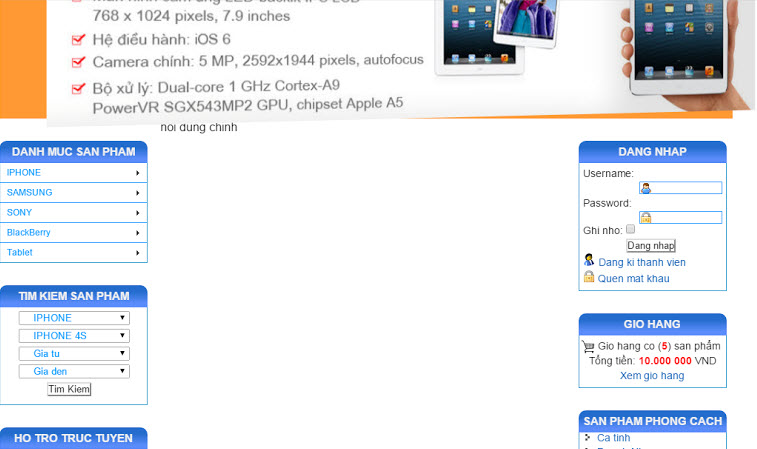
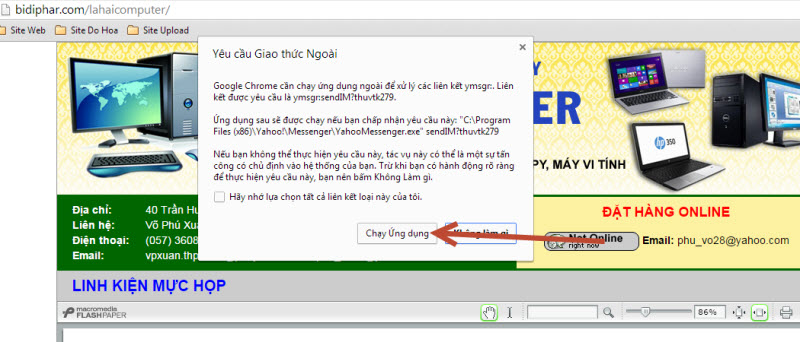
Trong website của bạn tôi thấy có khá nhiều lỗi
Giáo viên trả lời:
Tôi đã sử lại link rồi đó, Bạn vào lại xem thử xem được chưa nhé.
Giáo viên trả lời:
Trong bài tập cuối khoá phần web tĩnh nhớ đã có làm bài này rồi mà.
Giáo viên trả lời:
+ Bản DWCC thì chỉ chạy trên Win7 trở lên còn DWCS6 thì Win nào chạy cũng được
...[Trang trước] ... 26 27 28 29 30 ...[Trang kế] ...


