Hỏi - Đáp
Giáo viên trả lời:
Phần này cũng ít dùng lắm Bạn.
Giáo viên trả lời:
Đã gửi một vài mẫu menu chuần CSS3 và RWD cho bạn rồi đó. bạn nên vào phần thư viện tài nguyên web để tìm mẫu menu ưng ý nhất cho bạn, trong đây tôi nhớ là đã upload lên rất nhiều mẫu menu dạng CSS3/HTML5/RWD dạng Mega.
Giáo viên trả lời:
Khi làm thì bạn phải test kỹ cho từng màn hình bạn, module nào thiết kế xong phải test liền, tôi thấy bạn làm mà chưa test kỹ.
Giáo viên trả lời:
Nều dùng IE7 & IE8 thi không dùng được công nghệ HTML5 và CSS3 bạn, công nghệ này đòi hỏi phải từ IE9 trở lên mới dùng được có nghĩa là phải dùng từ Win7 trở lên. Do đó ta phải giải thích cho khách hàng hiểu là công nghệ web ta đang làm là công nghệ gì và yêu cầu tối thiểu họ phải dùng trình duyệt nào để xem website tốt nhất.
Giáo viên trả lời:
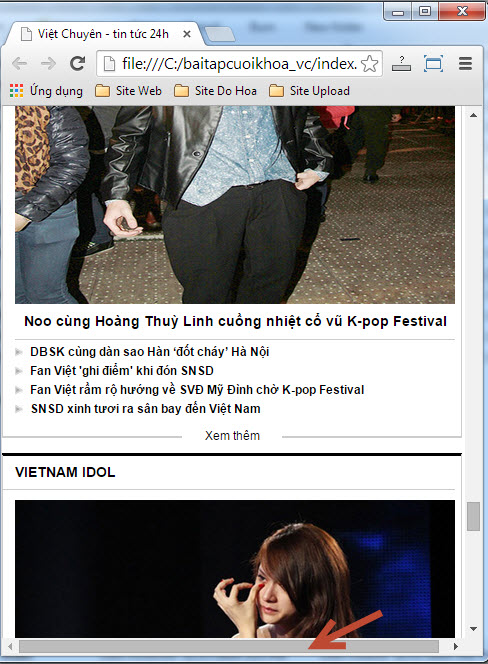
Trong màn hình này tôi thấy phần Game Online bạn chỉnh đúng rồi. Phần bị xuất hiện thanh cuộn ngang bị sai ở phần Blog kìa
Giáo viên trả lời:
Bạn chỉnh và khai báo lại trong tập tin kết nối. Xem mẫu file cấu hình đã gửi mail cho bạn, trong file này tôi khai báo tới 3 domain lận đó, bạn có 2 thì bỏ bớt 1 cái đi
Giáo viên trả lời:
Trong màn hình này tôi thấy phần Game Online bạn chỉnh đúng rồi. Phần bị xuất hiện thanh cuộn ngang bị sai ở phần Blog kìa
Giáo viên trả lời:

Giáo viên trả lời:
Đã email slide + source mẫu, check mail để nhận
Giáo viên trả lời:

Giáo viên trả lời:
Trong DW CC thì nó muốn chúng ta hạn chế dùng thuộc tính trong thẻ nữa mà nên áp dụng qua css hết do đó trong phần design nó bỏ luôn mấy cái nút hay menu để chỉnh mấy cái này, muốn gì thì phải vào css để viết hết bạn. Ý nó muốn là chúng ta nên làm mấy cái định dạng này bằng CSS cho tối ưu để sau này chúng ta dễ chỉnh sửa đó mà do đó nó bỏ trong phần design.
Giáo viên trả lời:
Thường thì đầu mỗi thứ 2 hàng tuần thì chương trình sẽ mở ra, tôi sẽ xem xét các bạn nào siêng học thì tôi ưu tiên mở nhiều hơn để cho các bạn học cho thoải mái chút chứ không cần phải đợi tới thứ 2 nữa. Học ở đây không có tính là nhanh hay chậm mà nhiệm vụ của các bạn là phải làm sau kinh qua hết các video đã mở ra thôi bạn, học chừng nào hết thì thôi, trong lúc quá trình bạn học có thể có cái gì mới nũa thì tôi cứ bổ sung vào thì cứ học tới tới thôi. Bạn cứ học từ từ theo từng tuần, tôi mở nhanh để bạn khỏi phải chờ thôi và hình dung trước các tuần sau đó mình sẽ học gì.
Giáo viên trả lời:
xem code thấy bạn viết sai ở chỗ mấy cái có giá trị rỗng ví dụ như action="" value=""
Giáo viên trả lời:

Giáo viên trả lời:
Giáo viên trả lời:
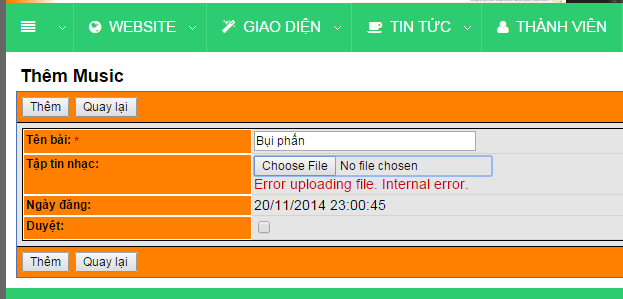
Thì có gì đâu, mấy cái thư mục con nó ảnh hưởng luôn cái .htaccess ngoài gốc nên bị lỗi, mình tạo .htaccess riêng cho thư mục đó để nó khỏi bị ảnh hưởng thôi bạn. Khi sử dụng cái bộ soạn thảo này bạn nhớ phải bảo vệ cho nó chỗ hàm CheckAuthentication()
Giáo viên trả lời:

Giáo viên trả lời:
Trong yêu cầu bài này yêu càu chỉ nhập giờ từ 10 giờ đến 24 giờ và không nhập phút và không nhập ký tự do đó trong bài này ta có dùng một pattern để chặn nhập số thập phân rồi, nếu mà ta muốn cho nhập số thập phân thì ta không cần dùng pattern này. Yêu cầu này để các bạn biết dùng pattern chặn số thập phân như thế nào. Chỗ input nhập liệu bạn có thể chỉnh lại type="number" thay vì Text để có thể chọn giờ dễ hơn.
Giáo viên trả lời:
Bạn check mail để nhận nhé. Đã gửi cho bạn rồi đó
Giáo viên trả lời:


...[Trang trước] ... 25 26 27 28 29 ...[Trang kế] ...


