Hỏi - Đáp
Giáo viên trả lời:


Giáo viên trả lời:
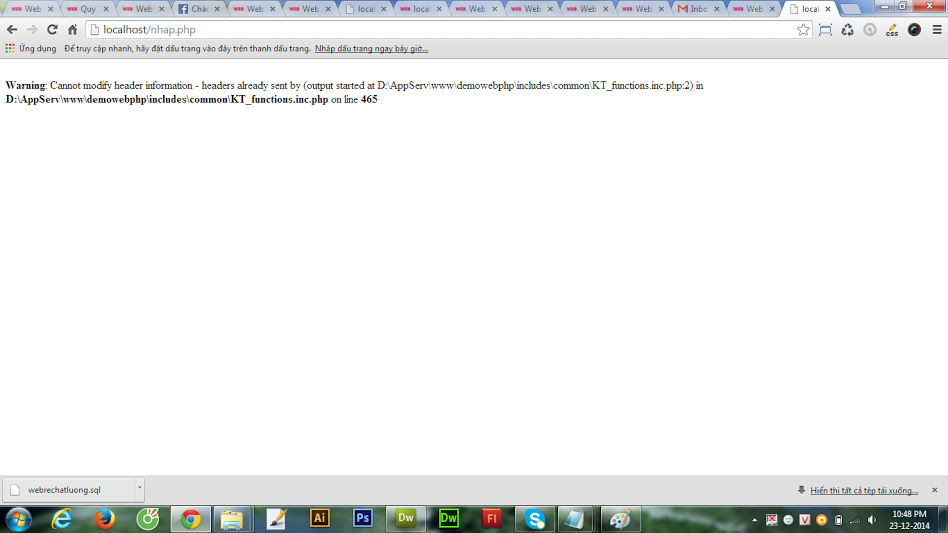
Lỗi này là do tập tin htaccess chưa có tác dụng trên server, bạn cứ upload dữ liệu lên đầu đủ, truy cập vào thấy nội dung trang chủ đi, để tôi Restart lại cái server là OK liền. Cái Server chạy lâu lâu bị tình trạng này, phải khởi động nó lại.
Giáo viên trả lời:
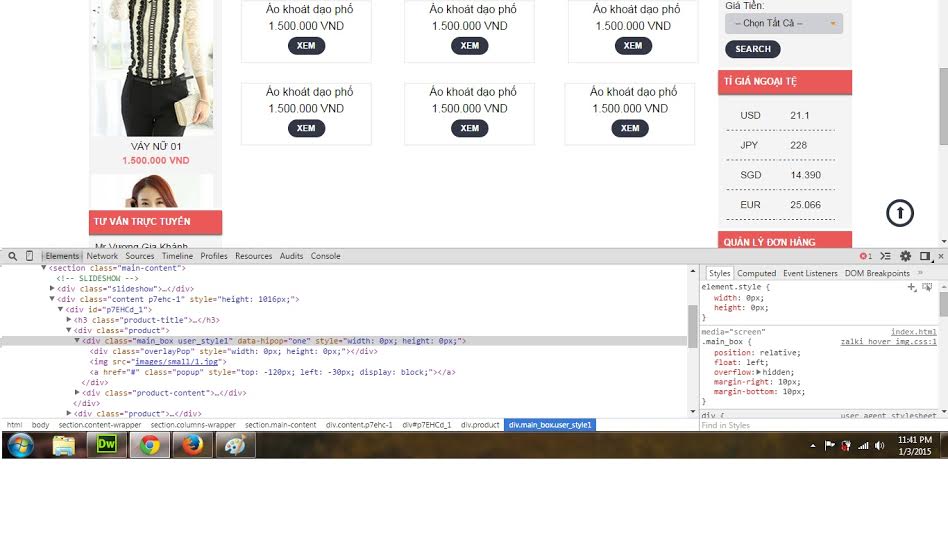
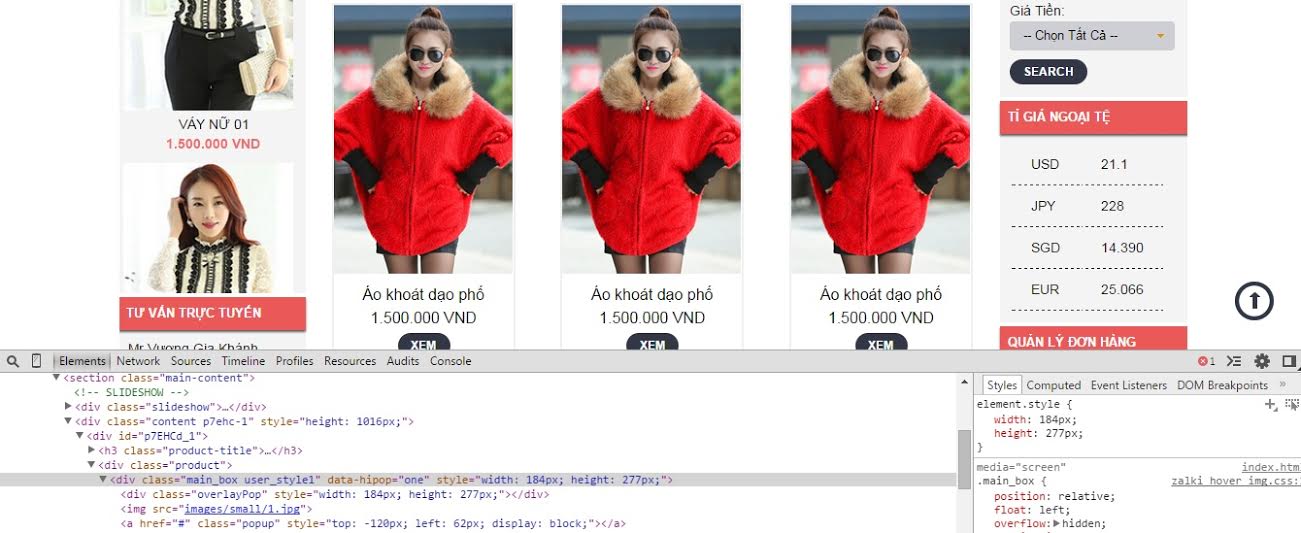
Tôi view source xem thử hình như bạn upload thiếu hình ảnh rất nhiều.
Giáo viên trả lời:
Giáo viên trả lời:
![]()
Giáo viên trả lời:
Lỗi này nhiều khi do trình duyệt của Bạn nó đầy Cache rồi, xoá hết Cache có thể sẽ OK, nên kiểm tra trên các trình duyệt khác xem có bị lỗi không để xác định là do lỗi trình duyệt hay là do ta viết sai Code.
Giáo viên trả lời:
Tôi đã kiểm tra rất kỹ tập tin đính kèm theo bài học, xem thấy hiện lên các icon đầy đủ cả. Bạn gửi source website của bạn qua email để tôi kiểm tra kỹ source của bạn làm xem có bị lỗi chỗ nào hay không? để tôi sửa cho bạn.
Giáo viên trả lời:
Giáo viên trả lời:

Giáo viên trả lời:
Gửi tôi số Teamview của bạn để tôi vào xem bạn cấu hình có đúng hay không? kiểm tra lại phần database ở cột accesslevel các user cộng tác này đã có quyền là số 3 hay chưa vậy?
Giáo viên trả lời:
Sau khi đăng ký thành công, bạn phải đăng nhập vào admin và phân quyền cho user này là cộng tác viên thì nó mới đăng nhập vào đúng quyền của cộng tác viên còn không thôi thì user này chỉ là user thường thôi không vào được các trang quản lý của cộng tác viên.
Giáo viên trả lời:
Đã cập nhật lại link download vào download lại thử đi
Giáo viên trả lời:
Giáo viên trả lời:
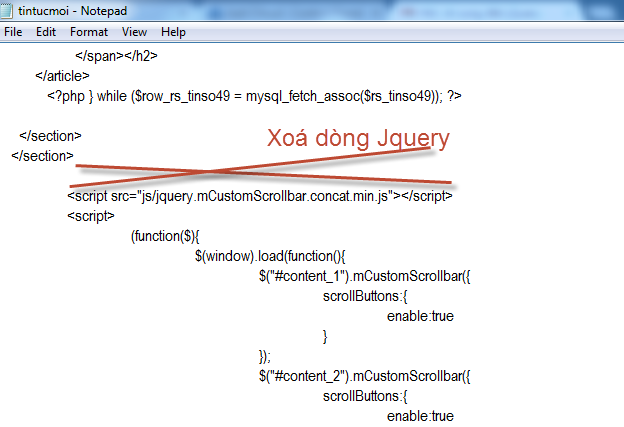
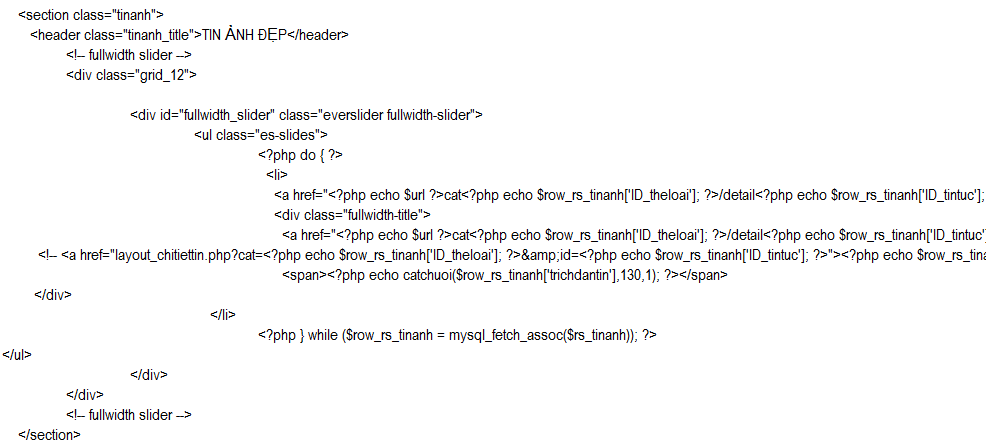
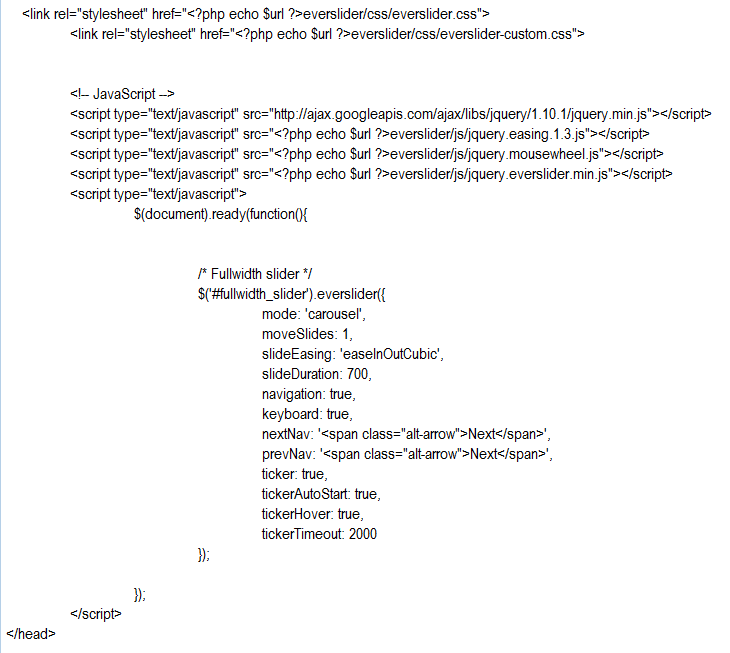
Nếu 2 script đều có gọi đến thư viện Jquery thì ta phải bỏ bớt một cái để khi include vào thì nó sẽ dùng chung.



Giáo viên trả lời:
function docso_tram($so)
Giáo viên trả lời:



Giáo viên trả lời:
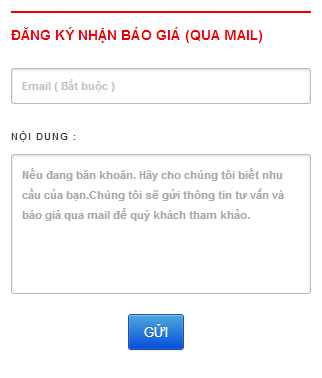
Để bỏ border thì bạn nên tô nền cho thẻ input để dễ nhìn, bạn dùng thuộc tínhoutline: none để bỏ
Giáo viên trả lời:
Giáo viên trả lời:
$temp=strcmp($chuoi1,$chuoi2);
Giáo viên trả lời:

...[Trang trước] ... 21 22 23 24 25 ...[Trang kế] ...


