Hỏi - Đáp
Giáo viên trả lời:
Trong trường hợp này thì trong lúc gắn link bạn không link trực tiếp tới các trang bt2_091.php hay bt2_092.php nữa mà phải link tới trang index.php vì nội dung là bạn muốn hiện ra ở phần nội dung của trang chủ. Nhưng do ta có nhiều trang muốn hiện nội dung ở trang chủ do đó trang nào muốn hiện ở trang chyu3 thì phải gửi về cho trang chủ một tham số ví dụ ta gọi là action=search hay action=detail. Trong đó action bằng search thì sau này trang chủ sẽ gọi trang bt2_091.php vào phần nội dung của trang chủ còn action=detail thì trang chủ sẽ gọi trang bt2_092.php vào.
Giáo viên trả lời:
Có thể do trình duyệt hay windows máy bạn bị lỗi, tôi chạy trên tất cả các trình duyệt của tôi đều OK cả. Bạn kiếm máy khác đem source qua chạy thử đi xem nó có bị lỗi này không, chứ tôi test thử trên 2 cái laptop khác nhau của tôi thấy chạy rất OK.

Giáo viên trả lời:
2 file bạn gửi cho tôi thấy chạy lên tìm kiếm được bình thường mà

Giáo viên trả lời:
Trong ví dụ cơ bản tìm phần tử trong mảng này có sử dụng hàm array_search. Đối với hàm này nó sẽ trả về khoá của phần tử đã tìm được nếu tìm thấy, ngược lại trả về false (tìm không thấy). Và trong bài này ta cũng không có duyệt qua hết tất cả các phần tử trong mảng để tìm hết các phần tử muốn tìm.
Giáo viên trả lời:
Địa chỉ http://project43.vietchuyen.org đã được chuyển sang địa chỉ http://project43.hocwebonline.info/
Giáo viên trả lời:
Trong code của Bạn thấy đặt tên nút và gọi nút không giống nhau nên nó không phản ứng.
Sửa lại cho đúng nên nút chỗ dòng này
Giáo viên trả lời:
Trong classnv_sx có một vài chỗ bạn set sai và return sai
Giáo viên trả lời:
Bộ DWCC chỉ hỗ trợ mạnh làm HTML5/CSS3/RWD và làm web chạy trên di động, còn làm về web động PHP & MYSQL thì nó rất dỡ, chỉ có bảng DWCS3 và DWCS4 là hỗ trợ làm web động PHP & MySQL tốt thôi.
Giáo viên trả lời:
Nếu Bạn dùng DWCC thì không cần cài đặt. Để dùng bộ này Bạn nên dùng DWCS3 là chạy ổn định nhất.
Giáo viên trả lời:

Giáo viên trả lời:
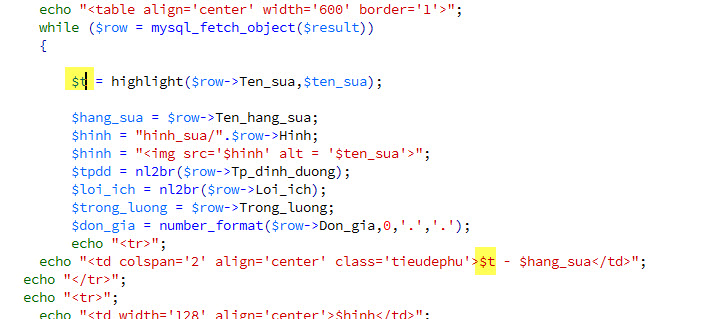
Trong trang bt2_09.php bạn xử lý như sau:
Giáo viên trả lời:
Giáo viên trả lời:
Bạn hãy dùng phần mềm này http://sinhvienit.net/
Giáo viên trả lời:
Tôi đã kiểm tra source của bạn và đã sửa lại như theo ý muốn của Bạn rồi đó. hãy kiểm tra mail download về làm thử đi, có gì không hiểu cứ trao đổi.
Giáo viên trả lời:

Giáo viên trả lời:
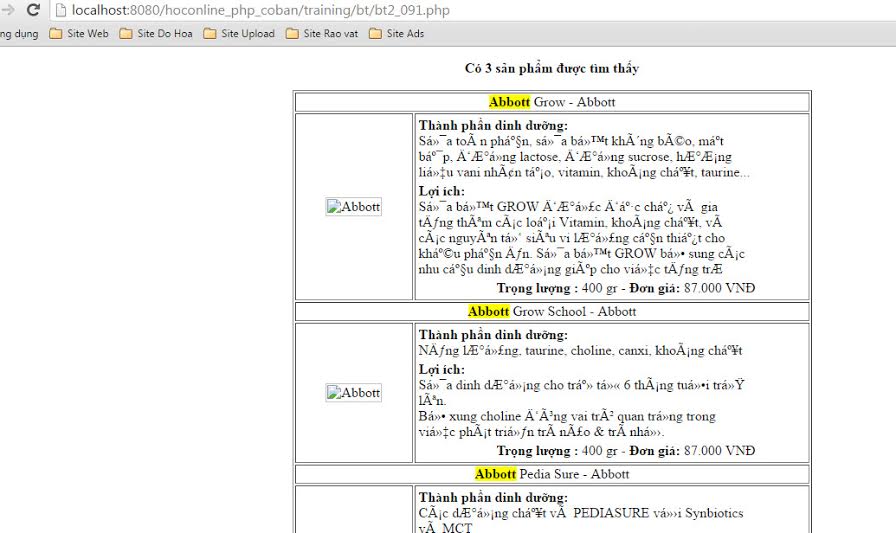
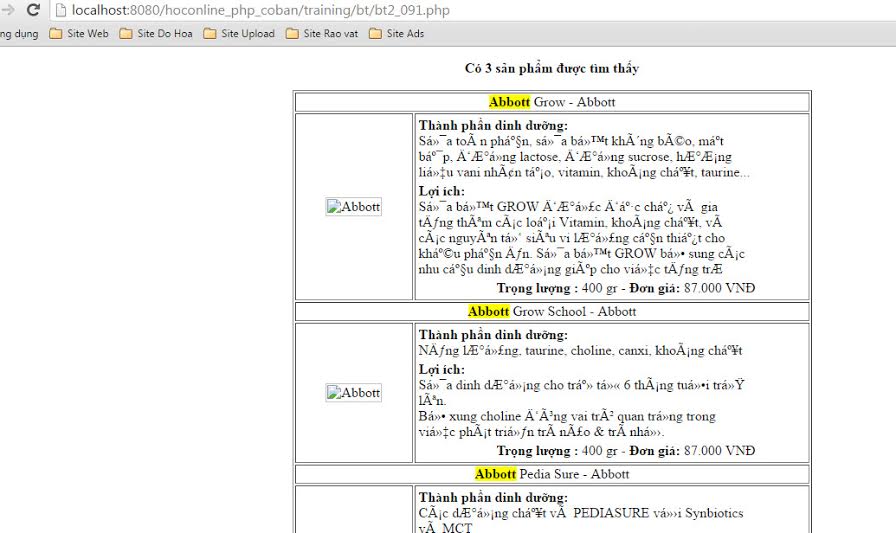
Sản phẩm nào mà chưa có hình thì có nghĩa là tại phần tử đó giá trị của nó sẽ bằng rỗng, vậy khi duyệt mãng xuất ra trong trang list thì bạn thử kiểm tra nếu tại phần tử có khoá chứa hình mà bị rỗng thì xuất ra thông báo còn ngược lại thì xuất ảnh.
Giáo viên trả lời:
Giáo viên trả lời:
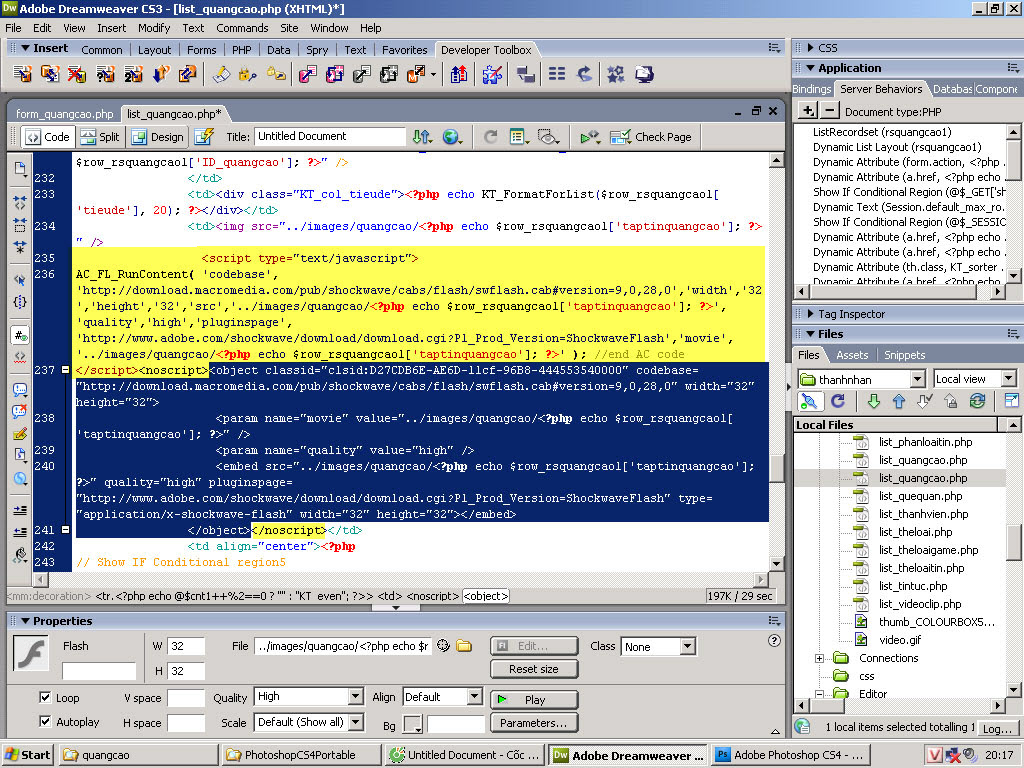
Mỗi thằng mình đặt id khác nhau cho nó thôi, sau đó đoạn script mình gọi đúng id đó là được
Giáo viên trả lời:
Đây là một thư viện hiệu ứng Jquery do người ta tự viết ra và họ tự đặt tên các thuộc tính thôi. Trong thư viện jquery của họ sẽ gọi và truy xuất tới các thuộc tính này.
Giáo viên trả lời:
Bạn hãy copy đoạn code js sắp lộn xộn này, mở website http://jsbeautifier.org/
...[Trang trước] ... 17 18 19 20 21 ...[Trang kế] ...


