Hỏi - Đáp
Giáo viên trả lời:
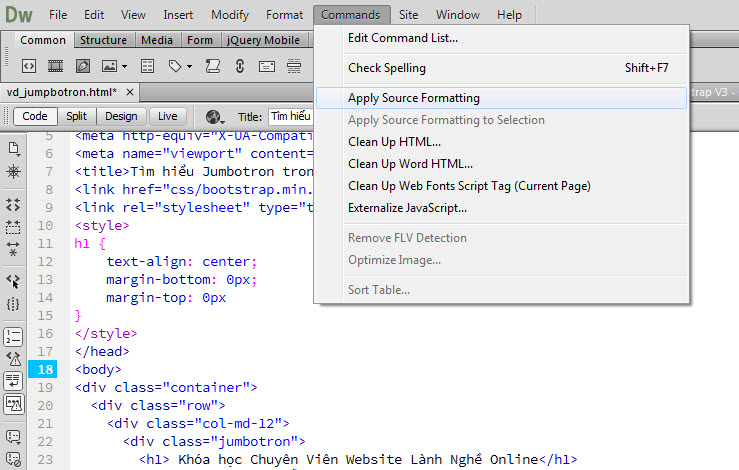
Trong Dreamweaver Bạn vào menu Commands -> chọn menu Apply Source Formating là OK liền

Giáo viên trả lời:
Giáo viên trả lời:
Bạn xem bài học của Tuần học có tên như hình, xem các bài học được đánh dấu màu vàng có hướng dẫn cách thiết kế các bảng này.

Giáo viên trả lời:
SMTP: mail.cacmaunhadep.vn
Giáo viên trả lời:
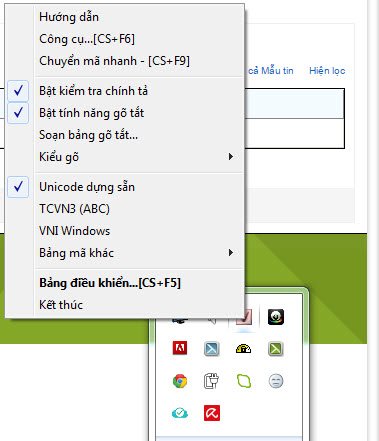
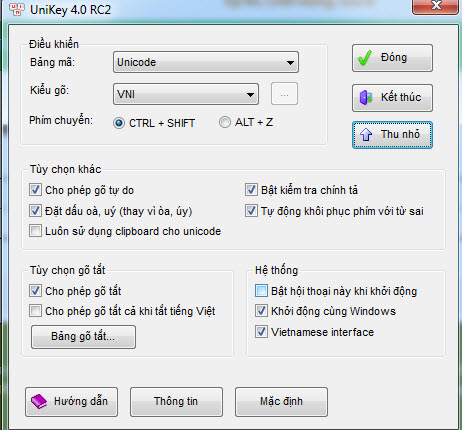
Bạn có thể cấu hình các thông số Unikey như các hình bên dưới


Giáo viên trả lời:
So sánh chuỗi để sau này chúng ta có thể dùng nó trong việc tìm kiếm dữ liệu. Ví dụ khi người ta muốn tìm dữ liệu người ta sẽ nhập vào một chuỗi vậy chúng ta phải so sánh xem chuỗi người dùng nhập vào nó có tồn tại trong chuỗi gốc của chúng ta hay không? nếu có thì chúng ta sẽ xuất ra kết quả tìm kiếm.
Giáo viên trả lời:
Giáo viên trả lời:
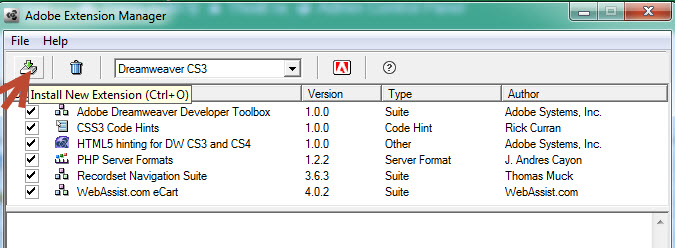
+ Bạn tải các extension html5,css3 tại đây http://hocwebgiare.com/attach/html5css3.rar


Giáo viên trả lời:
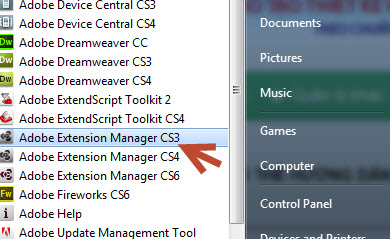
Dreamweaver CS6 không hỗ trợ Toolbox,, bản DWCS6 chủ yếu hỗ trợ thiết kế web chạy trên Mobile.
Do đó bạn hãy dùng DWCS4 hay DWCS3 mới cài được, tốt nhất là dùng DWCS3 vì theo tôi bản này chạy tốt nhất trên DWCS3.
Giáo viên trả lời:
Tại sao ta phải gõ vậy cho mất công vậy?
Giáo viên trả lời:
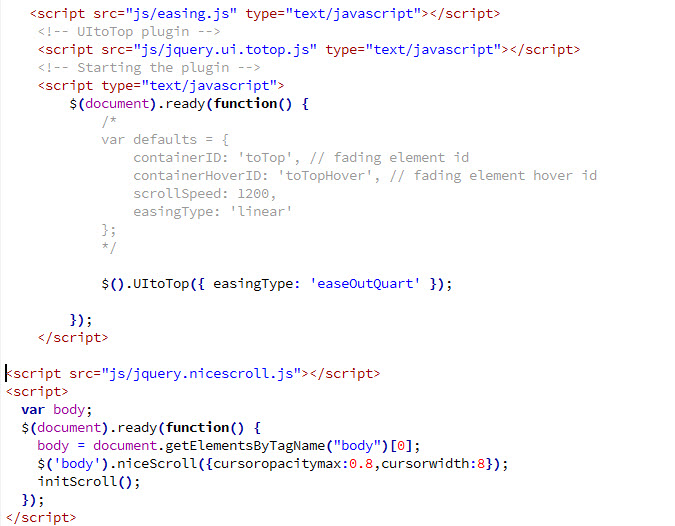
Trong website của bạn thấy vị trí bạn đặt Jquery này chưa thích hợp, bạn hãy cho nó lên phía trên thằng nicescroll là OK.

Giáo viên trả lời:

Giáo viên trả lời:
Đã gửi ví dụ mẫu cho bạn qua email, kiểm tra email để làm thử, có chỗ nào không hiểu thì gửi câu hỏi để tôi giải thích cho bạn kỹ hơn.
Giáo viên trả lời:
Giáo viên trả lời:
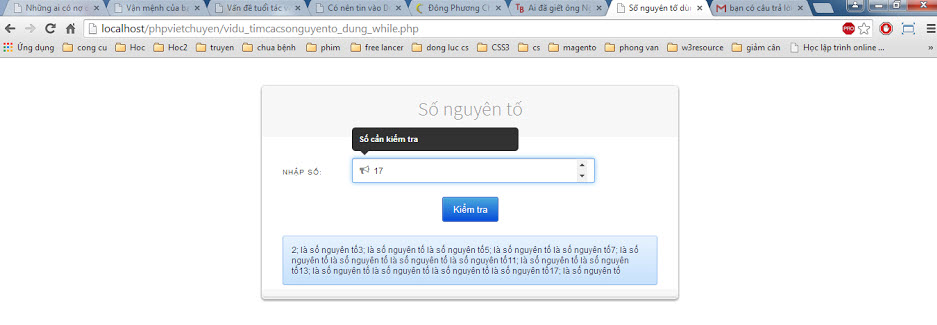
+ Vòng lặp while hay do...while đều dùng để thực hiện các công việc được lặp đi lặp lại nhiều lần và các công việc này ta không xác định được số lần lặp là bao nhiêu
Giáo viên trả lời:
Chưa thấy hình của bạn gửi, hãy gửi hình và source web bạn đang làm qua email để tôi kiểm tra và sửa cho Bạn.
Giáo viên trả lời:
Tôi kiểm tra Code menu thấy menu của Bạn làm chạy tốt mà đâu có bị lệch gì đâu. Bạn chụp cái hình minh hoạ bị lệch để tôi xem thử.


Giáo viên trả lời:
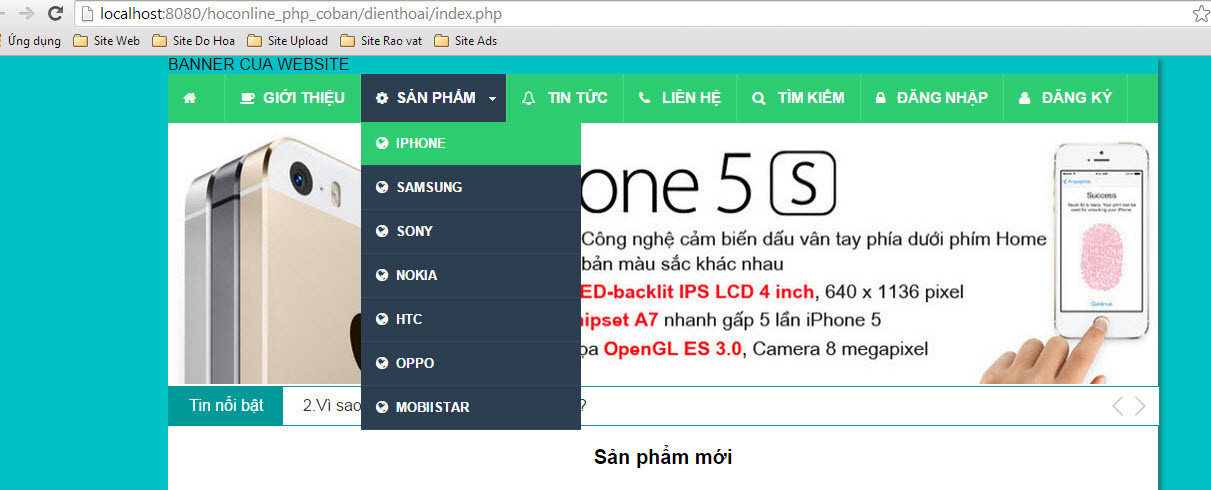
Ta đâu cần phải làm chi cho phức tạp vậy, chức năng đăng nhập là một chức năng cơ bản của một website, website nào cũng phải có cả, vấn đề là nếu là trang riêng tư thì ta không để link Login hay hộp Login ra trang chủ thôi bạn, và đường dẫn tới trang login này là admin tự biết, sau này muốn truy cập vào thì gõ thẳng tới trang đăng nhập này thôi, thường thì ta đặt trong thư mục hay đặt tên trang web mà chỉ có mình admin biết thôi. Khi truy cập vào trang này thì nó sẽ hiện ra form đăng nhập và bắt buộc phải nhập đúng userbane và password của admin mới vào được vì ta đã phân quyền rồi cho user admin rồi thì ta đâu có lo gì nữa, các user khác đâu có biết user và password thì họ sẽ không đăng nhập để vào được trang admin của bạn. Hiện tại thì có các phần mềm khi nó dò vào website của ta nó sẽ biết trong website chúng ta có trang nào, vấn đề ở đây nó biết nhưng muốn vào được thì bắt buộc phải đăng nhập với quyền admin thì mới vào được. Giống như ta chúng ta biết trong ngân hàng chứa rất nhiều tiền nhưng làm thế nào để vào lấy được lại là chuyện khác vì ngân hàng có bảo vệ và các chính sách bảo mật của nó. Do đó cho dù họ có biết trang login của bạn mà họ không được cấp quyền thì họ cũng không làm gì được. Chúng ta nên tập trung vào vấn đề ý tưởng thiết kế website và chức năng của website mới là quan trọng bạn còn mấy chức năng đăng nhập này ta thiết kế làm sao dễ dùng, đăng nhập dễ dàng và bảo mật là được.
Giáo viên trả lời:
Vấn đề đặt hộp đăng nhập ở trang chủ hay không còn tuỳ thuộc vào thể loại của website của chúng ta đang làm là loại nào nữa, khi ta làm website bán hàng thì website này thuộc loại giống như website cộng đồng do đó ta nên đặt hộp login cho người dùng đăng ký và đăng nhập vì đều này rất có lợi cho người dùng và cho ta vì ta sẽ thu thập được thông tin của khách hàng và khách hàng có thể dễ dàng đăng nhập vào. Ở đây Form login là ta dùng chung, khi login vào thì ta sẽ hiện ra trang chào hỏi và trong trang chào hỏi này sẽ có các mục chào thành viên và cho admin nhưng các mục nào của admin thì ta phải kiểm tra quyền nếu đúng là admin thì ta mới hiện ra còn user thường thì sẽ không thấy các menu của admin. Ví dụ user thường khi login vào thì chỉ thấy Chào mừng bạn x đã login | Logout còn admin khi login vào thì thấy Chào mừng bạn admin đã login | Admin | Logout
Giáo viên trả lời:
Có thể trình duyệt của bạn Cache bị đầy, bạn thử vào history của trình duyệt và xóa hết thử xem nó có còn bị không. Nếu vẫn bị hãy gửi thư mục source bài tập của bạn qua để tôi kiểm tra và tìm chỗ lỗi trong source của Bạn.
...[Trang trước] ... 18 19 20 21 22 ...[Trang kế] ...


